-
菜单<li>浮动后,<li>脱离文档流,导致<ul>将失去高度和宽度;如果需要对<ul>进行整体背景设置,首先要给<ul>定义宽、高。
查看全部 -
去除下划线为
 查看全部
查看全部 -
文字移动建议用text-indent(文本缩进),如果用padding-left会导致总宽度也发生改变
list-style:none;清除无序列表中的圆点
ext-indent 文本缩进
list-style:none;去掉圆点
text-decoration:none;去掉下划线
<a>标签的设置关键是将标签设置为块元素
display:block;转化为块元素,可以设置长宽属性
a:hover{} 鼠标放上去的隐藏效果
查看全部 -
导航菜单伸缩效果:高度增加margin-top:-10px;
查看全部 -
菜单<li>浮动后,<li>脱离文档流,导致<ul>将失去高度和宽度;如果需要对<ul>进行整体背景设置,首先要给<ul>定义宽、高。
查看全部 -
去掉ul宽度
li设置为float
查看全部 -
list-style:none;清除无序列表中的圆点查看全部
-
文字移动建议用text-indent(文本缩进),如果用padding-left会导致总宽度也发生改变
查看全部 -
敲着敲着代码会突然忘记为什么a要变成block,第一章的1-1说了,变成块元素的话可以直接在a元素上定义width,height等等
以下是代码部分解析
<!DOCTYPE html ><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>导航菜单</title><style type="text/css">*{margin:0;padding:0;text-size:14px}ul{ list-style-type:none; border-bottom:5px solid #f60; height:50px;/*ul的高度变成50px,默认是0,效果相当于把橙色那条线向下移了*/ padding-left:30px;/*整体往右*/}a{color:#333;text-decoration:none;}ul li{ float:left; margin-top:20px;/*将“首页新闻快讯...”的字向下移*/}a{ display:block; width:120px; height:30px; line-height:30px; text-align:center;}a.on, a:hover{ color:#fff; background:#f60; height:40px;/*先将框变大,但是它是向下增大的*/ margin-top:-10px;/*再将框上移*/ line-height:45px;/*最后将字进行稍微的移动。height=line-height:垂直居中,height>line-height:偏上,height<line-height:偏下*/}</style></head><body><ul> <li><a class="on" href="#">首 页</a></li> <li><a href="#">新闻快讯</a></li> <li><a href="#">产品展示</a></li> <li><a href="#">售后服务</a></li> <li><a href="#">联系我们</a></li> </ul></body></html><!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航菜单</title>
<style type="text/css">
*{margin:0;padding:0;text-size:14px}
ul{
list-style-type:none;
border-bottom:5px solid #f60;
height:50px;/*ul的高度变成50px,默认是0,效果相当于把橙色那条线向下移了*/
padding-left:30px;/*整体往右*/
}
a{color:#333;text-decoration:none;}
ul li{
float:left;
margin-top:20px;/*将“首页新闻快讯...”的字向下移*/
}
a{
display:block;
width:120px;
height:30px;
line-height:30px;
text-align:center;
}
a.on, a:hover{
color:#fff;
background:#f60;
height:40px;/*先将框变大,但是它是向下增大的*/
margin-top:-10px;/*再将框上移*/
line-height:45px;/*最后将字进行稍微的移动。height=line-height:垂直居中,height>line-height:偏上,height<line-height:偏下*/
}
</style>
</head>
<body>
<ul>
<li><a class="on" href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>
查看全部 -
background-position:0 -30px与0 30px效果一样的原因是:背景图像的设置默认是左上角对齐,并且对图像进行平铺,所以对于height:60px 来说图片y轴上+30和-30显示的部分都是一样的。
在.nav li a内加上no-repeat,即(background:url(http://img1.sycdn.imooc.com//53846438000168f901200060.jpg)no-repeat;)那就会发现只有-30px可以,30px就没背景了。
查看全部 -
ext-indent 文本缩进
list-style:none;去掉圆点
text-decoration:none;去掉下划线
<a>标签的设置关键是将标签设置为块元素
display:block;转化为块元素,可以设置长宽属性
a:hover{} 鼠标放上去的隐藏效果
li{float:left;} --浮动左对齐变成水平导航栏 --删除掉之前的文本缩进 text-indent:10px;圆角css代码:border-radius:4px 4px 3px 3px
 查看全部
查看全部 -
window.onload=function(){
var aLi=document.getElementsByTagName('li');
for(var i=0; i<aLi.length; i++){
aLi[i].onmouseover = function(){
//鼠标经过一级菜单,二级菜单动画下拉显示出来
var oSubNav = this.getElementsByTagName('ul')[0];
clearInterval(oSubNav.time);
if(oSubNav){
oSubNav.time = setInterval(function(){
oSubNav.style.height = oSubNav.offsetHeight + 20 + "px";
if(oSubNav.offsetHeight >= 120){
clearInterval(oSubNav.time);
}
},30);
}
}
//鼠标离开菜单,二级菜单动画收缩起来。
aLi[i].onmouseout = function(){
var oSubNav = this.getElementsByTagName('ul')[0];
clearInterval(oSubNav.time);
if(oSubNav){
oSubNav.time = setInterval(function(){
oSubNav.style.height = oSubNav.offsetHeight - 20 + "px";
if(oSubNav.offsetHeight == 0){
clearInterval(oSubNav.time);
}
},30);
}
}
}
}
查看全部 -
解析:菜单<li>浮动后,<li>脱离文档流,导致<ul>将失去高度和宽度;如果需要对<ul>进行整体背景设置,首先要给<ul>定义宽、高。
查看全部 -
<a>标签原本是行内元素,可以设置text-align,但是不能设置宽度和高度,当<a>标签设置为块级元素,会同时具有行内元素和块级元素的特征,即可设置text-align,又能设置宽高。
 查看全部
查看全部 -
为什么加了line-height可以垂直居中呢?
 查看全部
查看全部 -
<script>
window.onload = function() {
var aLi = document.getElementsByTagName("li");
for (var i = 0; i < aLi.length; i++) {
aLi[i].onmouseover = function() {
//鼠标经过一级菜单,二级菜单动画下拉显示出来
var aUl = this.getElementsByTagName("ul")[0]; //注意this.getElementsByTagName要用this,this指aLi标签
if (aUl) {
var This = aUl;
clearInterval(This.time);
This.time = setInterval(function() {
This.style.height = This.offsetHeight + 16 + "px";
if (This.offsetHeight >= 120) {
console.log("aaaaaaaaaa");
clearInterval(This.time);
}
}, 30);
}
};
//鼠标离开菜单,二级菜单动画收缩起来。
aLi[i].onmouseout = function() {
var aUl = this.getElementsByTagName("ul")[0];
if (aUl) {
var This = aUl;
clearInterval(This.time);
This.time = setInterval(function() {
This.style.height = This.offsetHeight - 16 + "px";
if (This.offsetHeight <=0) {
console.log("bbbbbbb");
clearInterval(This.time);
}
}, 30);
}
};
}
};
</script>
查看全部 -
<script>
window.onload=function(){
var aLi=document.getElementsByTagName('li');
for(var i=0; i<aLi.length; i++){
aLi[i].onmouseover=function(){
//鼠标经过一级菜单,二级菜单动画下拉显示出来
var oSubNav=this.getElementsByTagName('ul')[0];
if(oSubNav){
var This=oSubNav;
clearInterval(This.time);
This.time=setInterval(function(){
This.style.height=This.offsetHeight+16+"px";
if(This.offsetHeight>=120)
{
clearInterval(This.time);
}
},30)
}}
//鼠标离开菜单,二级菜单动画收缩起来。
aLi[i].onmouseout=function(){
var osubNav=this.getElementsByTagName('ul')[0];
if(osubNav){
var This=osubNav;
clearInterval(This.time);
This.time=setInterval(function(){
This.style.height=This.offsetHeight-16+"px";
if(This.offsetHeight<=0){
clearInterval(This.time)
}},30)
}
}
}
}
</script>
查看全部 -
改变a标签的高度height:40px,这样是向下增加的,再设置margin-top为负值,向反方向移动margin-top:-10px,但文字也向上移动,可设置a标签line-height:40px
查看全部 -
圆角css代码:border-radius:4px 4px 3px 3px
查看全部 -
ext-indent 文本缩进
list-style:none;去掉圆点
text-decoration:none;去掉下划线
<a>标签的设置关键是将标签设置为块元素
display:block;转化为块元素,可以设置长宽属性
a:hover{} 鼠标放上去的隐藏效果
查看全部 -
非法违规发放噶
 查看全部
查看全部 -
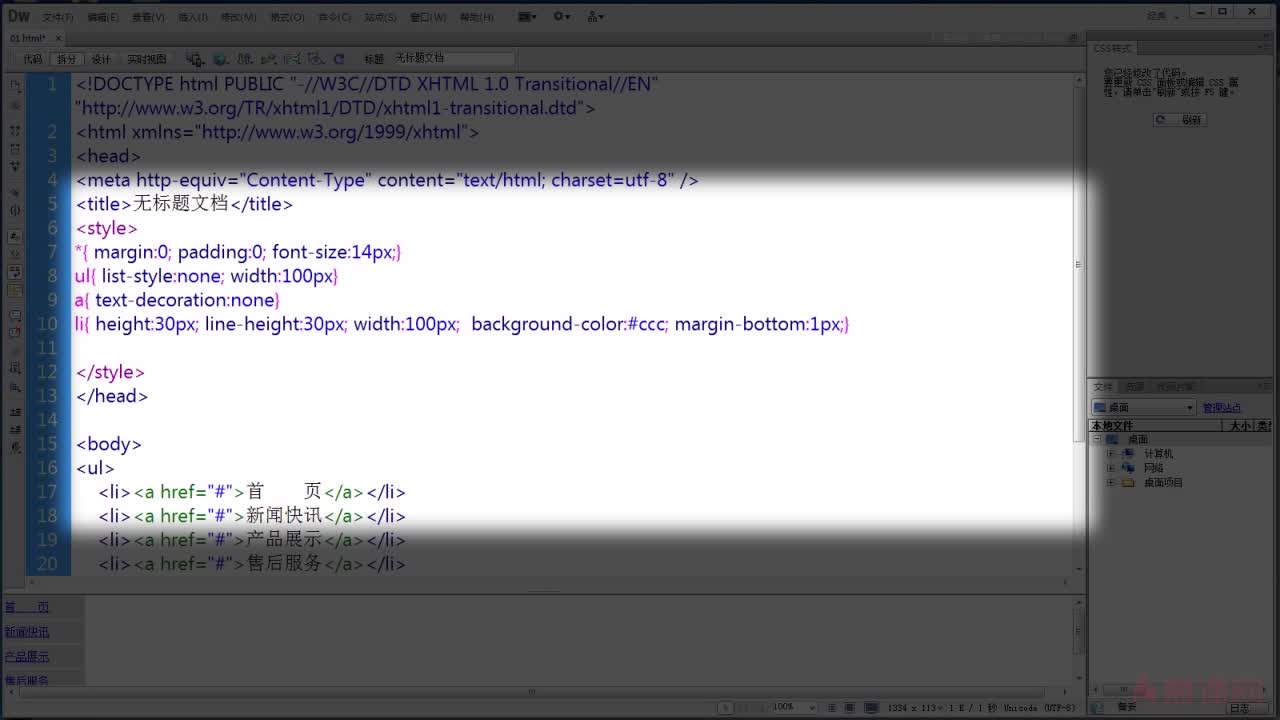
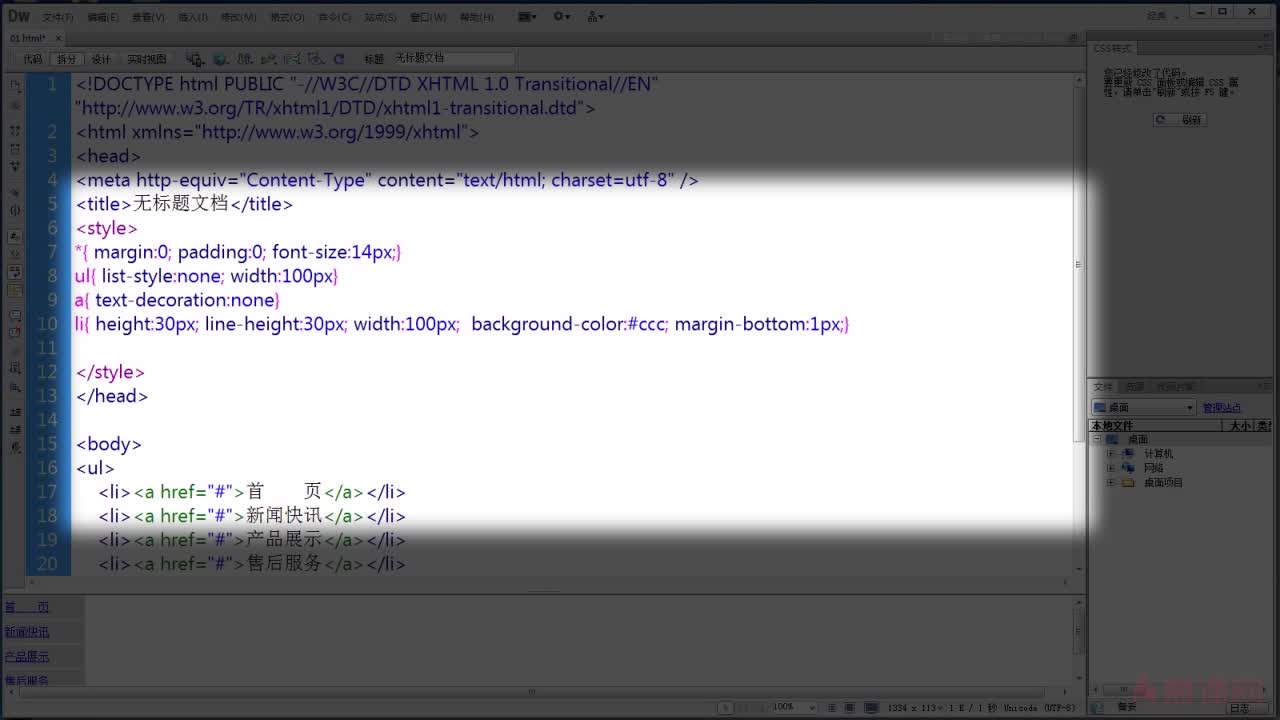
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航菜单</title>
<style type="text/css">
*{margin:0; padding:0; font-size:14px;}
ul{ list-style:none; width:100px}
a{color:#333;text-decoration:none}
.nav li a{
display:inline-block;
text-indent:20px;
height:30px; line-height:30px; width:100px; background-color:#efefef; margin-bottom:1px;}
.nav li a:hover{ background-color:#F60; color:#fff}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>
查看全部 -
若使第一个菜单和当鼠标移动到菜单上显示的效果相同,可以给链接<a>设置一个class="on",然后对a.on和a:hover同时设置样式
想让鼠标移到菜单上时,菜单高度增加,就需要在a:hover里设置高度height:40px;
再设置margin-top:-10px;若不设置这一句,它的高度是向下增加的
查看全部 -
菜单<li>浮动以后,<li>脱离文档流,导致<ul>将失去高度和宽度;如果需要对<ul>进行整体背景设置,首先要给<ul>定义宽、高。
查看全部 -
创建水平导航栏或菜单
在垂直菜单的基础上,对<li>设置样式:float:left;
对<ul>将其宽度值设置去掉,不过好像不去掉也没影响
查看全部
举报