怎么做九宫格!求助

求助啊!!!!

求助啊!!!!
2015-10-19
方法一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>九宫格</title>
<style>
*{margin:0;padding: 0;}
.box{width: 300px;height: 300px;margin: 50px auto;background: red;border-left:1px solid #000;border-top:1px solid #000;}
.box span{width: 99px;height: 99px;background: #00aeff;float:left;border-bottom: 1px solid #000;border-right:1px solid #000;}
</style>
</head>
<body>
<div class="box">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>方法二:
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8" />
<title>九宫格</title>
<style>
*{margin:0;padding: 0;}
.box{width: 300px;height: 300px;margin: 50px auto;background: red;}
.box span{display: block;width: 99px;height: 99px;background: #00aeff;float:left;border: 1px solid #000;position: relative;margin:-1px 0 0 -1px;_width:100px;_height:100px;}
</style>
</head>
<body>
<div class="box">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
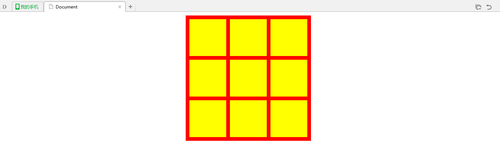
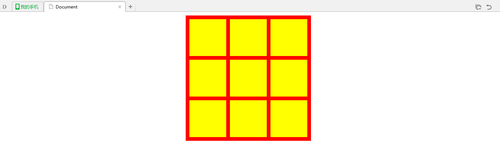
</html>参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
.box {
overflow: hidden;
width: 632px;
padding: 10px 0 0 10px;
background: red;
margin: 100px auto;
}
.box div {
height: 200px;
width: 200px;
margin-right: 10px;
float: left;
margin-bottom: 10px;
background: yellow;
text-align: center;
line-height: 200px;
}
</style>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>大小颜色自己调一下吧
举报