-

tag[attribute=‘value’]
查看全部 -
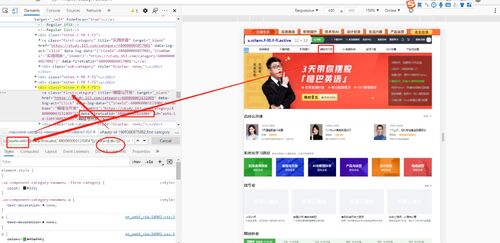
我现在想解决的问题是————到底是哪个插件来劫持我的页面到雅虎呢
查看全部 -
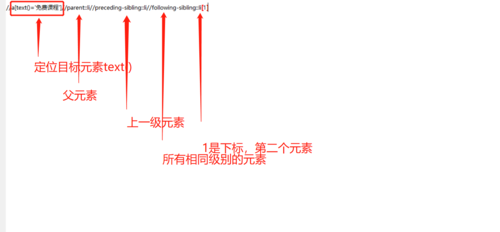
查找父节点
语法:xpath-to-some-element//parent::<tag>
查找前面的平级节点
语法:xpath-to-some-element//preceding-sibling::<tag>
查找后面的平级节点
语法:xpath-to-some-element//following-sibling::<tag>
例如:
定位标题栏://a[text()='实战课']//parent::li//preceding-sibling::li//following-sibling::li[2]
查看全部 -
1、绝对路径和相对路径的区别
2、单斜线和双斜线的区别
3、有什么不同的方法来写xpath?哪一个最好最快?
1)当存在id或name,且唯一,用id或name查找
2)css
3)xpath
查看全部 -
xpath语法:
//标签名[@属性='值']
xpath的绝对路径用单斜线表示,相对路径用双斜线表示
单斜线表示上一级节点的子节点中的一个,不能跳级,双斜线表示下级任何子节点或者任何嵌套子节点中的一个,可以跳级;路径里不要有*,要写明标签名
查看全部 -
CSS通配符定位元素:
^表示以文本开始
$表示以文本结尾
*表示包含文本
查看全部 -
CSS选择器语法:标签名[属性=‘值’],
“#”表示ID
“.”表示class
查找的属性是ID或class可以忽略固定语法,使用简写代替
查看全部 -
 笔记拉啊哈查看全部
笔记拉啊哈查看全部 -
 定位网易云 元素 。//a[starts-with(@data-firstcatid,"480000003121004")]//parent::div查看全部
定位网易云 元素 。//a[starts-with(@data-firstcatid,"480000003121004")]//parent::div查看全部 -
 通配符语法查看全部
通配符语法查看全部 -
 通配符查找查看全部
通配符查找查看全部 -
prcecding-sibling 前平级节点 following-sibling 后平级节点查看全部
-
//tag[contains(text(),’value’)] //tag[contains(@class,’value’)]查看全部
-
//tag[attribute=‘value’]查看全部
-
//子节点下的任意节点,包括子节点和嵌套子节点查看全部
-
tag[attribute=‘value’] ID定位元素要唯一查看全部
-
定位速度:ID>name>css>xpath
查看全部 -
定位父节点://parent::<tag>
定位前面的平级节点://preceding-sibling::<tag>
定位后面的平级节点://following-sibling::<tag>
查看全部
举报









