-
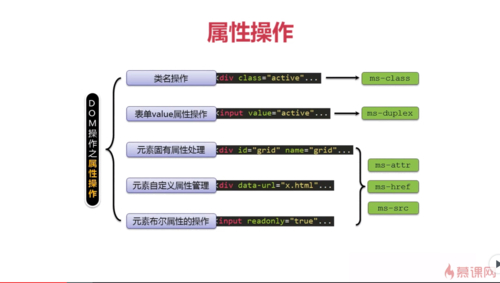
 属性操作简介查看全部
属性操作简介查看全部 -
双工绑定查看全部
-
双工绑定查看全部
-
双工绑定(双向同步)查看全部
-
ms-class;ms-active;ms-hover查看全部
-
avalon.ready()//当元素加载完成时执行业务代码 ms-class:class ms-duplex:value ms-attr:固有属性 ms-href:a标签的href ms-src:查看全部
-
ms-if:直接删除dom节点 ms-visable:修改样式查看全部
-
ms-visible类似于jquery中的toggle,0或false时为假隐藏查看全部
-
ms-duplex:适用于text password textarea radio checkbox select ms-data-duplex-observe="false" 禁止双向同步查看全部
-
{{}}数据填充(未定义avalon数据,在avalon外面使用vm.定义不成功;{{}}不能替换特性节点的名称)==ms-text {{prop|html}}==ms-html ms-value:填充表单元素内容 过滤器:…… 可自定义过滤器 (可多过滤器使用)查看全部
-
html中 ms-controller:avalon控制作用范围(可嵌套) ms-important:与m-controller作用一致(嵌套时数据没有不会向上查找) {{}}数据填充 js中 avalon.scan()扫描HTML代码命令查看全部
-
啊啊啊的查看全部
-
查看全部
-
1在avalon外边去定义 2渲染完成之前的遮丑 3查看全部
-
1在avalon外边去定义 2渲染完成之前的遮丑 3查看全部
-
e.preventDefault用来取消页面的自动执行操作,如表单提交后的自动刷新页面等查看全部
-
1 . ol标签自动生成有序的li,左侧序号根据元素所在父容器index自动刷新 2. $obj.on('click','childDom',function(e){}); 此处是为了给父容器obj下的childDom元素绑定点击事件查看全部
-
ms-value属性可以放插值表达式查看全部
-
ms-controller:作用域(可以往父级查找元素) ms-important:作用域(不可以往父级查找元素) ms-text:通过这个属性可以像插值表达式那样打印 ms-html;通过这个属性可以像插值表达式那样打印 ms-value查看全部
-
Avalon类名操作2查看全部
-
Avalon类名操作查看全部
-
只想说一句,大神查看全部
-
ms-class 类名操作查看全部
-
ms-class 类名操作查看全部
-
ms-duplex-*功能查看全部
-
过滤器查看全部
举报
0/150
提交
取消