-
relative 定位属性的特性top-bottom left-right 每个对立的属性只能有一个起效
查看全部 -
relative的应用: 拖动.
查看全部 -
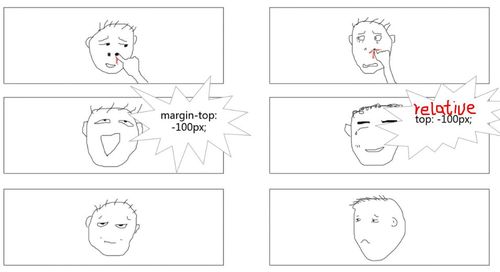
margin 和relative 定位的区别 margin会影响后继元素的布局 而relative不会.
查看全部 -
margin-top负值下面的元素会跟随其后也向上负几px,top负值下面的元素原位不动(无侵入特性,适用于自定义拖拽)
查看全部 -
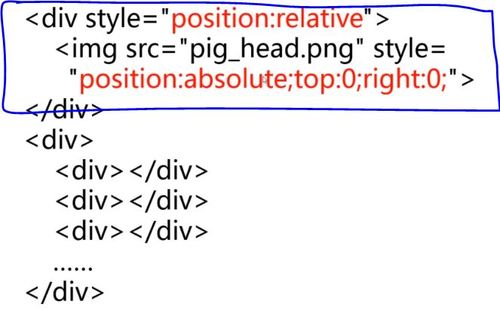
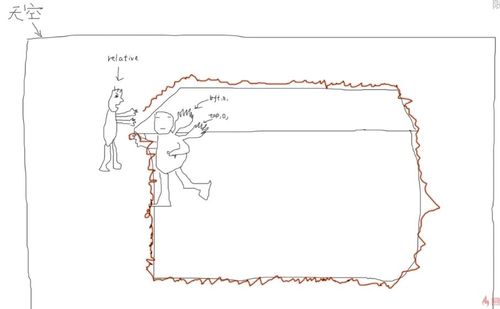
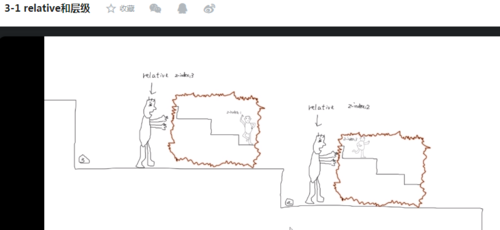
relative作为absolute父标签
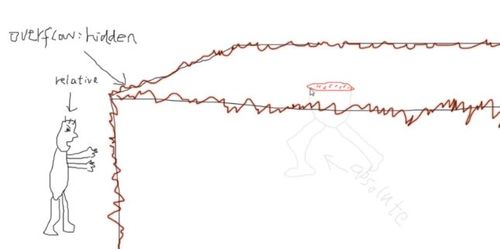
默认absolute相对于body定位,此方法限制它的位置在relative内;
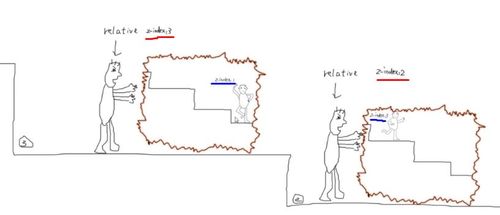
默认abolute z-index越高层级越高,此方法限制了abolute的层级,relative父标签层级越高子标签abolute才越高,比如一个子标签abolute z-index:3,父标签z-index:1,另一个子标签abolute z-index:2,父标签z-index:3,则第二个absolute的层级要高
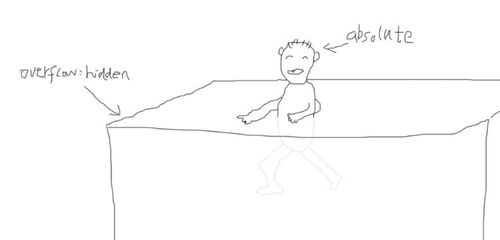
默认overflow:hidden对absolute超出范围隐藏无效,此方法relative父标签添加overflow:hidden则会隐藏超出范围
查看全部 -
直接使用position:absolute就行,不用给容器加上relative
查看全部 -
position:relative的优先级很高,会出现在很上面的位置(z-index较高)
查看全部 -
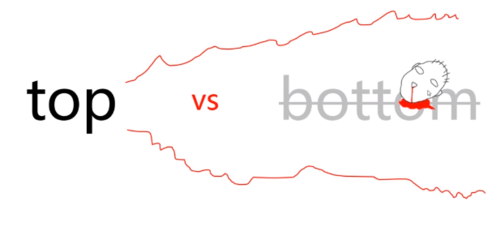
left和top相对于right和bottom优先级较高
查看全部 -
relative的无侵入定位可以用来自定义拖拽
查看全部 -
relative的left和top定位是相对于自身的
查看全部 -
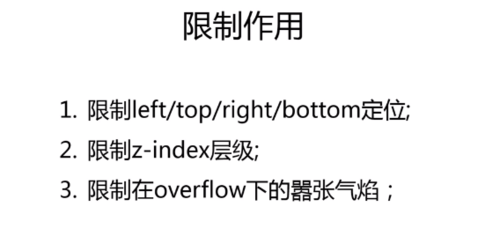
absolute受到relative的许多限制
查看全部 -
限制范围,
限制层级,
限制超越overflow。
查看全部 -
relative最小化
查看全部 -
4、relative的使用原则:
1)尽量避免使用relative,如果只使用absolute就能实现效果,就不需要同时使用relative和absolute
2)是在要使用,要实现relative最小化

 查看全部
查看全部 -
3、relative和层级:
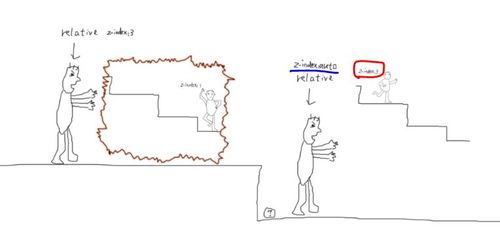
1)可以提高层叠上下文,没有其它样式限制时,发生层叠都是后面的元素覆盖前面的,但是如果前面的元素设置relative就会实现前面的覆盖后面的
2)若relative的z-index:auto;,那么它将不能限制absolute的z-index(这个条件在IE6/IE7下是不成立的)
 查看全部
查看全部 -
2、relative定位的两大特性:
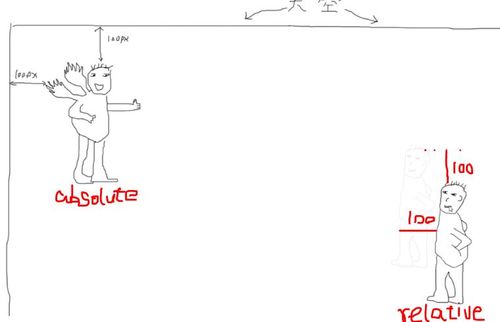
1)相对自身:relative设置top、left的值,其相对的是relative自身的左上角的距离

2)无侵入:relative定位后,其原始位置空间不会被后面的元素所占据


3)当同时设置top和bottom \ left和right时,absolute会拉伸,relative会斗争,对于relative而言top、left会战胜bottom、right,所以会以top、left为准
查看全部 -
1、relative对absolute、fixed的影响:
1)relative会限制absolute的left、top、right、bottom定位,使得absolute的top、left等是相对于relative所设定的边界的,而不是相对于浏览器的左上角
2)relative会限制absolute的z-index层级,absolute设置的层级对它自己已经不再有用,而是要看relative设置的层级的大小
3)relative限制absolute的overflow,(overflow:hidden;的隐藏)/(overfolw:auto、scroll;的滚动条)对absolute是不起作用的,但是relative会使得absolute受overflow的限制
4)relative只能限制fixed的z-index层级



 查看全部
查看全部 -
relative和层级(z-index)
 查看全部
查看全部 -
relative 设置top和bottom
 查看全部
查看全部 -
relative与fixed的关系
 查看全部
查看全部 -
relative和abolute的关系
 查看全部
查看全部 -
relative z-index auto 没有限制内部absolute元素层叠问题
查看全部 -
absolute 相对边界
relative 相对自身
查看全部 -
牛B的在右上角定位方案查看全部
-
relative的z-index:auto时的层级特例查看全部
-
relative对absolute的限制查看全部
举报










