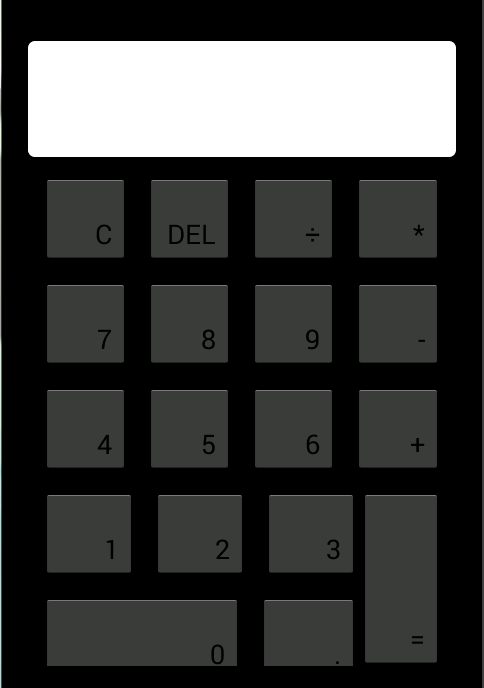
为啥我同样的布局方式会有大有小的控件是不是没有设置具体宽度的问题。

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@android:color/black"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"
>
<EditText
android:layout_width="fill_parent"
android:layout_height="80dp"
android:editable="false"
android:gravity="right|bottom"
android:background="@drawable/edditext_box">
<requestFocus />
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:text="C"
/>
<Button
android:layout_width="0dp"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:gravity="right|bottom"
android:layout_weight="1"
android:text="DEL"
/>
<Button
android:layout_width="0dp"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="÷"
/>
<Button
android:gravity="right|bottom"
android:layout_width="0dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="*"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:text="7"
/>
<Button
android:layout_width="0dp"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:gravity="right|bottom"
android:layout_weight="1"
android:text="8"
/>
<Button
android:layout_width="0dp"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="9"
/>
<Button
android:gravity="right|bottom"
android:layout_width="0dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="-"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:text="4"
/>
<Button
android:layout_width="0dp"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:gravity="right|bottom"
android:layout_weight="1"
android:text="5"
/>
<Button
android:layout_width="0dp"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="6"
/>
<Button
android:gravity="right|bottom"
android:layout_width="0dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="+"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="1"
/>
<Button
android:layout_width="0dp"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="2"
/>
<Button
android:gravity="right|bottom"
android:layout_width="0dp"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="3"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:gravity="right|bottom"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:layout_weight="2"
android:text="0"
/>
<Button
android:gravity="right|bottom"
android:layout_width="0dp"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:layout_weight="1"
android:text="."
/>
</LinearLayout>
</LinearLayout>
<Button
android:gravity="right|bottom"
android:layout_width="0dp"
android:layout_marginRight="10dp"
android:layout_height="120dp"
android:layout_weight="1"
android:text="="
/>
</LinearLayout>
</LinearLayout>


