-
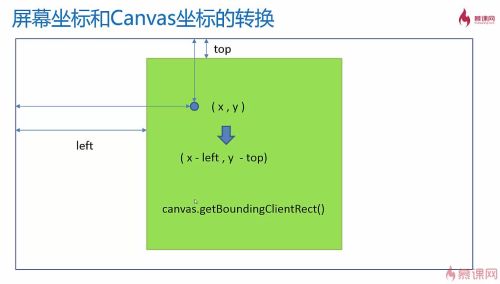
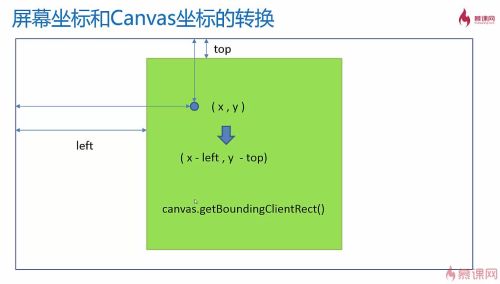
屏幕坐标和canvas坐标的转换
 查看全部
查看全部 -
记录上一次线条的宽度使得线条平滑
查看全部 -
根据速度决定线条的粗细
查看全部 -
使用lineCap填补线条之间的间隙
查看全部 -
getBoundingClientRect可以获得元素的包围盒的矩形,里面有left和top的距离
查看全部 -
鼠标事件的clientX和clientY是相对于整个页面的坐标
查看全部 -
preventDefault阻止默认行为,防止默认行为对期望行为的干扰
查看全部 -
viewposrt 元信息
<meta name="viewport" content="width=divice, initial-scale = 1.0, user-scable = no"
查看全部 -
touch事件 简称触控事件查看全部
-
viewport 元信息查看全部
-
当前截图查看全部
-
touch查看全部
-
viewpoint查看全部
-
颜色改变查看全部
-
核心逻辑,onmousemove查看全部
举报
0/150
提交
取消