-
echarts 基于canvas,js为画笔,像素点 svg各标签组合查看全部
-
echarts 基于canvas,js为画笔,像素点 svg各组件组合查看全部
-
1.github issues答疑解惑 2.官网文档对各个属性的讲解查看全部
-
1查看全部
-
雷达图代码
查看全部 -
散点图代码
查看全部 -
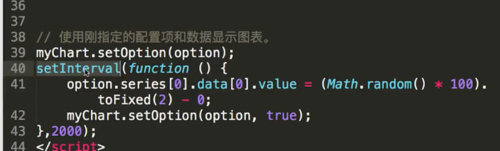
仪表图,模拟动态效果
 查看全部
查看全部 -
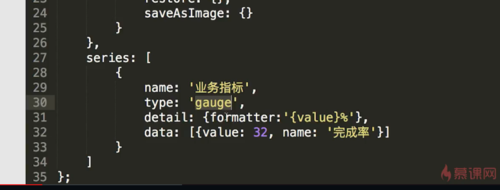
我的截图笔记。仪表盘
查看全部 -

我的截图笔记。仪表盘
查看全部 -

我的截图笔记
查看全部 -
echarts项目查看全部
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" ></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { //标题 title: {text: 'ECharts 入门示例'}, //工具箱 tooltip: {}, //图例 legend: {data:['销量']}, //x轴 xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]}, yAxis: {}, //数据: series: [{ name: '销量', type: 'bar',//传一个数据,条形图 data: [5, 20, 36, 10, 10, 20]// },{ name: '产量', type: 'line',//传一个数据 折线图 data: [7, 30, 50, 11, 40, 80] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);// </script> </body> </html>
查看全部 -
dataRange 值域漫游
查看全部 -
echarts组件 datarange值域漫游
-值域漫游:过滤数据展现
-根据值的大小拖拽限制展示
查看全部 -
dataZoom:[{
type:'slider',
start:0,
end:10
}]
查看全部 -
echarts组件 dataZoom区域缩放(一般用于大数据)
1、x轴可以控制区域
-区间显示
-缩放显示
2、配置dataZoom
查看全部 -
echarts 多个坐标系配合:
1、两个图标合并展示
2、设置两个y轴
3、配置多个yaxis属性
查看全部 -
echarts其他示例:地图map、散点图scatter、K线图kline、雷达图radar
查看全部
举报






