-
Bootstrap特性
 查看全部
查看全部 -
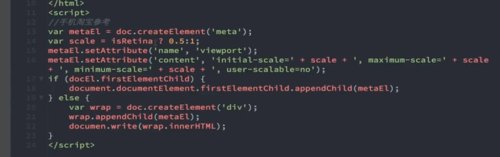
动态生成
 查看全部
查看全部 -
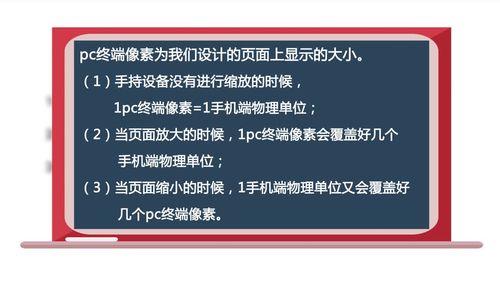
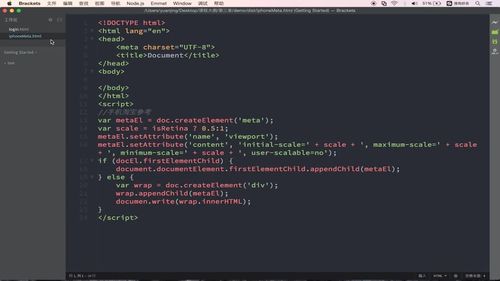
viewport


initial-scale=1 屏幕和显示效果1:1(若为2、3则成倍数增长)
maxinum-scale 放大
mininum-scale 缩小比例
user-scalable 用户是否可以缩放大小

高清手机屏(苹果3以上分辨率高)改为0.5:1
 查看全部
查看全部 -
Bootstrap主要功能

适应手机、平板、电脑
查看全部 -
图片形状
 查看全部
查看全部 -
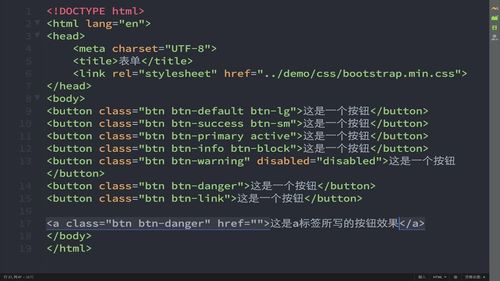
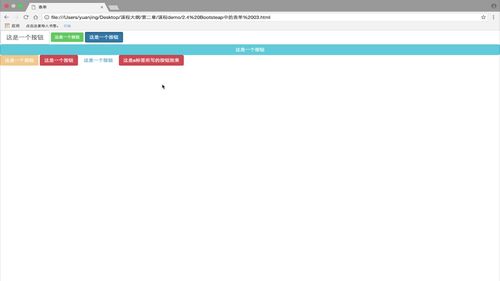
btn-default白色
active默认按下状态
btn-block按钮全屏状态
disabled禁用
btn-link链接
a标签中加btn也能写成按钮

 查看全部
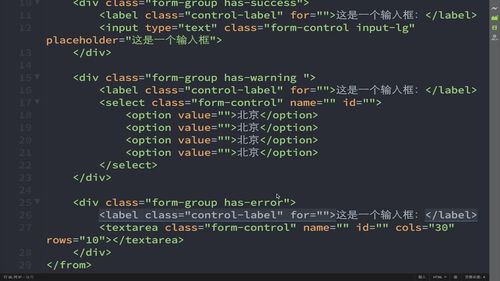
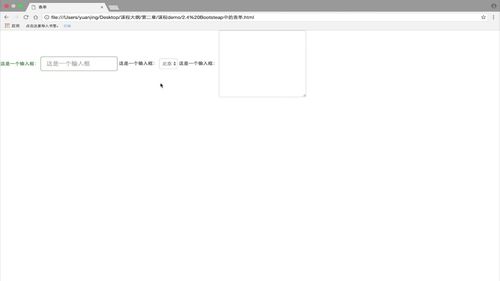
查看全部 -
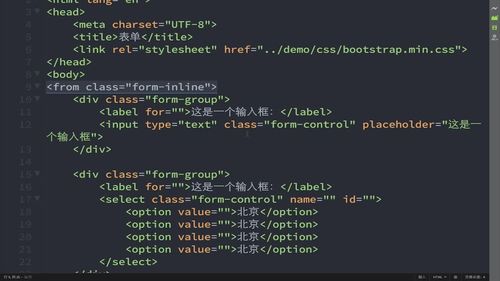
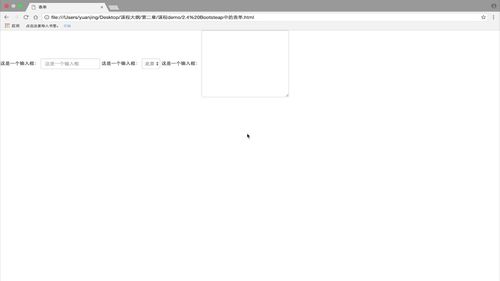
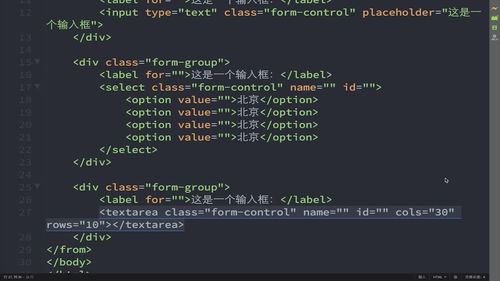
form-inline水平排列

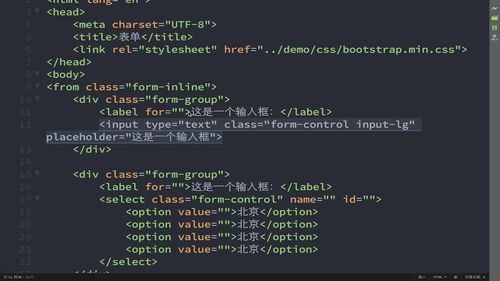
input-lg输入框变大 input-sm输入框变小



颜色设置

 查看全部
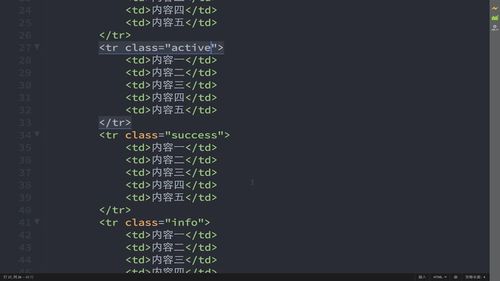
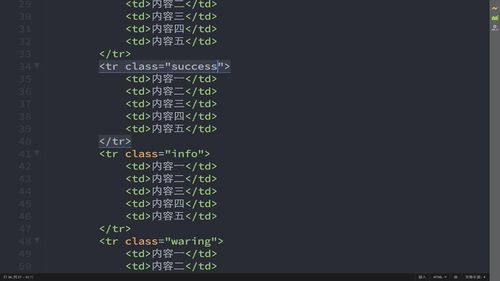
查看全部 -
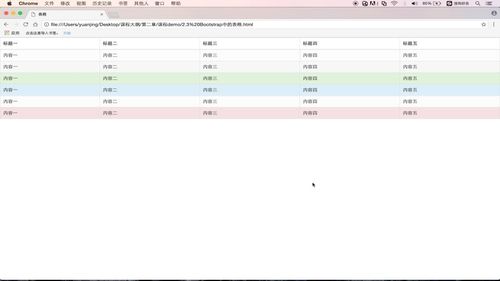
表格样式

颜色
active是白色


 查看全部
查看全部 -
标记
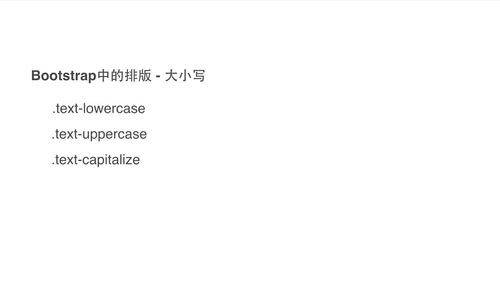
排版

1.大写变小写 2.小写变大写 3.首字母大写

 查看全部
查看全部 -
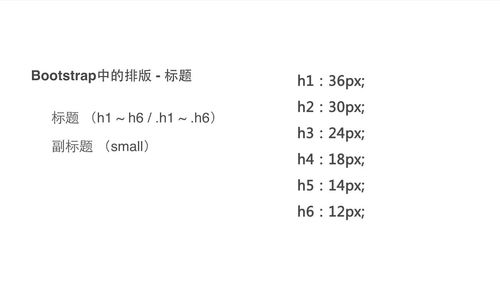
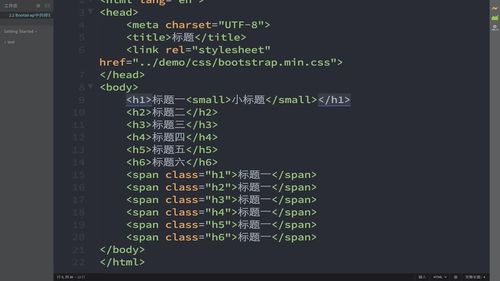
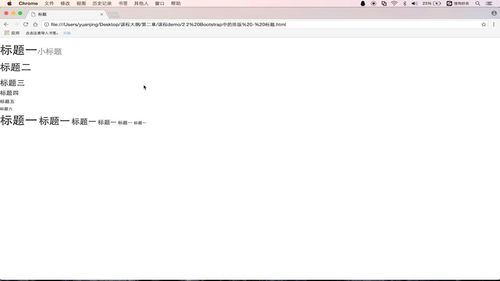
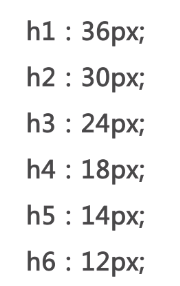
标题


 查看全部
查看全部 -
响应式开发中的px % em rem
查看全部 -
bootstrap开发工具jetstrap.com
查看全部 -
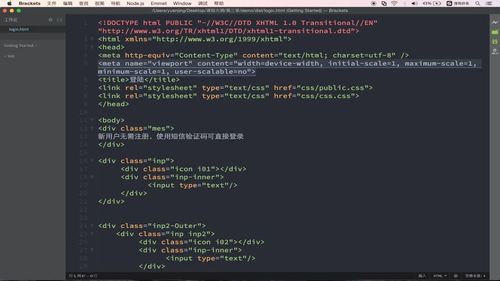
bootstrap需引用jq1.9.1以上的版本
先引入css(min) 再引入jQuery 再引入js(min)
查看全部 -
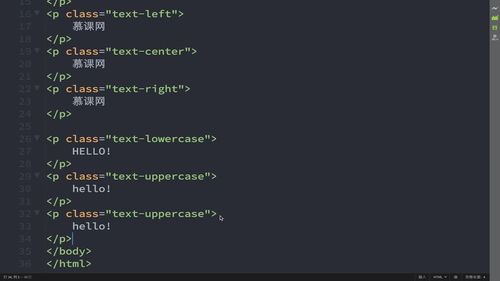
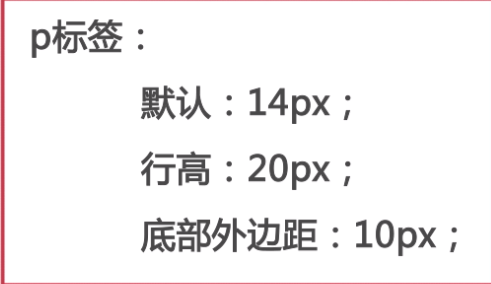
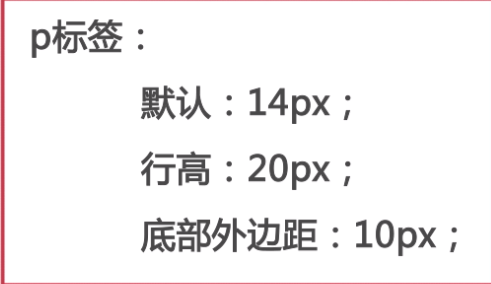
P标签
 查看全部
查看全部 -
P标签
 查看全部
查看全部 -
标题大小
 查看全部
查看全部 -
Bootstrap内容
 查看全部
查看全部 -

课程内容
查看全部 -
世纪东方卡加斯两地分居爱丽丝的机房拉速度快放假爱丽丝抵饭卡圣诞节来发讲授课费
查看全部 -
.nav 导航
.nav-tabs 切换的导航
.nav-pills 胶囊导航
.nav-stacked 垂直导航
.nav-justified 两端对齐导航
查看全部 -
下拉菜单类.dropdown
查看全部 -
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=2,minimum-scale=0.5,user-scalable=yes">
在网页的<head>中增加以上这句话,可以让网页的宽度自动适应手机屏幕的宽度
查看全部 -
bootstrap图片形状
查看全部 -
btn各种样式查看全部
举报









