-

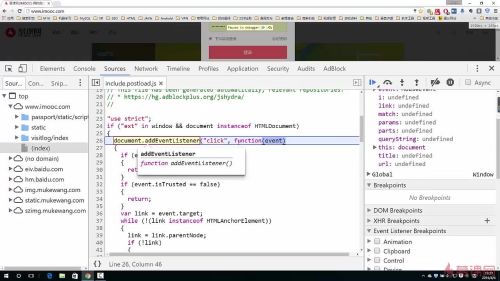
click event & breakpoints
查看全部 -


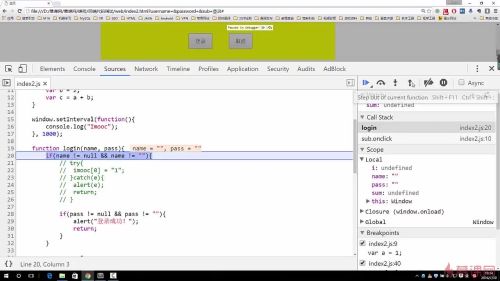
js 断点调试
查看全部 -
学什么
 查看全部
查看全部 -
1.增加一个样式
2.打开颜色选择器 open color picker
3. 保存图片
1)直接拖到桌面
2)右键打开图片链接, 右键保存图片
4. 隐藏元素,元素前面显示黑圈
查看全部 -
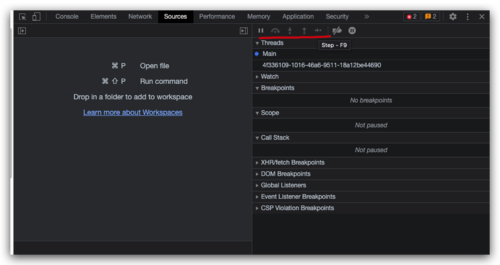
开发者工具断点调试
查看全部 -
在chrom调试工具中,点击sources在侧边的Event listener Breakpoints就可以找到一些页面响应的js
 查看全部
查看全部 -
chrom浏览器对js的调试的使用方法,sources面板中进行调试。
查看全部 -
chrom控制台中,点击Network可以查看浏览器加载的页面文件
查看全部 -
2-3 样式编辑
如何在浏览器中查看动画效果的样式
先将鼠标放到样式上,然后右键检查就可以查看动画后的样式了
查看全部 -
js的调试学习了,事件监也听明白了查看全部
-
也可以对压缩代码进行美化
查看全部 -
调试事件的设置
查看全部 -
1查看全部
-
1查看全部
-
IE11:
内置屏幕取色器。
调试程序面板中,右侧优质代码打印可以格式化代码,
步入按钮(进入方法体内部)
步进按钮(单步执行,不会进入方法体内部)
步出按钮(从当前方法中出去)
异常中断按钮
查看全部 -
移动端调试工具使用二:
开发者工具,两个长方形折叠的标志Toggle device toolbar,用于模拟移动设备。(之前修改的设置一定要还原关闭,否则会出现很多问题,不能按照相应手机页面显示)
查看全部 -
移动端调试工具使用:
开发者工具中的右上角,More tools-Network Condition
Network Condition--模拟网速
User agent--使用设备
查看全部 -
事件监听断点:如果是一个没有ID和js代码的按钮,应该怎么调试?
Souces面板中,右侧工具,Event Listener Breakpoints,勾选相应事件,比如Click时间,然后点击按钮,就会暂停在这个事件,就会出现相应的JS代码
查看全部 -
与后台对接错误调试:调试压缩过的代码,点击左下角{ } pretty print,可以格式化代码
查看全部 -
js调试:Sources面板中,按下ctrl+P,输入文件名称即可打开文件
右侧为调试工具
Pause on caught exceptions打上勾,可以捕获代码块上的异常
Ctrl+shift+F全局搜索
查看全部
举报









