-
css图片倒影查看全部
-
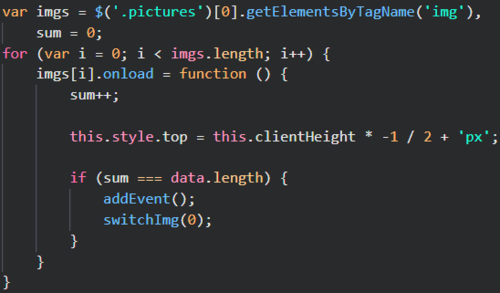
优化:图片加载后立即设置top值,且全部加载完毕添加事件。
 查看全部
查看全部 -
幻灯片banner查看全部
-
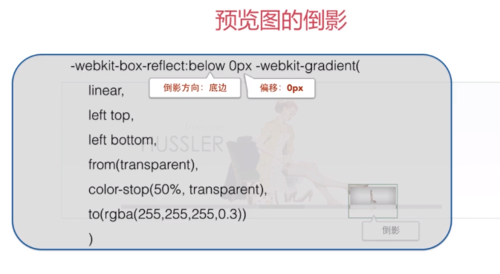
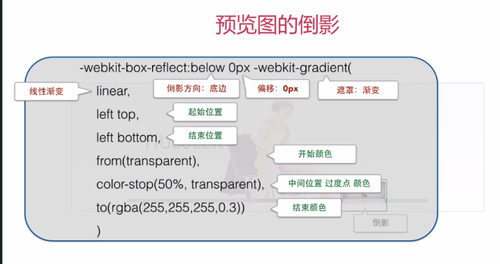
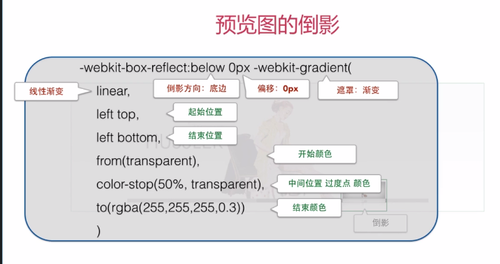
预览图的倒影
 查看全部
查看全部 -
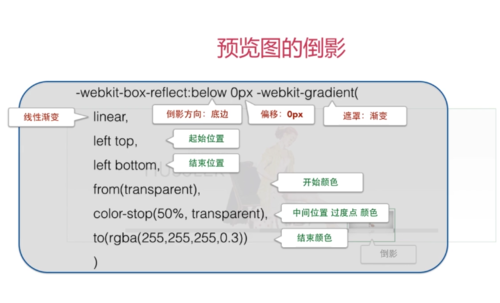
预览图的倒影
 查看全部
查看全部 -
适合单栏布局
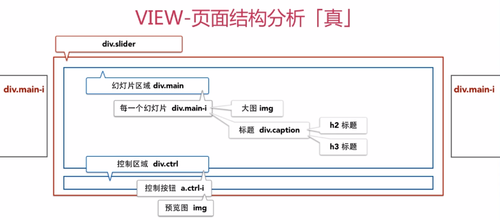
分析
 查看全部
查看全部 -
视觉界面分析
查看全部 -
css3:

javascript:
 查看全部
查看全部 -
倒影
-webkit-box-reflect:below 0px;//添加倒影
添加遮罩
-webkit-gradient(
linear,//线性遮罩
left top,//从左上开始
left bottom,//到左下结束
form(transparent),//起始颜色为透明色
color-stop(50%,transparent),//中间位置颜色50%的透明色
to(rgba(255,255,255,0.3))//结束位置为3%的白色
);
opacity:0;opacity:1;//设置透明度
渐变动画;-webkit-transition:all .2s
eg:-webkit-transition:all .8s 1s;//动画时间8秒,延迟1秒
查看全部 -
设预览图倒影

 查看全部
查看全部 -
VCD分析法(视觉、控制、数据)
 查看全部
查看全部
举报
0/150
提交
取消








