-
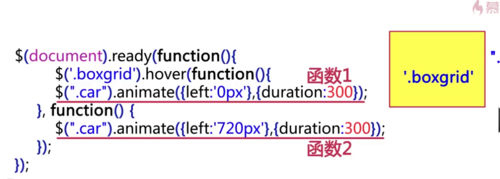
$('.boxgrid').hover(function(){
$(".car").animate({left:'0px'},{duration:600});
}, function() {
$(".car").animate({left:'720px'},{duration:300});
});查看全部 -
河北无可挽回去给谁玩哈根达斯不敌苏铁嘿嘿侮辱优素菲先进的科技金融科技的联合出版电话卡开通南宁女性必备幅度下架S生日独秀峰如如都督府伏尔加河符合嫉妒恨呵呵嘉嘉呵呵呵呵呵呵呵呵呵人家就让客户的K气我偏偏就让你你不方便让你竟然竟然竟然竟然今天就突然今天居然渐入佳境人家人家热家居饰品谁会如何就如何就如何呵呵呵如何喝酒金金近嘉嘉人挤人呵呵呵呵呵呵呵呵嗯竟然很笨很笨的嫁鸡随鸡经济竟然竟然竟然竟然竟然居然渐入佳境人家人家偶偶偶柔软ihrirhrirurireojrurihrojjrhjrhrjrhohrjroheirhrhowiwhrhrhhrhhhhjhhhhhhhreihdwie查看全部
-
kdjmznxdjtdjipqoabxkdysj查看全部
-
抢车位知识点

光标移入,执行函数1
光标移出,执行函数2
 查看全部
查看全部 -
<!DOCTYPE html> <html> <head> <title>停车动画</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link href="style.css" rel="stylesheet" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" src="script.js"></script> </head> <body> <img class="car" src="http://img1.sycdn.imooc.com//5343d553000107a107200701.jpg" width="350" height="341"/> </body> </html>
查看全部 -
代码快照 <html></html>查看全部
-
hover函数模拟光标悬停,animate函数创建动画,duration属性,设置动画时间查看全部
-
$(document).ready(function(){ $(".car").hover(function(){ $(".car").animate({top:"500px"},{duration:600}); },function(){ $(".car").animate({top:"0px"},{duration:600}); }) });查看全部
-
CSS样式定位车图片位置 1、在style.css文件中的11行,输入下面代码: position: absolute; 2、在style.css文件中的12行,输入下面代码: top: 0; 3、在style.css文件中的13行,输入下面代码: left:720px; 用jQuery代码让车动起来 1、在script.js文件中的3行,输入下面代码: $(".car").animate({left:'0px'},{duration:300}); 2、在script.js文件中的5行,输入下面代码: $(".car").animate({left:'720px'},{duration:300});查看全部
-
Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)查看全部
-
鼠标点击动画查看全部
-
Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)查看全部
-
Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)查看全部
-
div相当于是一个容器一个盒子,然后里面又可以装许多内容,比如图片查看全部
举报