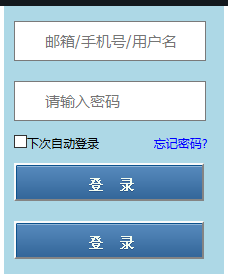
雪碧图效果出不来
不知道问题到底在哪里,感觉差了点什么,但找不到。

2015-10-22
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.wrap{
width:200px;
padding:5px 10px;
background:lightblue;
}
label{font-size:12px;margin-right:50px;}
a{color:blue;font-size:12px;}
.block{
width:190px;
height:38px;
margin:10px 0;
font-size:15px;
text-indent:2em;
}
.button input{
background-image:url(http://img1.sycdn.imooc.com//539a972b00013e9102280177.jpg);
height:38px;
width:190px;
margin:10px 0;
}
.button > .c1{background-position:0 0;}
.button > .c2{background-position:0 -38px;}
</style>
</head>
<body>
<div class="wrap">
<form>
<input class="block" placeholder="邮箱/手机号/用户名">
<input class="block" type="password" name="密码" placeholder="请输入密码">
<input type="checkbox" name="自动登录"><label>下次自动登录</label>
<a>忘记密码?</a>
<div class="button">
<input class="c1" type="button">
<input class="c2" type="button">
</div>
</form>
</div>
</body>
</html>按钮的颜色是不一样的。
.button > .c1{background-position:0 0;}
.button > .c2{background-position:0 -38px;}修改一下这里就好了。
.button c1{background-position:0 0;}
css是没有这样的写法的。
举报