-
1. 定义一种数据结构:x,y分别表示当前场上的点所对应的横坐标和纵坐标
注意:不用系统提供的x,y值的类型为

AI算法抽象为一个类:KWOmni(oppoType从用户的角度考虑落子的位置。AI的角度考虑落子的位置。p点开始向左右或者上下遍历在指定情况下能否形成KWOmni初始化好之后,就可以从AI的角度进行思考。startX,startY对hPoint(横向vPoint(竖向rPoint(右下lPoint(左下num连珠的起始点。<span &font-size: 11px">checkPoint检查该点是否为可用点:如果该点的x,y值大于等于0且小于kBoardSize,则该点在棋盘上。可用则寻找:初始化一个solution(假设有一个点满足条件),从0开始遍历,横向寻找:horizonal(x+ii,y不变),如果x值小于棋盘宽度(判断趋势:是满足num连珠的趋势的话,count++。如果在一段长度的相同类型的点之后找到一个空点(落子点),则认为该点可能为一个solution。)如果找到了我们希望的连珠个数,则返回:如果count大于等于当前连珠个数,并且该点为可用点的话,则返回该点。否则以递归的方式向后一个点进行遍历:getNextPoint(传进来一个pp,如果pp.x+1<kBoardSize,即pp+1下一个点还在同一行的话,result.x=pp.x+1;result.y=pp.y;否则的话寻找下一行:result.x=0;result.y=pp.y+1;)纵向寻找与横向思路一样,只不过x不变,y+ii。右下寻找:x+ii;y+ii。左下寻找:x-ii;y+ii。
如果num=5,找到一个可用五子连珠点,表示胜利。否则继续遍历:看一下这个点是否可用并且判断是否满足stepEmergent这个条件(从pp点进行寻找之后,这个check,我们找到这个点的值,和这个点左右两点的值,不断进行遍历:这个点左右两个点分别满足在棋盘上且满足当前xType的话,则再次进行向左向右遍历,知道最后左侧的值减去右侧的值大于等于需要寻找这个趋势的五子连珠,并且左右点都为空的话,就返回true,即表示这个点左边和右边能够满足需要寻找的这个条件,如果这两个条件有一个不满足,则继续使用循环向四个方向进行寻找。如果跳出了循环的话,要看一看是这两个条件的哪一个跳出了循环。如果条件满足才跳出循环的话(在连珠的两侧找到了空点),返回这个点。否则返回一个不可用的点。)
整体思路:myType(判断AI这个点是否能形成五连珠,即进攻)-->oppoType(判断用户能否形成这个点,即防守)-->myType(判断能否形成四连珠)-->oppoType(判断用户能否形成四连珠)-->3-->2-->sad
查看全部 -
算法实现思路
首先要对场上所有的空点进行遍历,此处使用递归。如果找到需要防守的点,则在此落子
递归简介:递归,就是在运行的过程中函数调用自己。
子问题须与原始问题为同样的事,且更为简单;
不能无限制地调用本身,须有个出口
2. 决策顺序:首先进行防守,寻找活四,死四,活三等进行防守。然后进行进攻,形成具有威胁地棋子排布。
查看全部 -
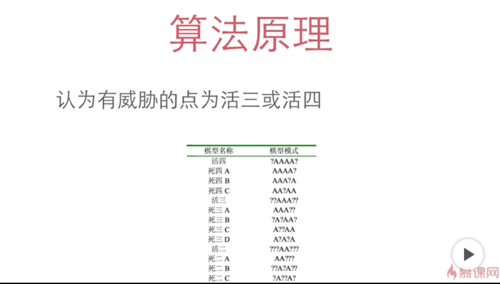
算法原理
AI对用户所有点进行遍历,找出威胁点
AI对于自身所有点进行遍历,找出最佳点
如果找到威胁点,则防守,否则进攻
认为有威胁的点为活三或活四

查看全部 -
棋子绘制原理
原理:通过API获取手势点击位置
并且通过该位置信息计算出最近的棋格
API:touchesBegan(苹果原生的专门接收当前界面手势信息的API)
获取点击信息
UITouch *touch=[touches anyObject];
获取位置
CGPoint point=[touch locationInView:self];
寻点(相邻县之间做对比)
for(int i=0;i<=kBoardSize+1;i++)
如果每条线将屏幕分割的区域的宽度小于点击点的x值,并且这个区域的下一根线所对应的x值大于这个点击点的x值,则该点在两条线之间
如果刚好是第一根线,则该点落在第一条线上
如果i==kBoardSize,则该点在最后一条线上
否则判断该点离左侧比较近还是右侧比较近(如果该点的坐标减去其左侧的坐标大于右边的那根线的x值减去其点击点的x值的话,离右边的线比较近,否则的话,离左边的线比较近)
使用UIImageView表达落子的位置
初始化piece(棋子)之后,piece.center的x,y坐标加一(棋盘上的物理坐标从一开始)
查看全部 -
开发环境
Mac OS X Yosemite
Xcode 7.3
Objective-C
界面绘制
如何棋盘绘制
原理:纵向和横向绘制多条相同样式的横线
优点:不必使用外部资源,尽量减少工程对外部资源的依赖,从而减 少文件包的大小
定义一个专门用于处理所有界面展示和用户交互的View
名字:GobangView
在initWithFrame对其初始化的时候,利用for循环添加要绘制的横竖线
定义一个常量,棋盘横竖各有多少个可落子的点
const NSInteger kBoardSize=19;
绘制棋盘的时候考虑棋盘的边缘
for(int i=0;i<kBoardSize+2;i++)
定制横竖线的颜色
horizentalLine.backgroundColor=[UIColor blackColor];
使用GobangView
方法:将其引入到ViewController.m当中
自定义背景颜色,GobangView在alloc之后用initWithFrame进行初始化,并定义其背景颜色
将其add到view上,当然这个view的frame的大小是由view的宽度定义的,从而使其充满整个屏幕
如何添加资源并展示棋子
方法:使用Xcode提供的Image Set,使用2x图进行资源的赋值
1.New Image Set命名为black(黑色的棋子对应的资源)
2.New Image Ser命名为white(白色的棋子对应的资源)
3.将黑白棋子分别加入2x图中
查看全部 -
iOS 五子棋查看全部
-
看到3-3五子棋大战查看全部
-
操作系统,查看全部
-
绘制五子棋棋盘查看全部
-
哈哈镜查看全部
-
ffuhbvxfj chvdg查看全部
-
空点难道不是从三个角度考虑吗? 1. 四个角落; 2. 四条边缘线; 3. 其余线上不是应该考虑8个延伸方向 难道不是射线,而是直线的角度 在后边的解说上验证了这一说法查看全部
-
1. - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event; 2. fabs 取绝对值。查看全部
-
good查看全部
-
算法原理查看全部
-
算法原理查看全部
-
欧尼已i查看全部
-
笔记啊查看全部
-
看看查看全部
-
太难了查看全部
-
草泥马查看全部
-
这个东西怎么学习呢查看全部
-
不错查看全部
-
嗯嗯查看全部
-
笔记笔记查看全部
举报













