-
属性声明:data-toggle="dropdown"
javascript触发:
$(".dropdown-toggle").one("click",function(){ $(this).dropdown("toggle"); })查看全部 -
<script src="https://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
.scrollspy-example样式里少了position: relative;
查看全部 -
<script src="https://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
http要加s就可以点击弹框。
查看全部 -
eee查看全部
-
eee查看全部
-
不仅要添加data-target属性,还要添加data-spy="scroll"指明被监听的元素
查看全部 -
查看全部
-
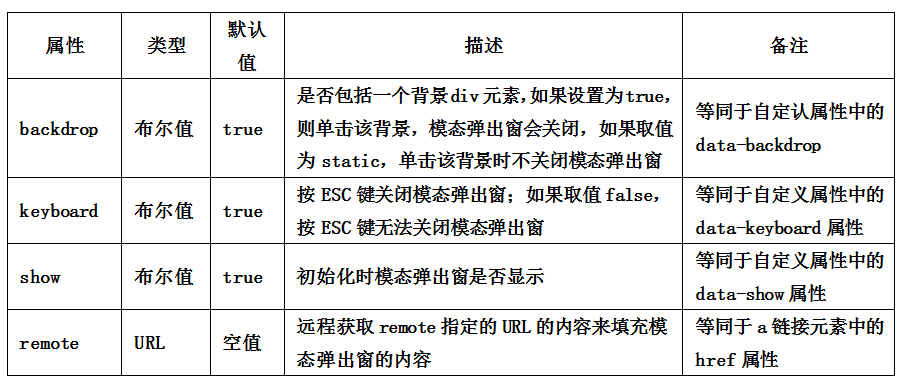
#js调用模态框
//代码要写在声明的js的下面,因为有依赖
<script>
<script>
$(function(){
$(".btn").click(function(){
$("#themodal").modal("toggle");
});
});
</script>查看全部 -
查看全部
-
<button type="button" class="btn btn-primary">保存</button>
查看全部 -
FLAG: 自定义bootstrap框架。 http://getbootstrap.com/customize/
查看全部 -
定义 data-toggle="collapse"触发 data-target="id为相应内容区的id" ---实现显示/隐藏
data-parent="大容器里面的id" ——类似于单选按钮绑定一个按钮组一样,用于设置一个面板只显示一个内容
查看全部 -
结构:1.panel-group
2.panel {
标题跟内容
}
查看全部 -
无法通过自定义属性 data-来触发 必须依赖js
查看全部 -
title属性值定义提示信息
data-placement自定义提示框位置
data-toggle="tooltip"
必须依赖js来触发
查看全部 -
胶囊导航默认选项有背景颜色
而表格导航默认选项无背景颜色
查看全部 -
在最初默认显示的面板加上 fade in active
查看全部
举报