-
滑动流畅笔记
查看全部 -
流畅滚动的N条军规
查看全部 -
资源内联:
通过自动化的构件来实现内联,也就是css后面加一个 ?__css 这样的标识,相当于将css内容在发布时候合入到html内,做成一个style内的一个样式。
只要html保证在14k以内,首页如果存在一些跳转相关的内容或者提示用户的内容,可以内联在页面内。
查看全部 -
减小体积:请求5k的css和请求200k图片,请求的事件不一样。第一次服务器回包时候,也就是给到客户端时,5k就可以完全返回(10个tcp包),但是10个tcp包承载不了200k的数据量,所以到浏览器确认5k的数据后,会再向服务器发送一个请求,这时服务器再次收到请求,会发送假如20个包,这样的速率传输接下来的数据。
因此:建议初次请求的数据量,要控制在14k以内,也就是服务器tcp包初始化窗口包是10个。
查看全部 -
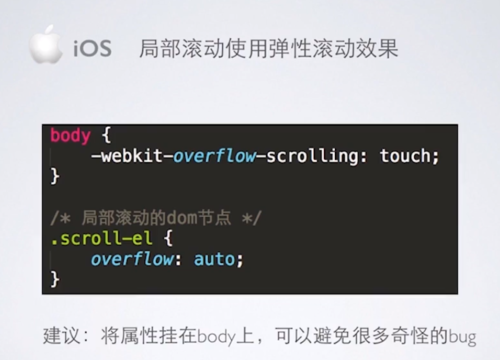
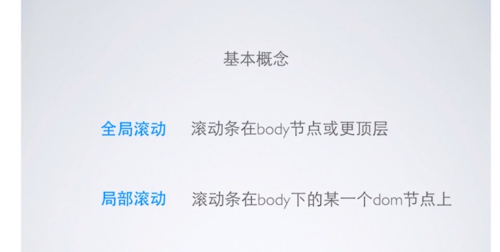
ios出界解决
可以考虑把全局滚动改装成局部滚动。
Android下使用局部滚动,会导致滚动条显示异常,且滚动不流畅。
建议:Android下只使用全局滚动
查看全部 -
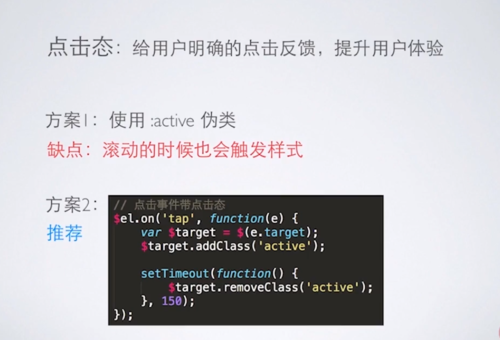
点击态:
1、使用:active伪类(缺点:滚动时也会触发:active伪类的样式)
2、使用js来模拟点击态,通过js来添加和去除样式的方法来实现显示隐藏等功能
查看全部 -
zepto 中 tap事件的原理:由三个原生事件模拟出来的一个事件(touchstart / touchmove / touchend)
查看全部 -
pc端click事件300ms延迟原理:判断单击双击
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
网络耗时测定查看全部
-
移动web与PCweb区别查看全部
-
产品还是会挑出毛病的,比如说,停止滚动了为什么滚动条没有消失呢,哈哈哈查看全部
举报







