-
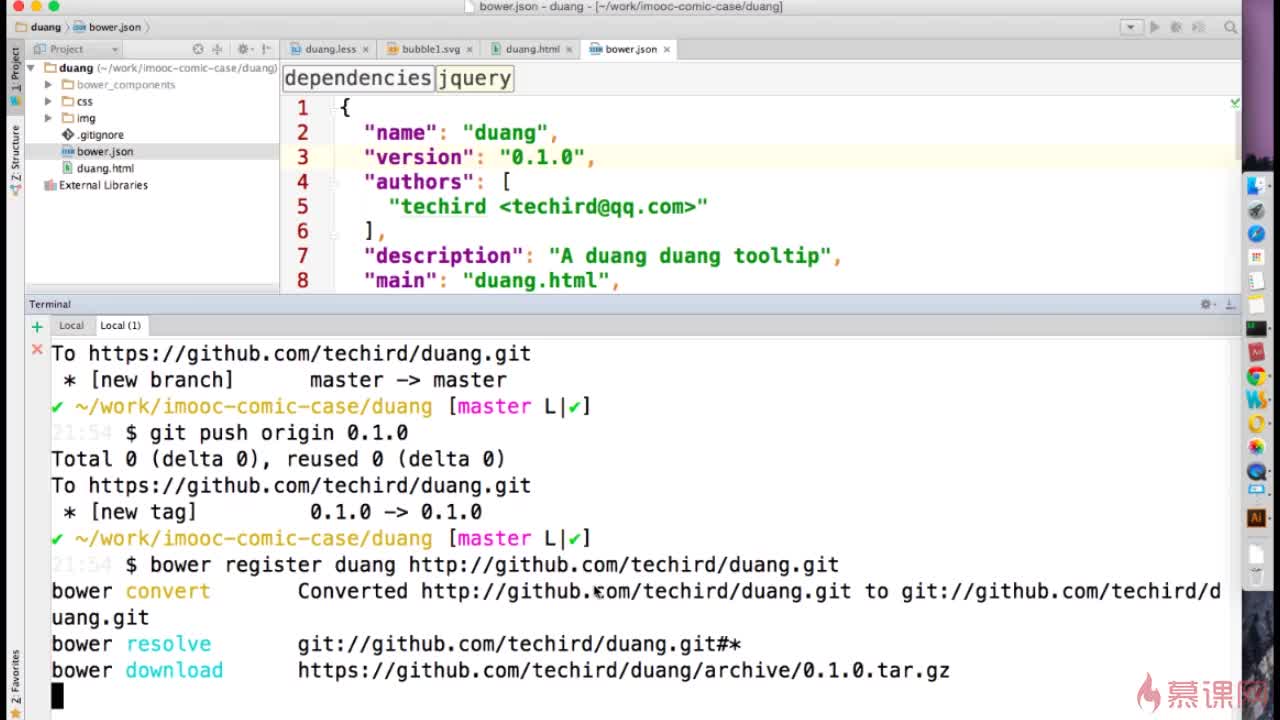
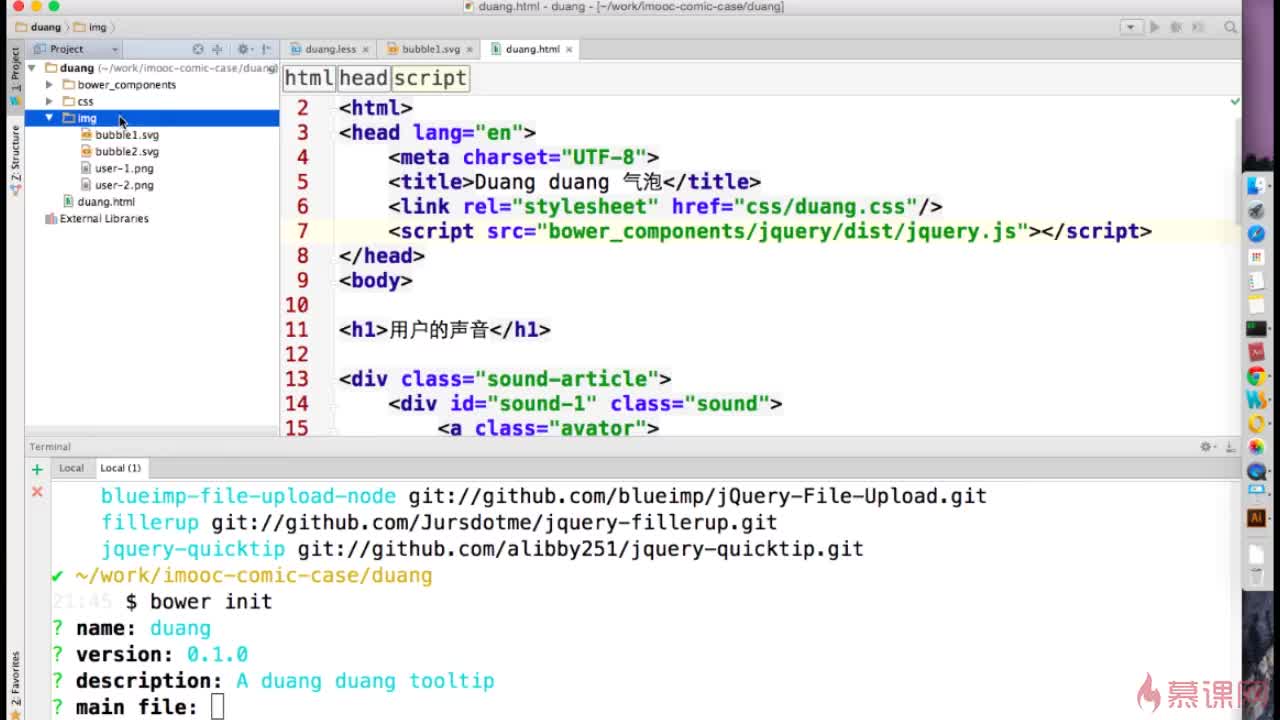
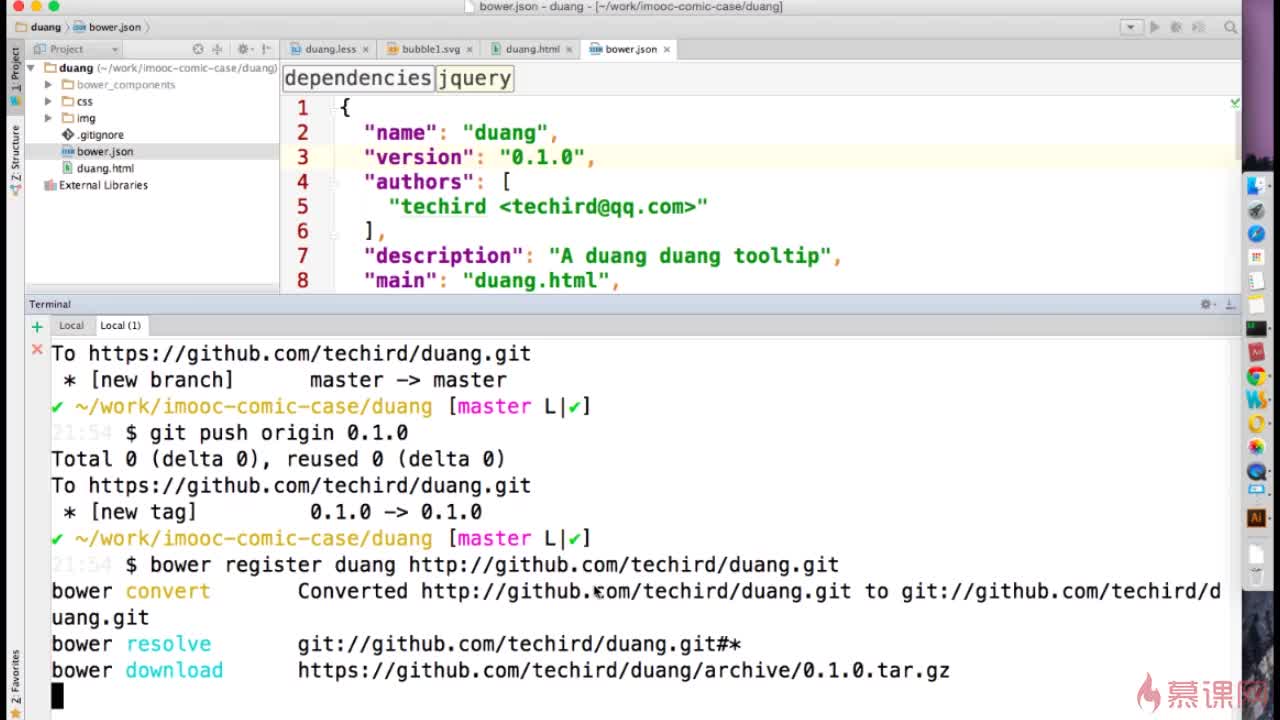
必须开源才能使用bower的管理 bower init 生成一个bower.json来描述这个包的信息
 查看全部
查看全部 -
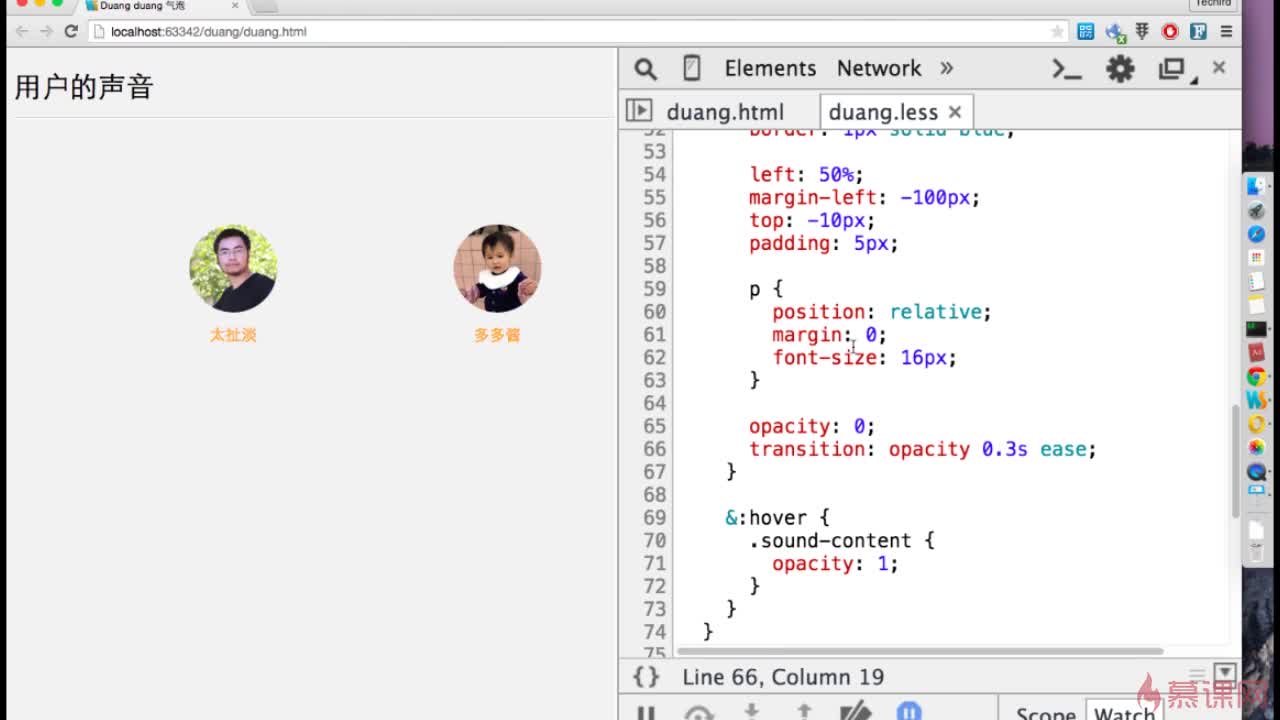
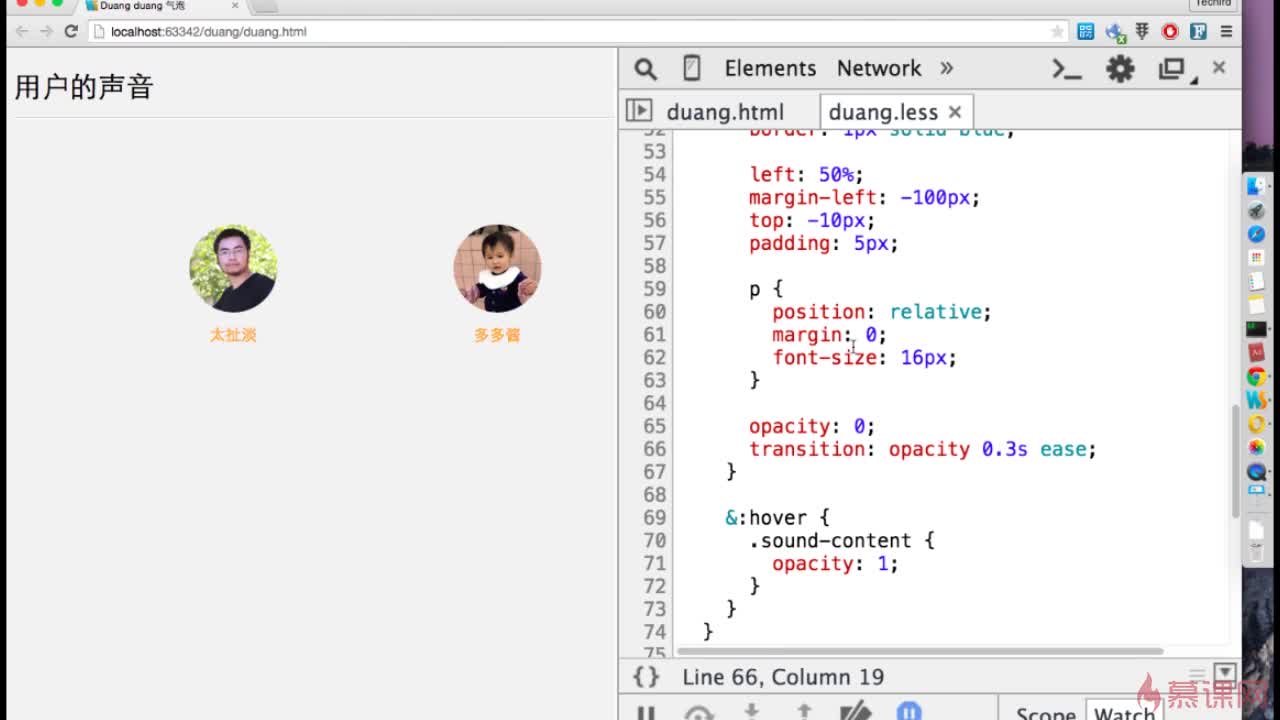
opacity 和 transform 的改变只会引起浏览器的重绘,但是像 font-size等属性的改变可能影响浏览器的布局,导致性能问题,卡
 查看全部
查看全部 -
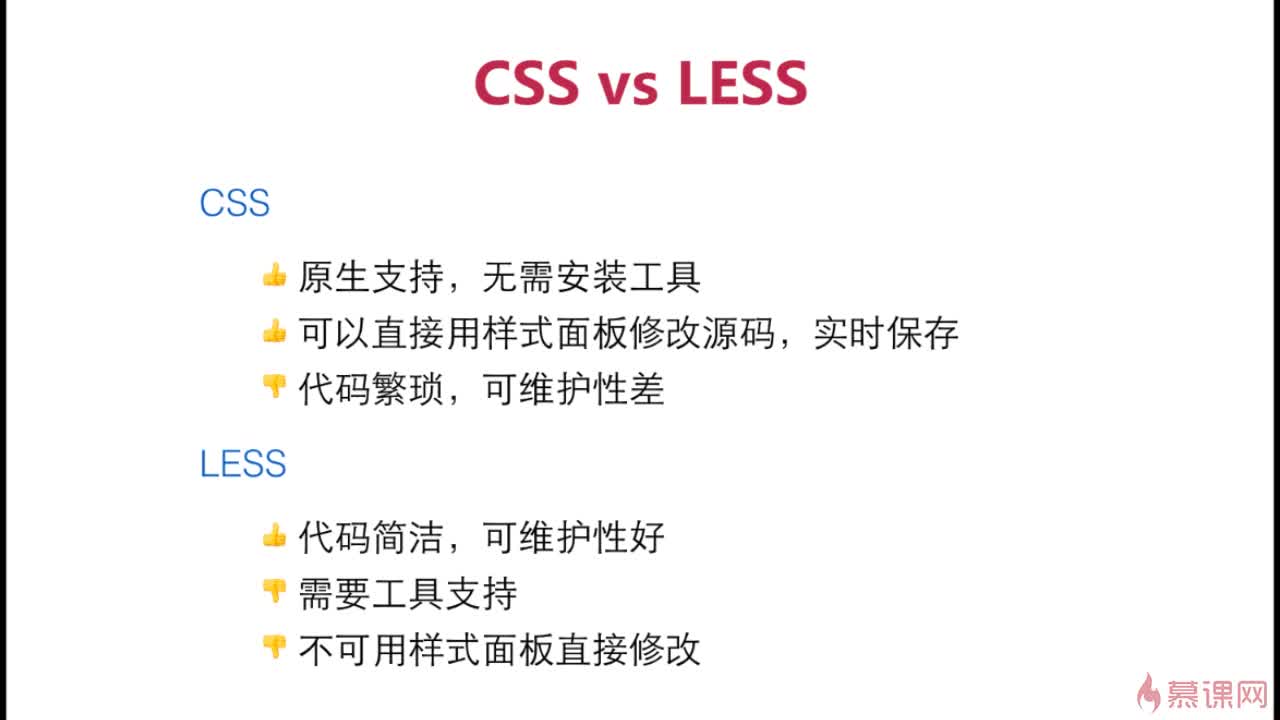
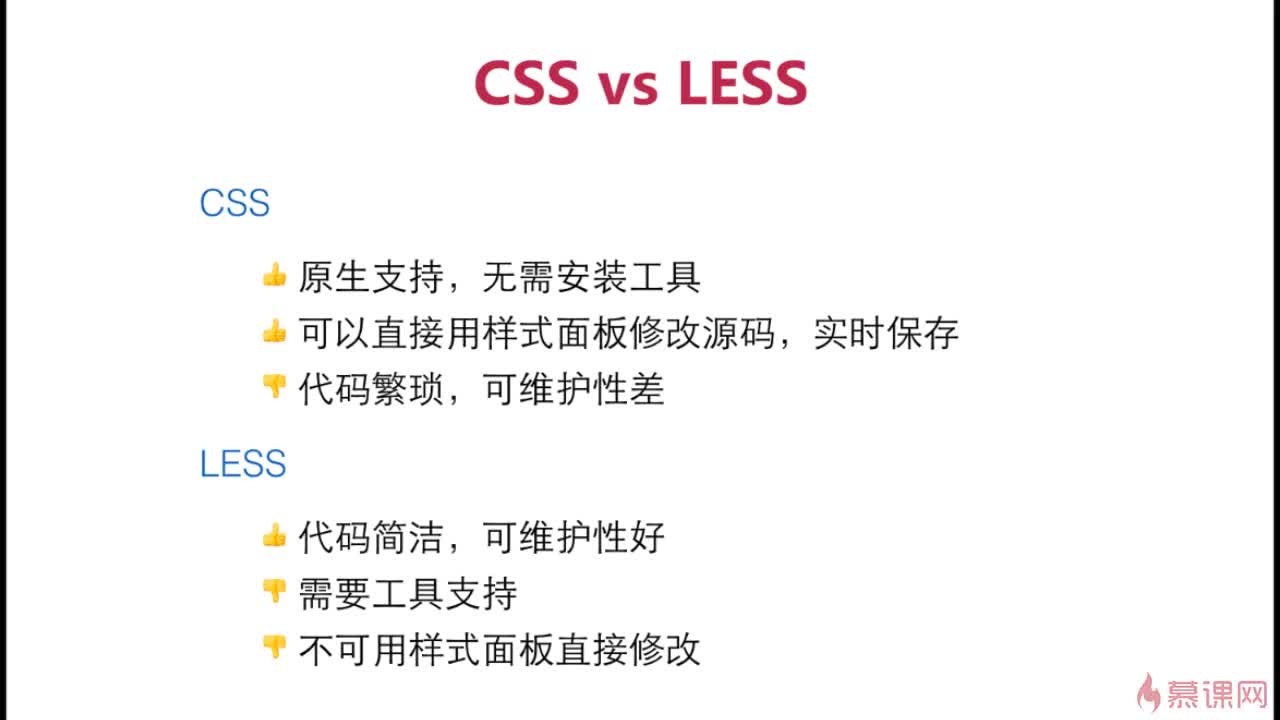
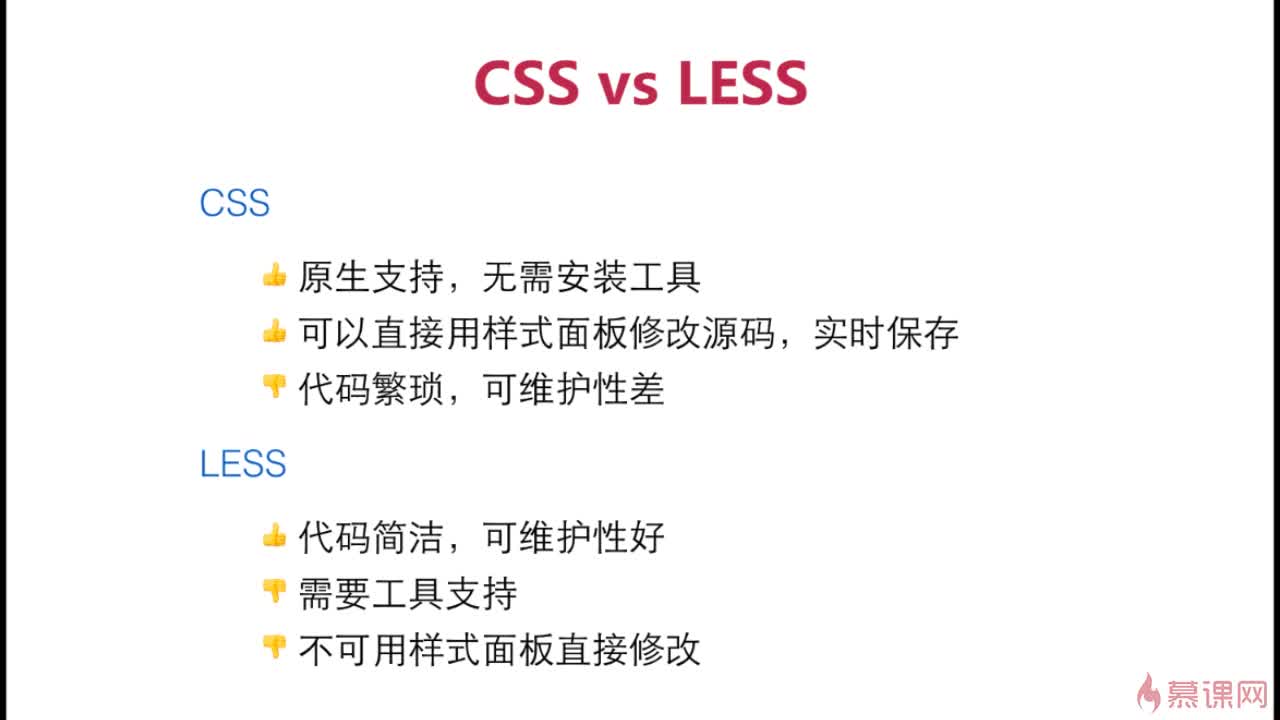
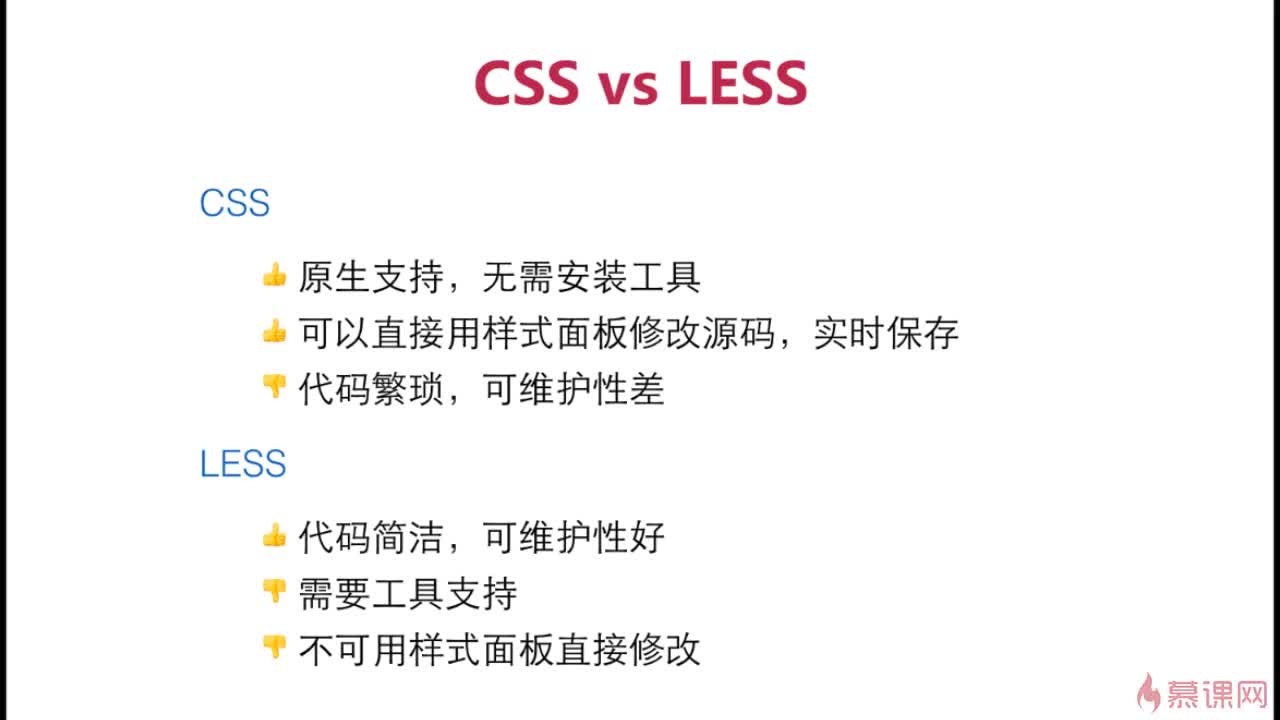
CSS vs LESS
 查看全部
查看全部 -
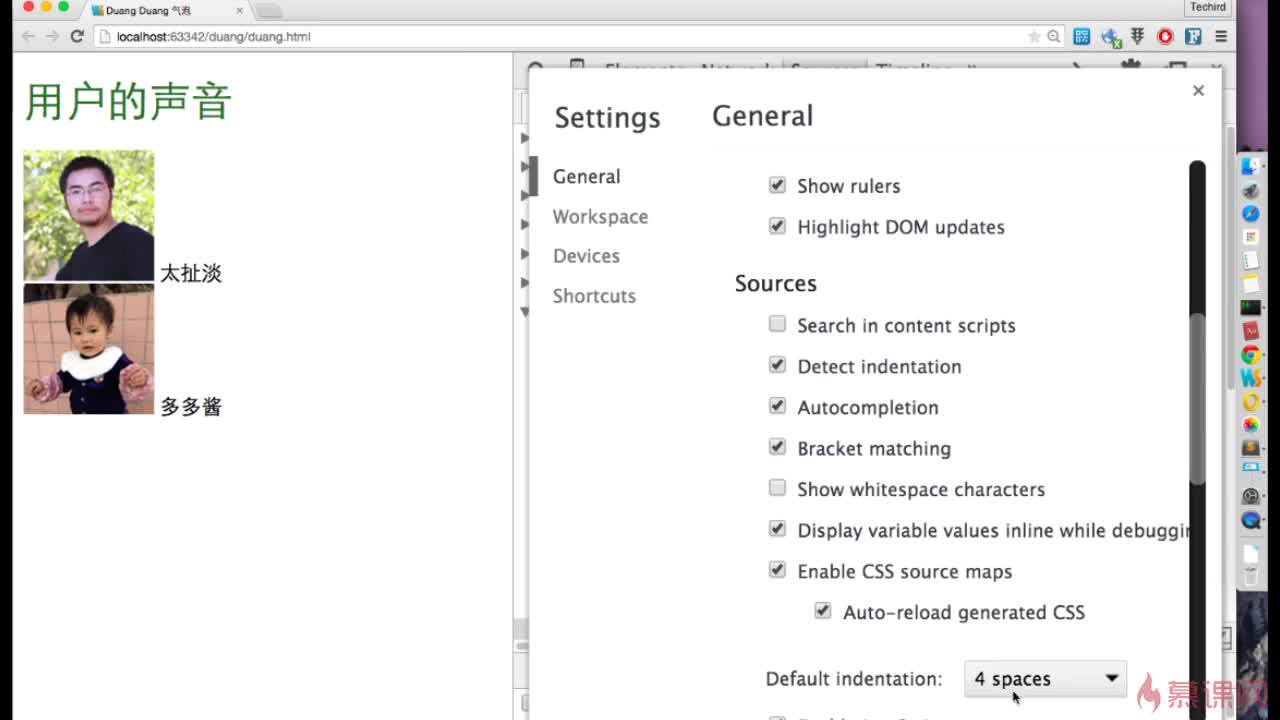
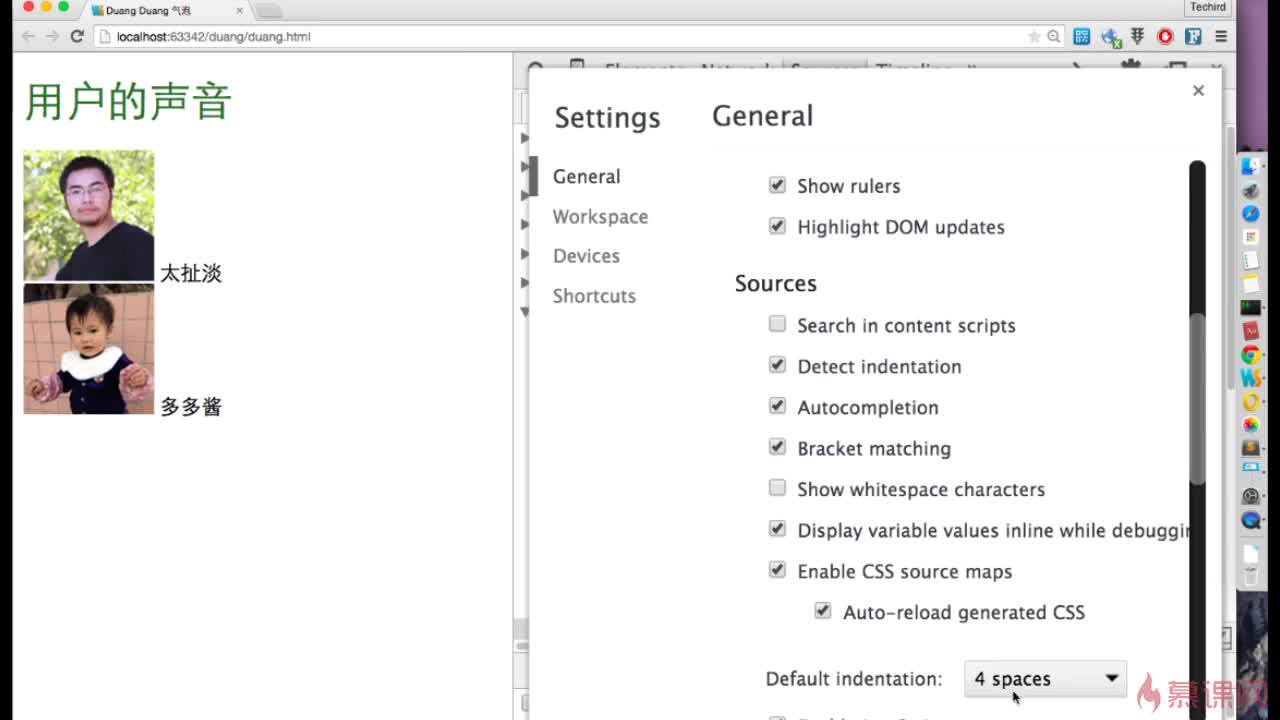
chrome中开启auto-reload generated CSS
 查看全部
查看全部 -
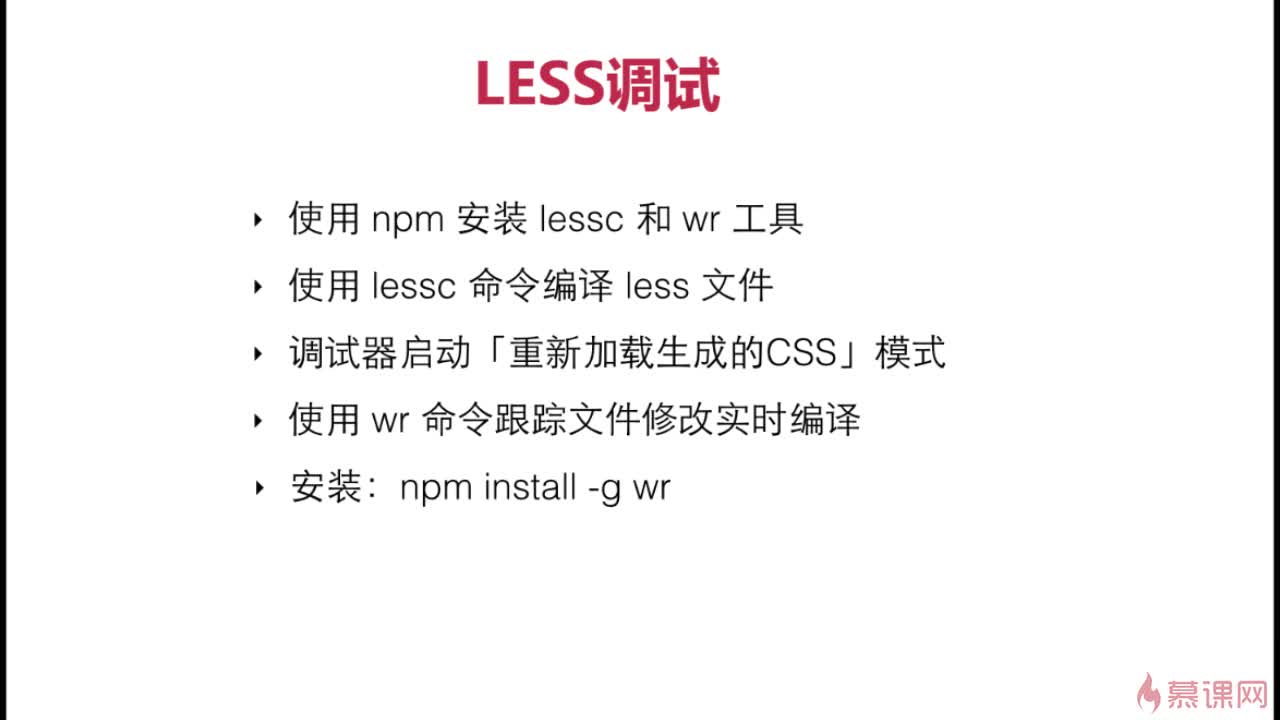
lessc --source-map xxx.less xxx.css 导出map文件 chrome中css文件变成less文件
 查看全部
查看全部 -
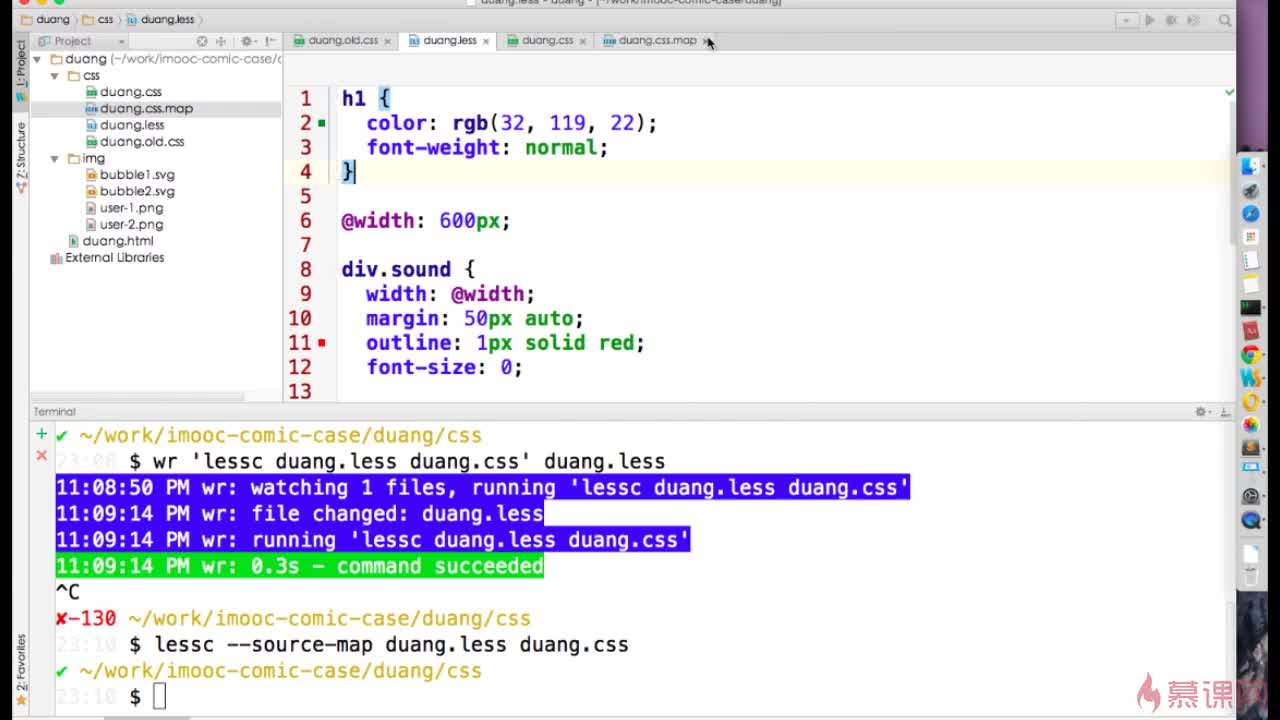
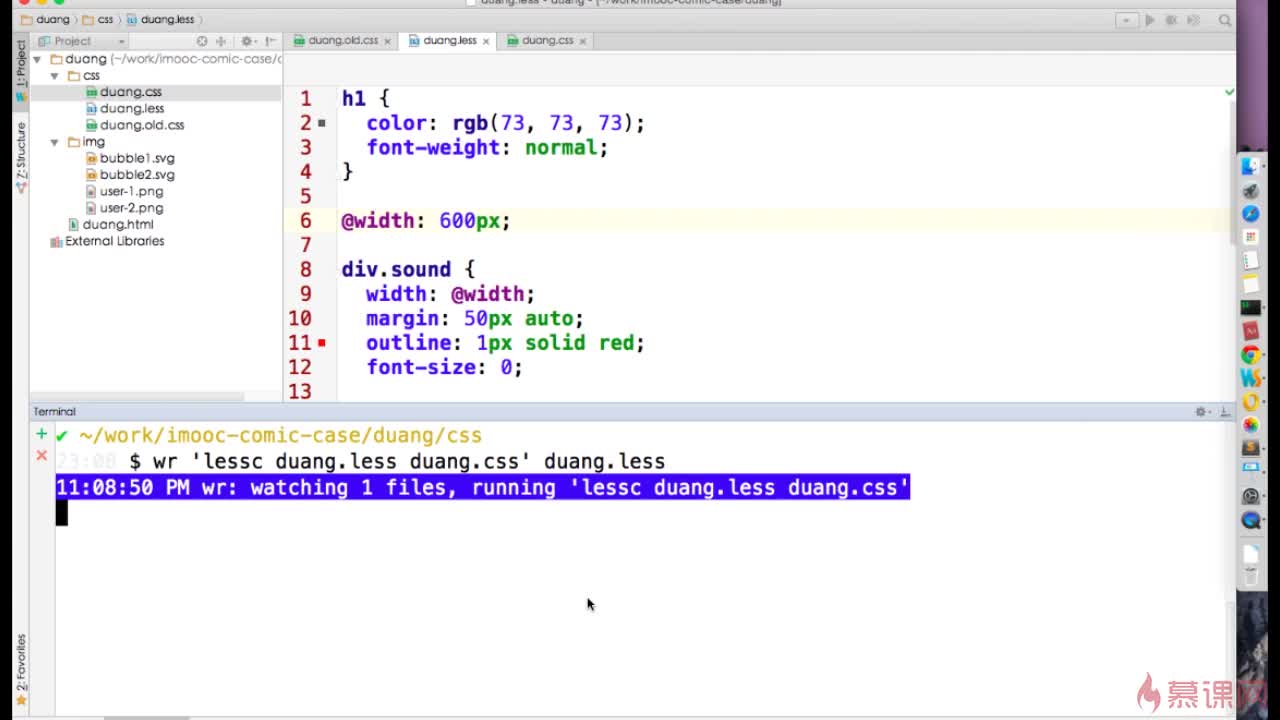
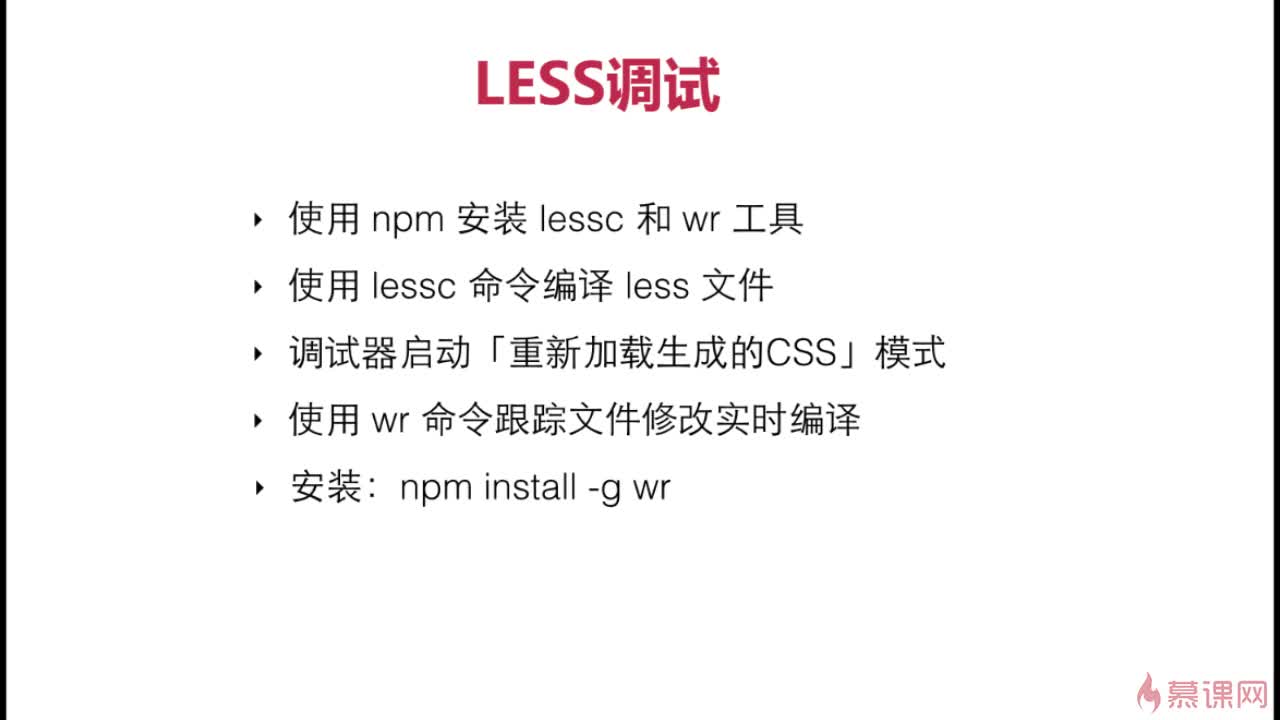
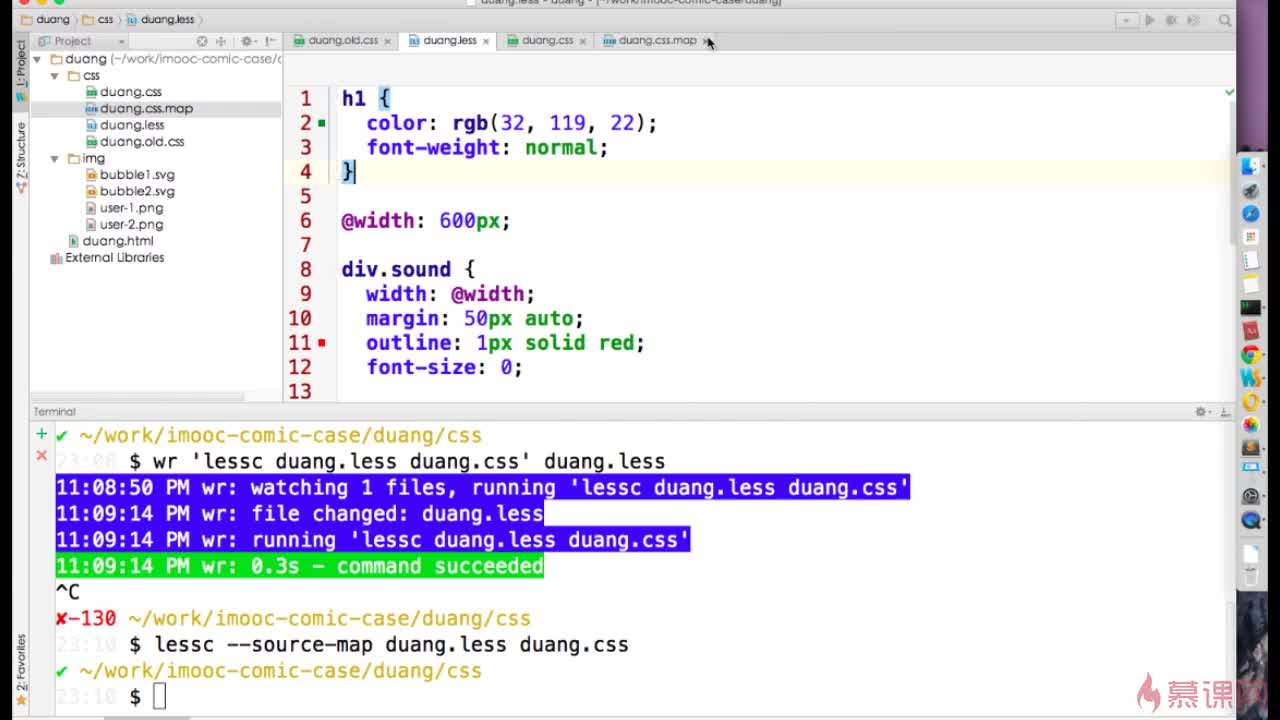
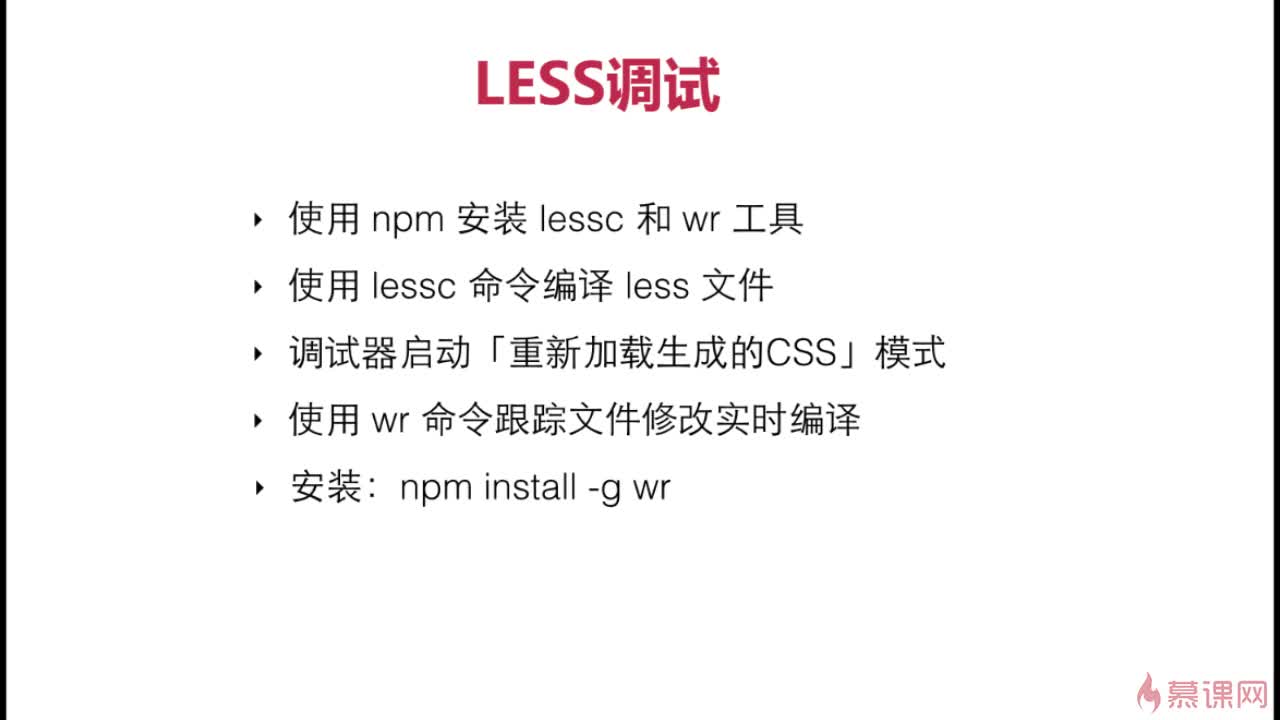
wr command file command 要执行的命令 file 要监视的文件
 查看全部
查看全部 -
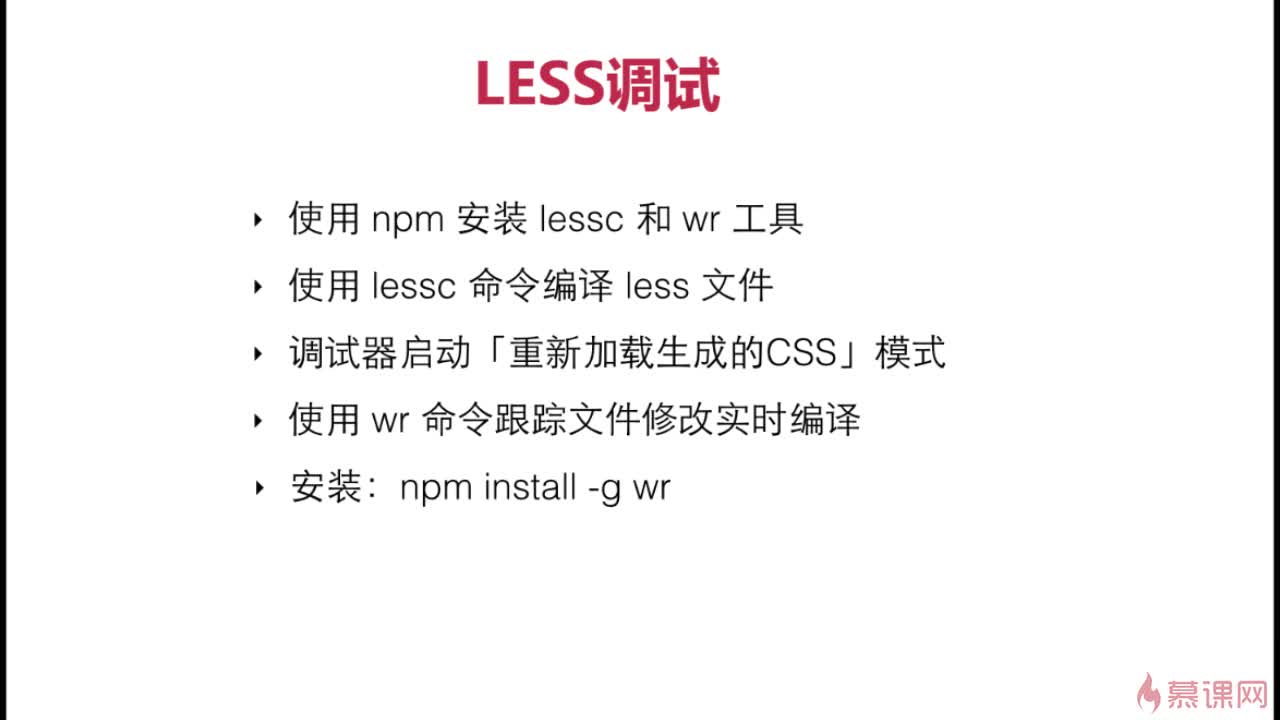
chrome 调试 less
 查看全部
查看全部 -
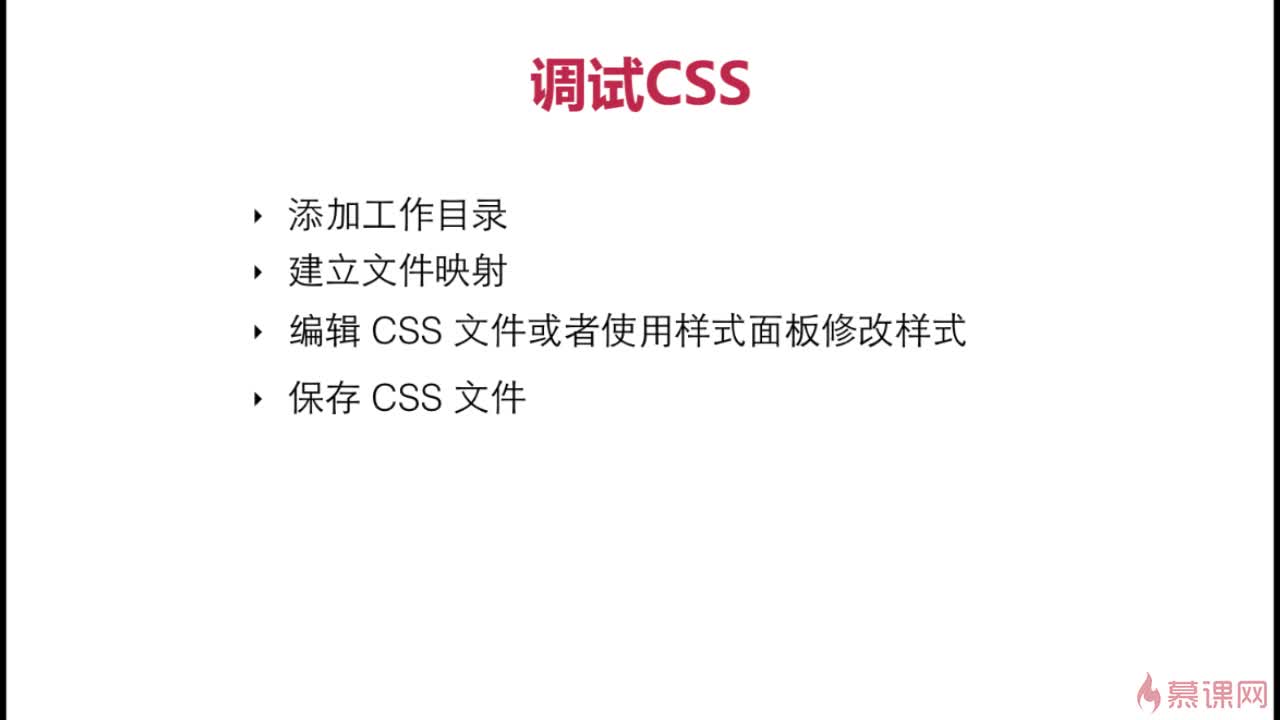
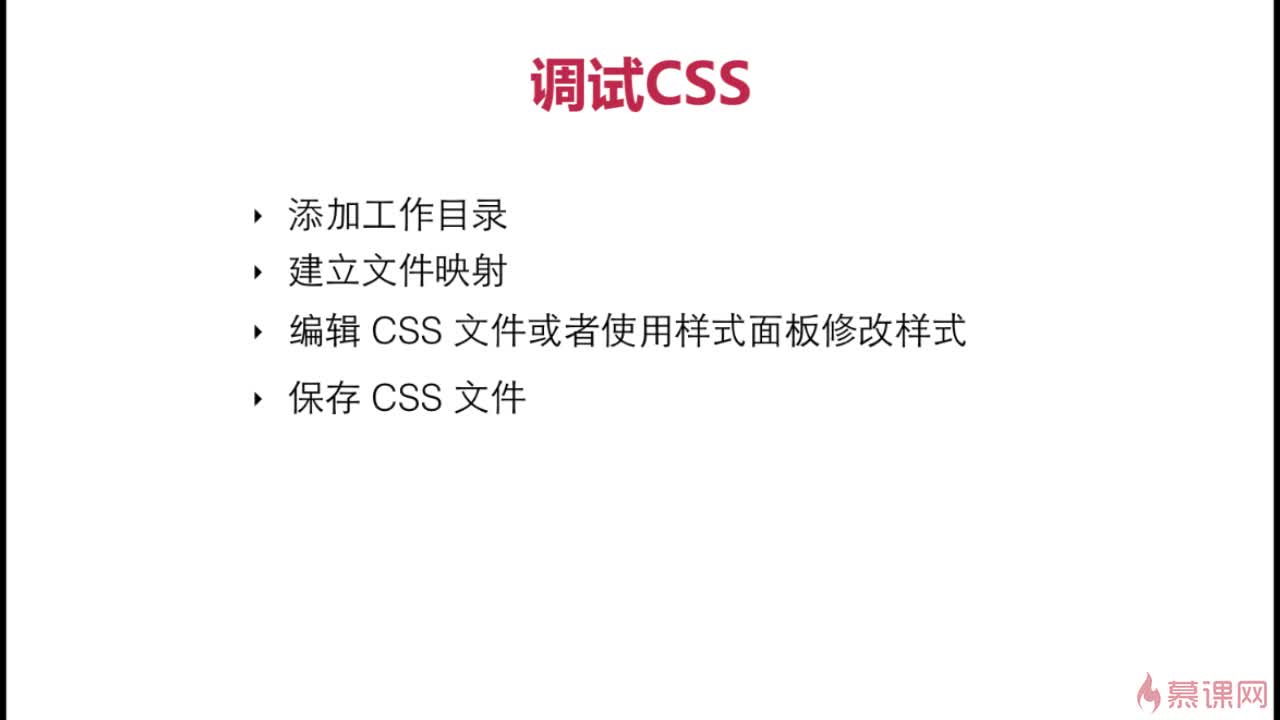
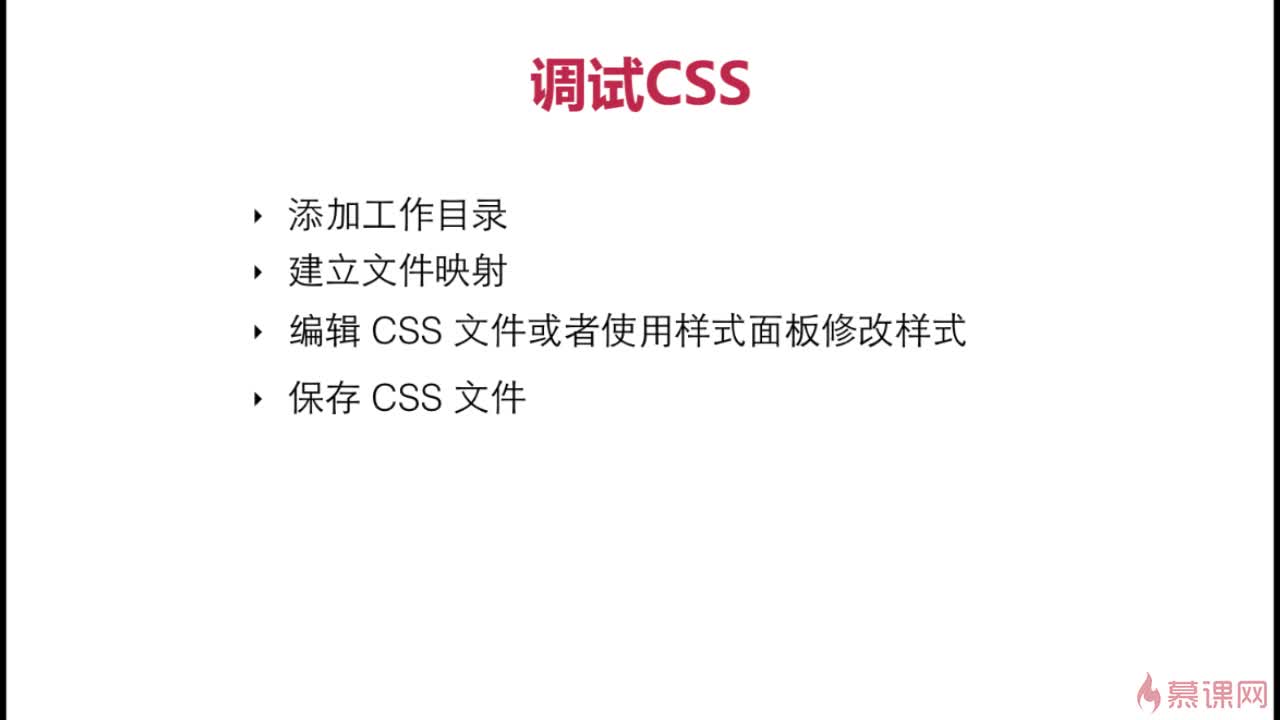
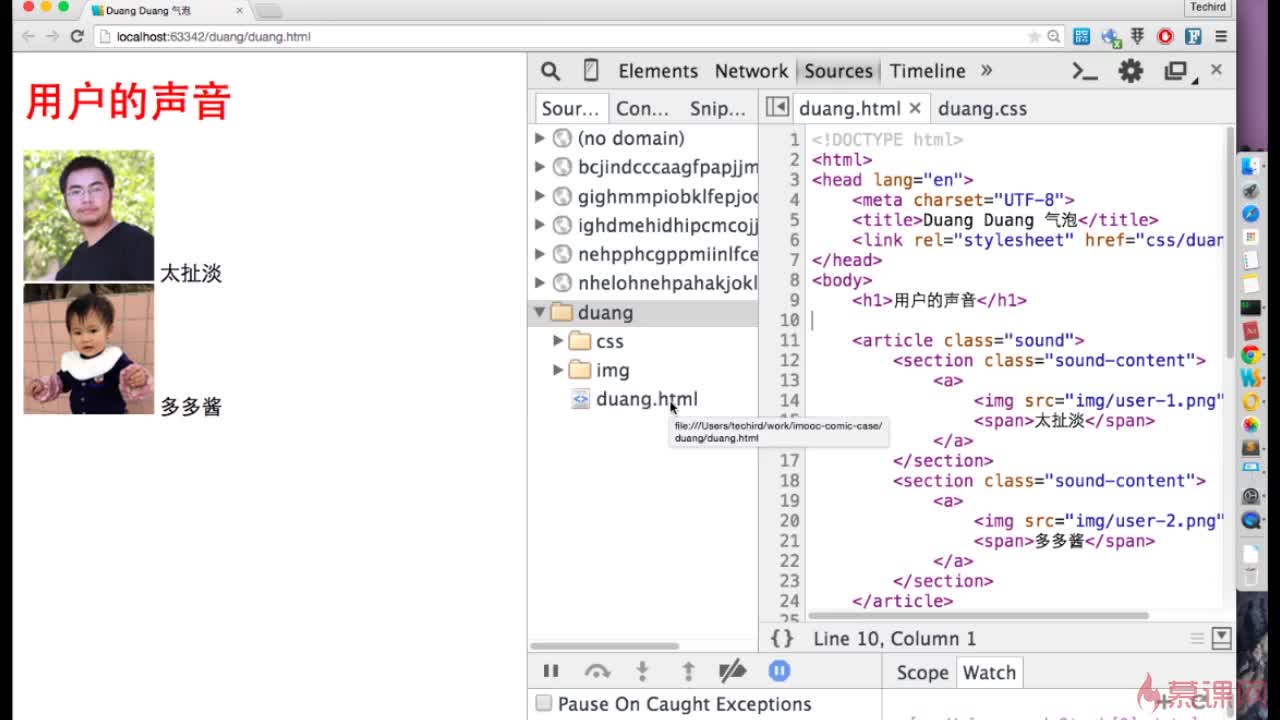
chrome 调试 css
 查看全部
查看全部 -
CSS vs LESS
 查看全部
查看全部 -
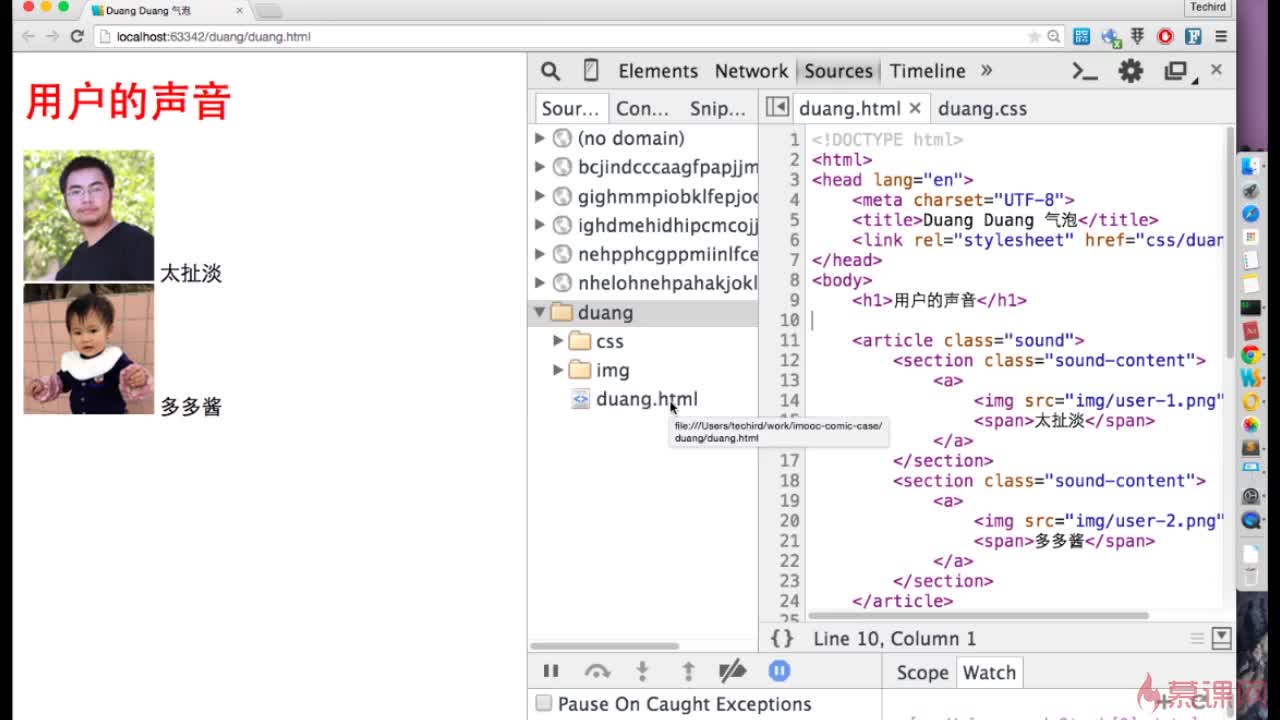
chrome里调试css
 查看全部
查看全部 -
大家注意:教程里说映射后没有localhost,经测,最新的chrome里面还是有localhost的。map后刷新页面后就可以直接操作了
 查看全部
查看全部 -
代码需要加前缀的时候运用autoprefixer工具编译后自动添加前缀查看全部
-
1
 查看全部
查看全部 -
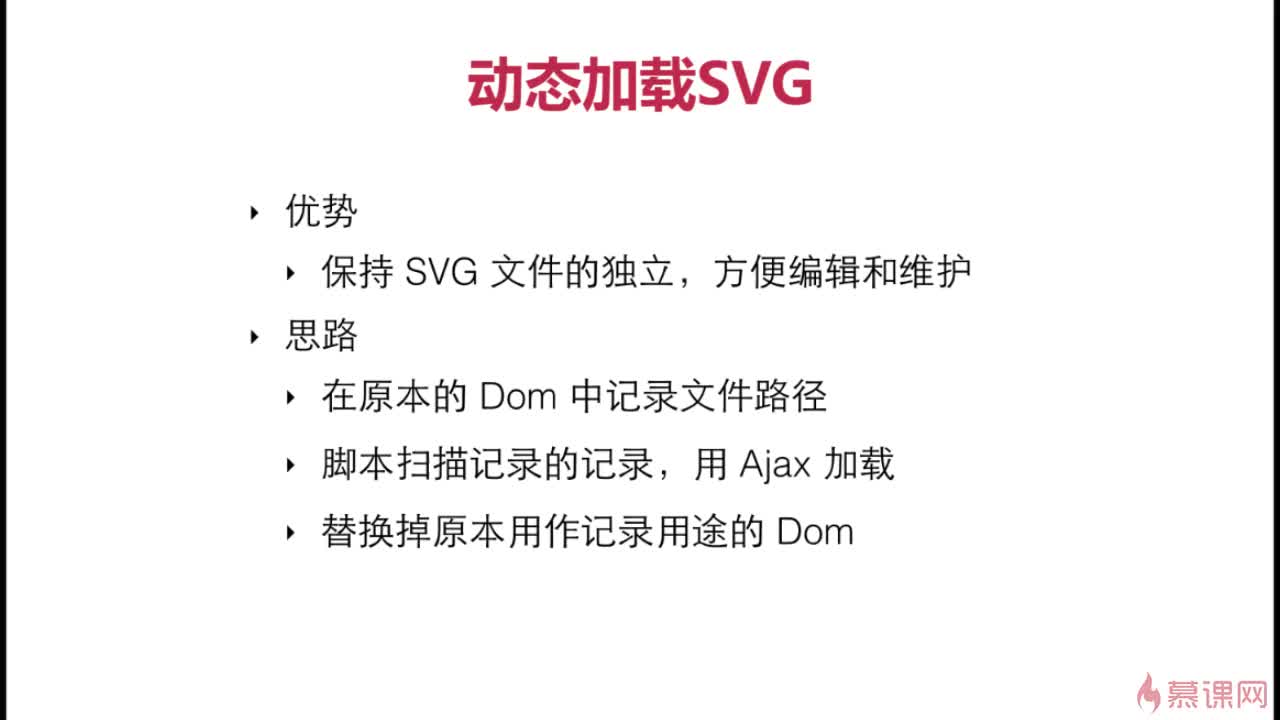
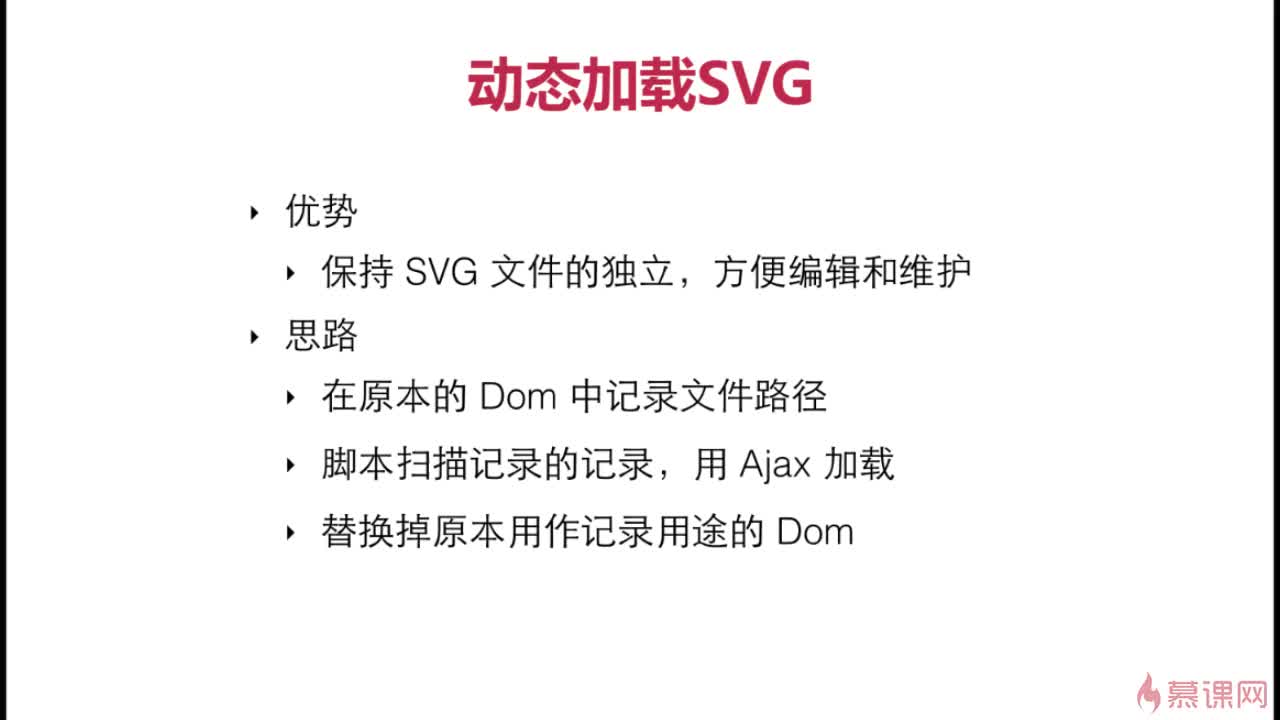
动态加载SVG
 查看全部
查看全部 -
生成第三方 bower(npm?) register duang(第三方工具名) git上网址
 查看全部
查看全部 -
Transition
 查看全部
查看全部 -
编辑svg文件
 查看全部
查看全部 -
气泡
 查看全部
查看全部 -
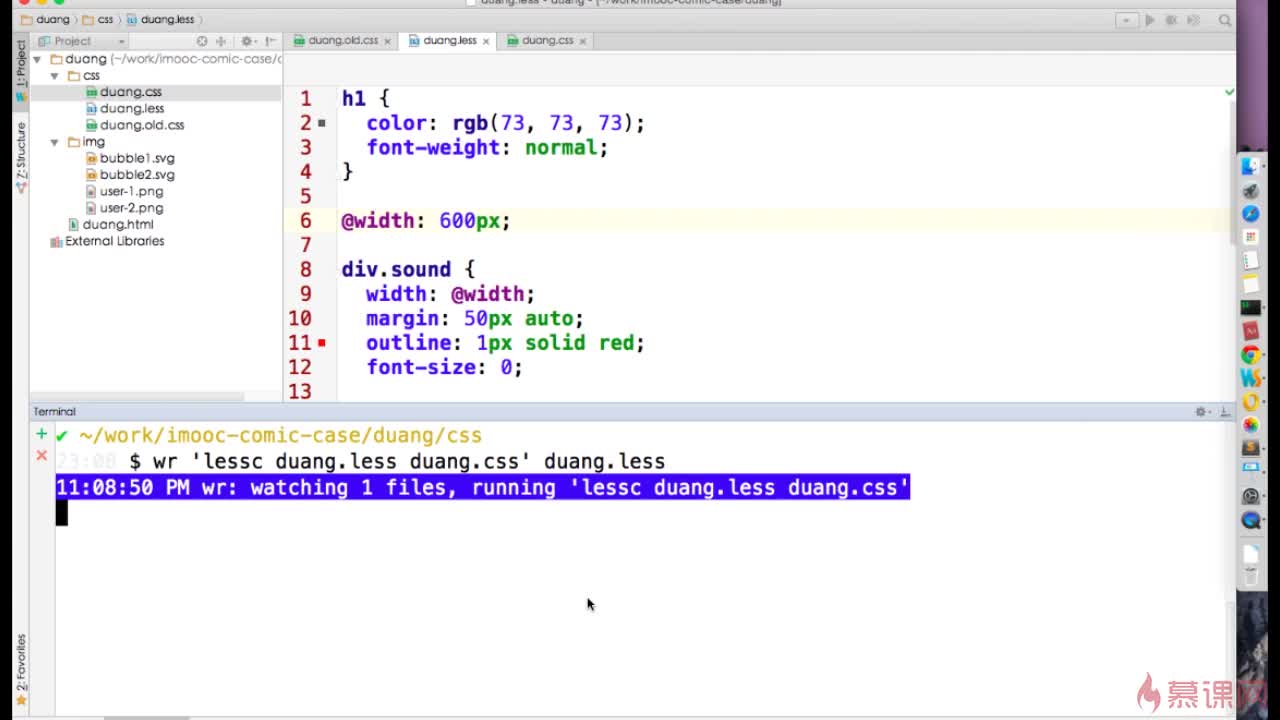
less调试 1.npm install -g wr 2.wr "lessc duang.less duang.css" duang.less (wr 要执行的命令 要watch的文件) 用双引号,否则某些情况下报错. 在监视duang.less,当duang.less变化时,执行命令 lessc duang.less duang.css.
 查看全部
查看全部
举报
0/150
提交
取消