-
其实这样写也可以,但是为了节省内存消耗。就把他们放在了prototype里面,详细内容可以看https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/0014344997235247b53be560ab041a7b10360a567422a78000查看全部
-
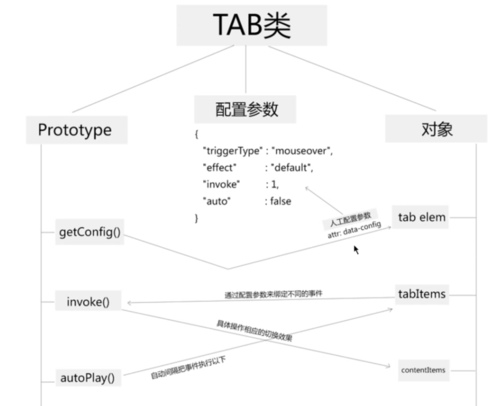
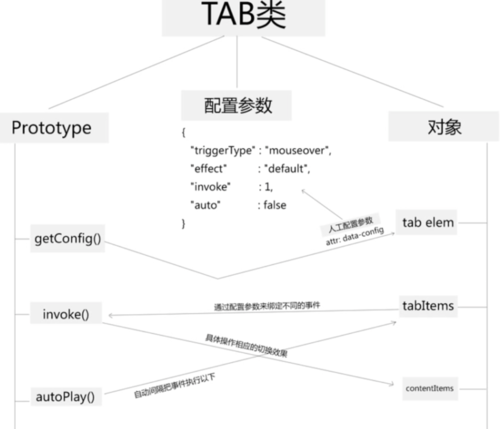
tab类截图显示
查看全部 -
tab切换查看全部
-
李查看全部
-
组件开发的思路
 查看全部
查看全部 -
在开始开发之前对整个的面向对象的思路进行一个整理,

要脑海中有一个清楚的认识。
查看全部 -
,查看全部
-
Is查看全部
-
预备知识查看全部
-
学习组件开发流程查看全部
-
封装函数为什么要这样写呢 ;()();查看全部
-
所谓全局定时器是定义在Tab类上查看全部
-
待查看全部
-
记录面向对象思路查看全部
-
课程安排 1.静态结构,CSS样式搭建 2.OOP开发的三大基本要素讲解(结合构想图) 3Tab组件基本配置参数讲解及扩展 4.操作对象获取,事件绑定,交互功能函数实现 (也是OOP的三大基本要素) -根据参数绑定不同的事件、交互行为 5.自动切换功能查看全部
-
JS插件开发Tab选项卡预备知识 html css 原生JS编程能力 DOM节点属性,显示隐藏操作 JS OOP(对象化编程)思想 类的封装方式,工厂模式,原型模式(phototype),混合模式(原型+构造函数) this Prototype new等关键词的意义,构造函数,继承,闭包等概念的意义查看全部
-
参数的设置: 旋转木马那一章查看全部
-
面向对象查看全部
-
JQuery中$(function() {...}代表什么意思? $(document).ready(function(){ .... }) 的简写形式查看全部
-
记录面向对象思路查看全部
-
Tab类面向对象基本架构查看全部
举报
0/150
提交
取消



















