-
Html5新增标签使用案例
查看全部 -
html5新增的其余标签
查看全部 -
html5新增表单控件标签
查看全部 -
html5新增的媒体标签
查看全部 -
html5新增结构标签
查看全部 -
Html5新增/删除标签
查看全部 -
综合案例,布局截图
查看全部 -
html5语法规则: (建议)
查看全部 -
HTML5语法:
查看全部 -
window.document.designMode="on/off",分别对应着"可编辑"和"不可编辑"状态。
全局属性有:
data-yourvalue
hidden
tabindex
spellcheck
contenteditable
designmode
查看全部 -
学习中查看全部
-
4查看全部
-
DOCTYPE及字符编码
大小写都可以
布尔值 checked不用赋值,有这个属性就为true,没有就为false
省略引号
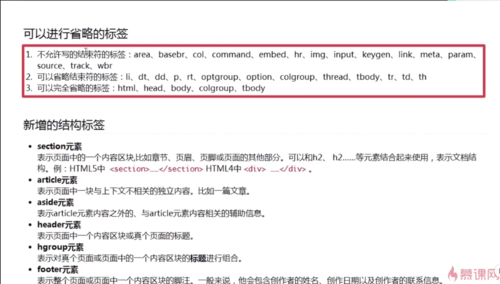
可以进行省略的标签
 查看全部
查看全部 -
新增删除标签
查看全部 -
HTML5语法1
查看全部 -
section是用来划分网页,但是不能布局,布局还需用div
div布局最好用class,与后台对接用id,保持唯一性
section双标签:划分整个网页但不用于布局,div双标签用于布局,可以把id赋给section通过section查找内容。
查看全部 -
全局属性:对于任何一个标签都可以使用
1、data-yourvalue——自定义属性
例子:data-type(yourvalue为你想定义数据的名字)
2、hidden——可对加上该属性的元素隐藏
例子:<label hidden>不可见</label>
3、Spellcheck——对输入内容进行语法测错tabindex 切换tab光标顺序
contenteditable=“true” 对局部进行修改,如table p
window.document.designMode = 'on/off'对全局进行修改
查看全部
举报









