<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
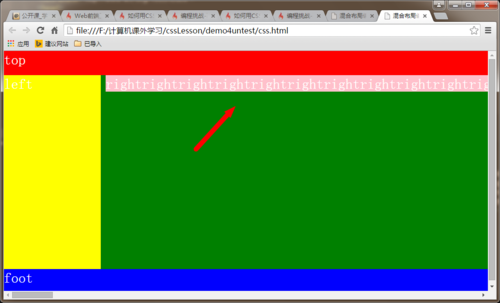
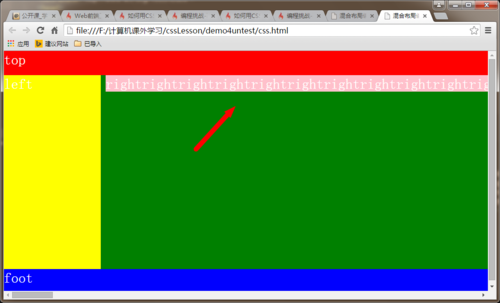
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height: 50px;margin: 0 auto;background-color: red;}
.main{background-color: green;position: relative;}
.right{background-color: pink;position: absolute;top: 0;right: 0;left: 210px;}
.left{ width: 200px;height: 400px;background-color: yellow;}
.foot{height: 50px;margin: 0 auto;background-color: blue;}
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">rightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightrightright</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>