-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>前台页面</title> <meta content="width=device-width, initial-scale=1.0" name="viewport" /> <link href="./css/jquery.mobile-1.4.5.min.css" rel="stylesheet" /> </head> <body> <div data-role="page" id="index"> <div data-role="header"> <h1>标题</h1> <p><a href="#index2" data-transition="none">index</a></p> </div> <div role="main" class="ui-content"> <h1>内容</h1> </div> <div data-role="footer"> <h1>页脚</h1> </div> </div> <div data-role="page" id="index2"> <div data-role="header"> <h1>标题2</h1> <p><a href="#index">index</a></p> </div> <div role="main" class="ui-content"> <h1>内容3</h1> </div> <div data-role="footer"> <h1>页脚3</h1> </div> </div> <script src="./js/jquery.min.js"></script> <script src="./js/jquery.mobile-1.4.5.min.js"></script> <script> $(document).on("pagebeforehide","#index",function () { alert(4) }) $(document).on("pagehide","#index",function () { alert(4) }) $(document).on("pagebeforeshow","#index2",function () { alert(5) }) $(document).on("pageshow","#index2",function () { alert(5) }) // $(document).on("pagebeforecreate",function () { // alert(1) // }) // $(document).on("pagecreate",function () { // alert(2) // }) // $(document).on("pageinit",function () { // alert(3) // }) </script> </body> </html>查看全部 -
想要header和footer不随着页面滑动而动的话,就要在header后面加上data-position="fixed"
查看全部 -
Ajax跨域资源共享
 查看全部
查看全部 -
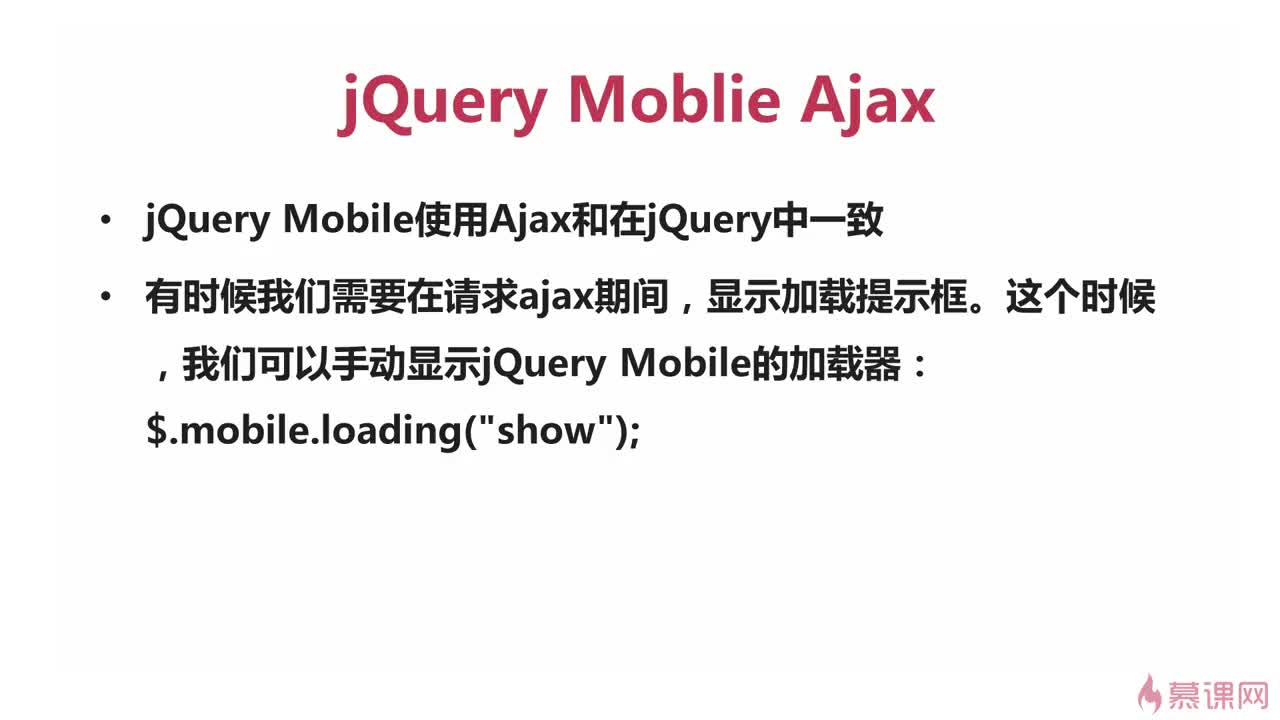
jqm Ajax
 查看全部
查看全部 -
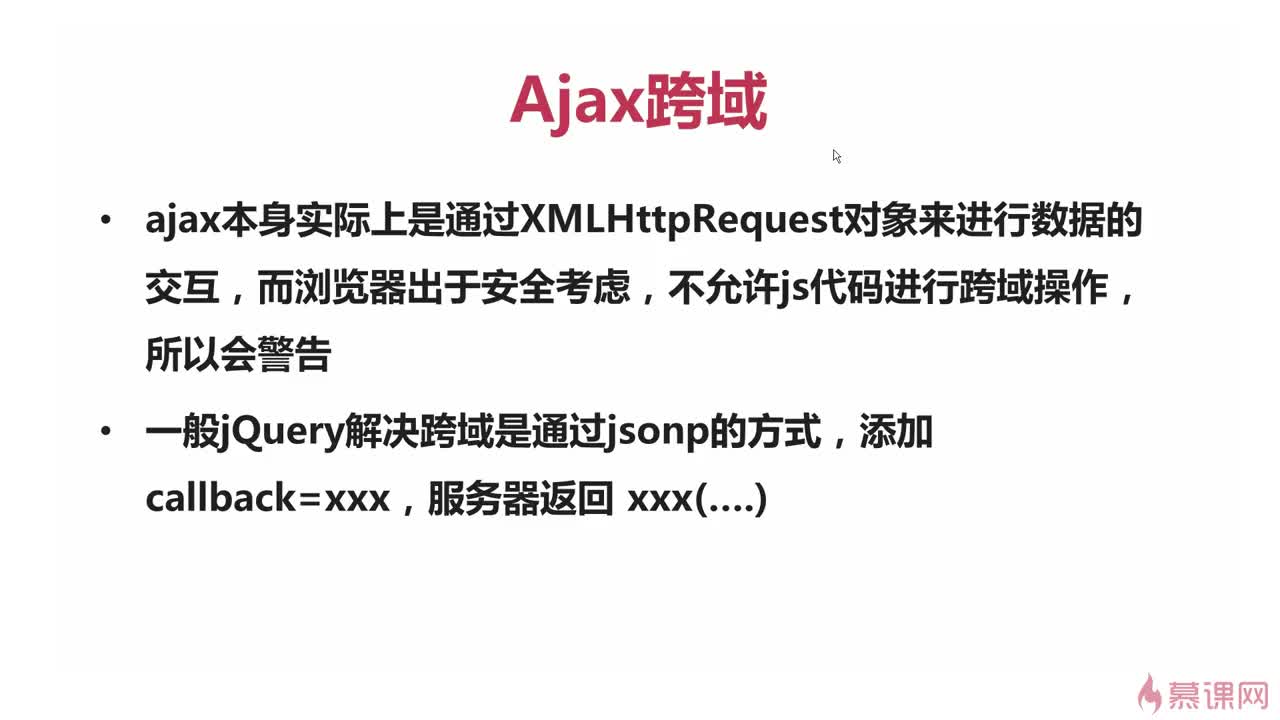
Ajax跨域
 查看全部
查看全部 -
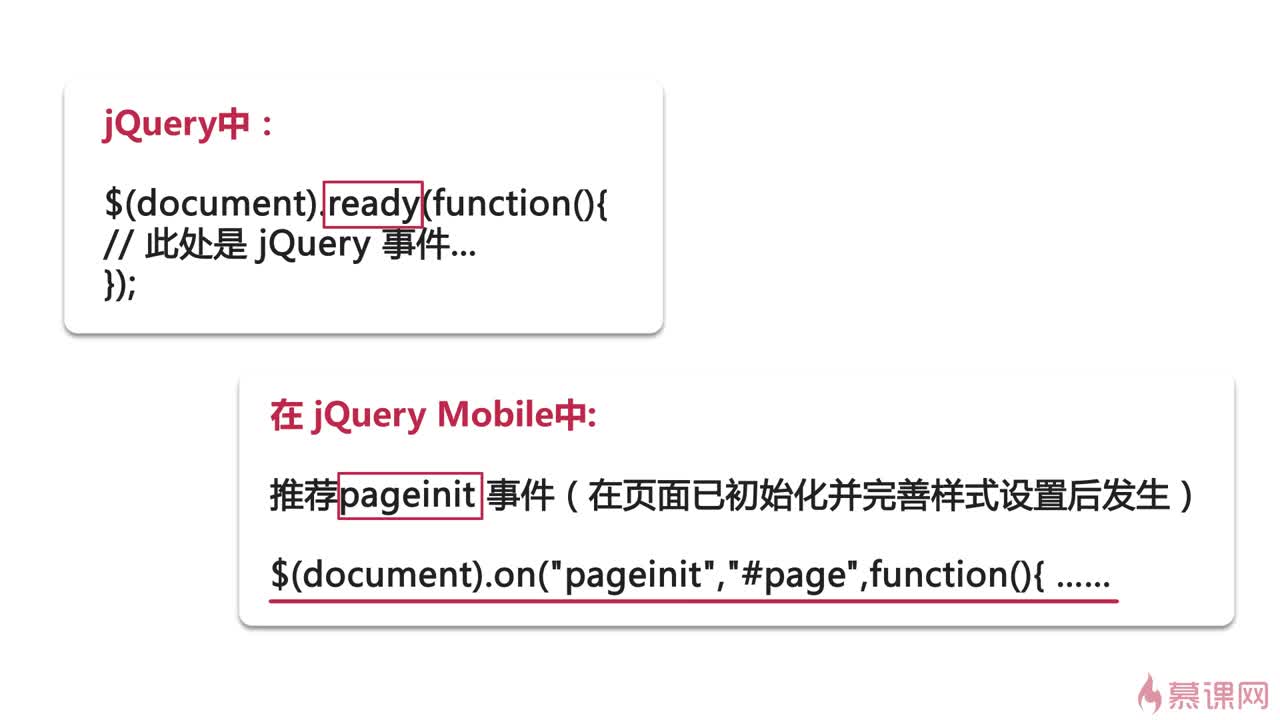
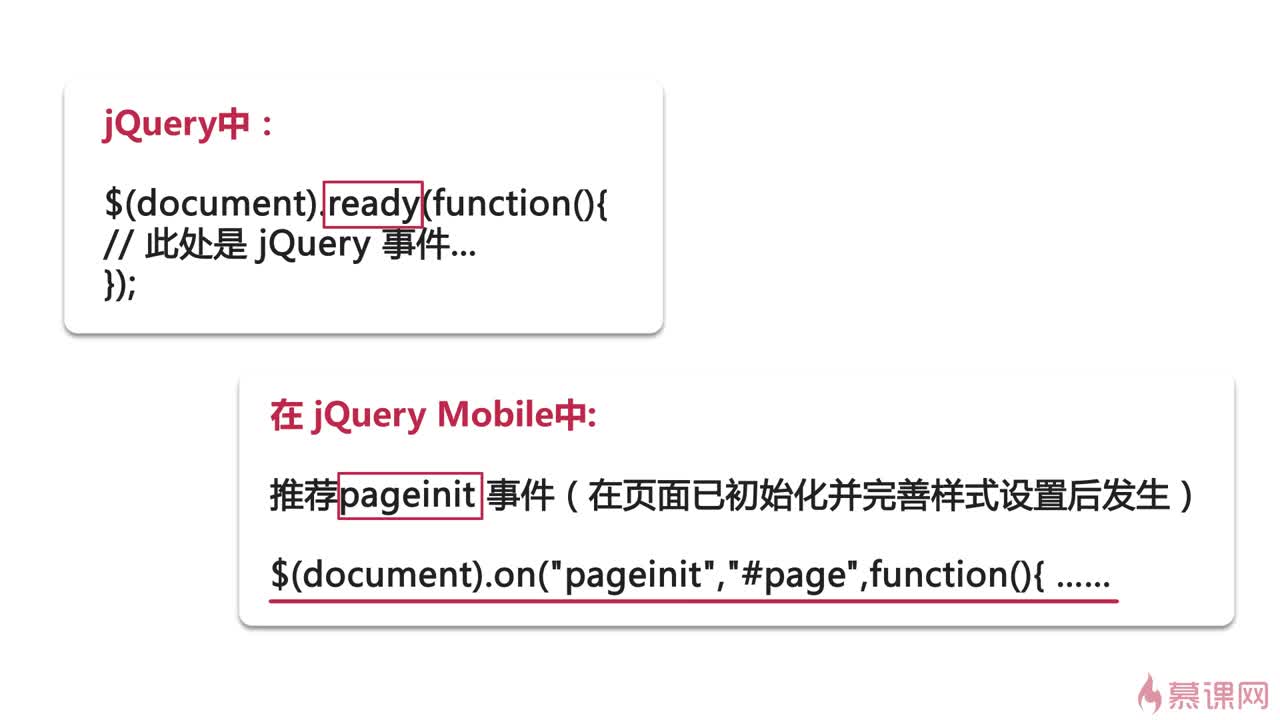
jq 事件使用
 查看全部
查看全部 -
jqm 事件
 查看全部
查看全部 -
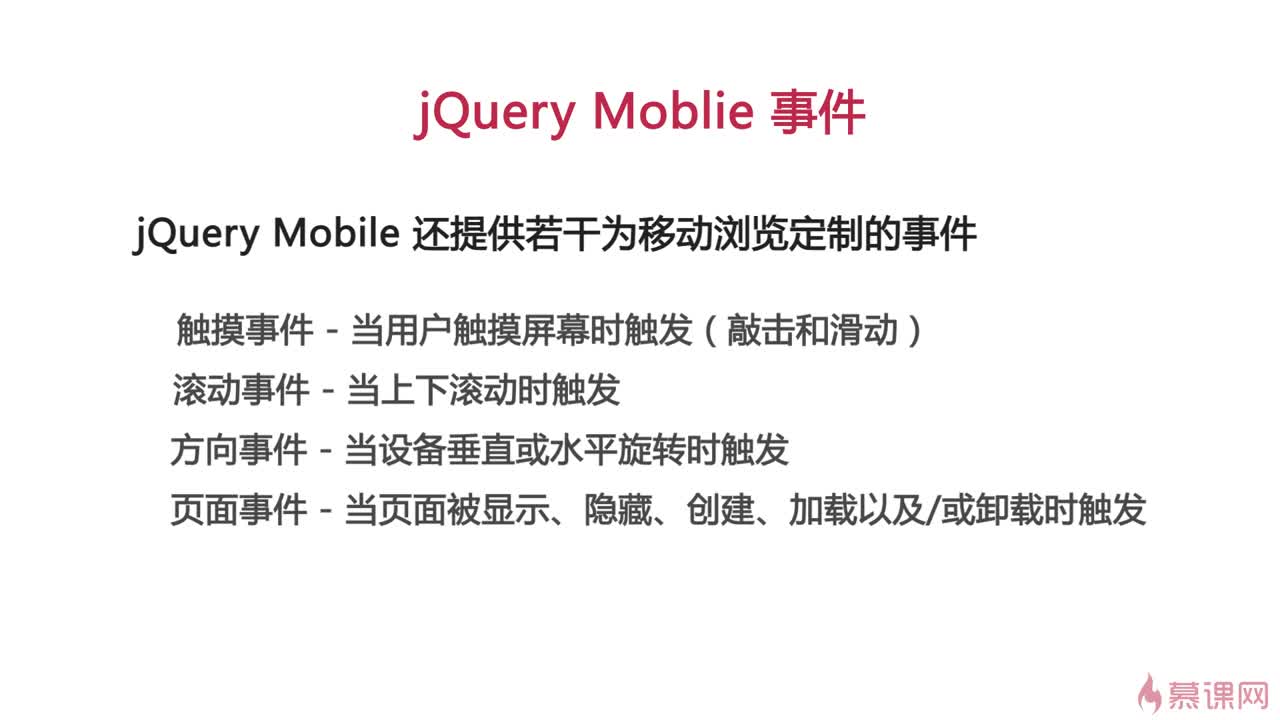
jqm 事件 为移动浏览定制的事件
 查看全部
查看全部 -
jqm 事件
 查看全部
查看全部 -
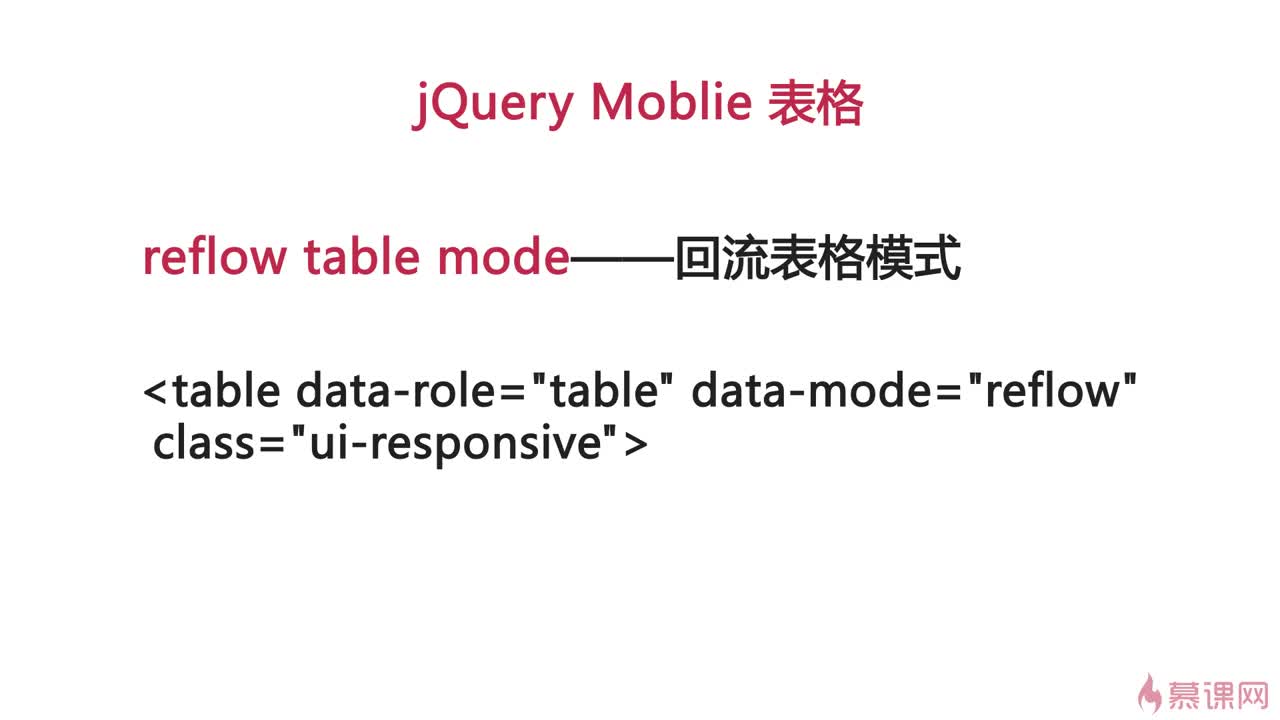
jqm 表格 回流表格模式
 查看全部
查看全部 -
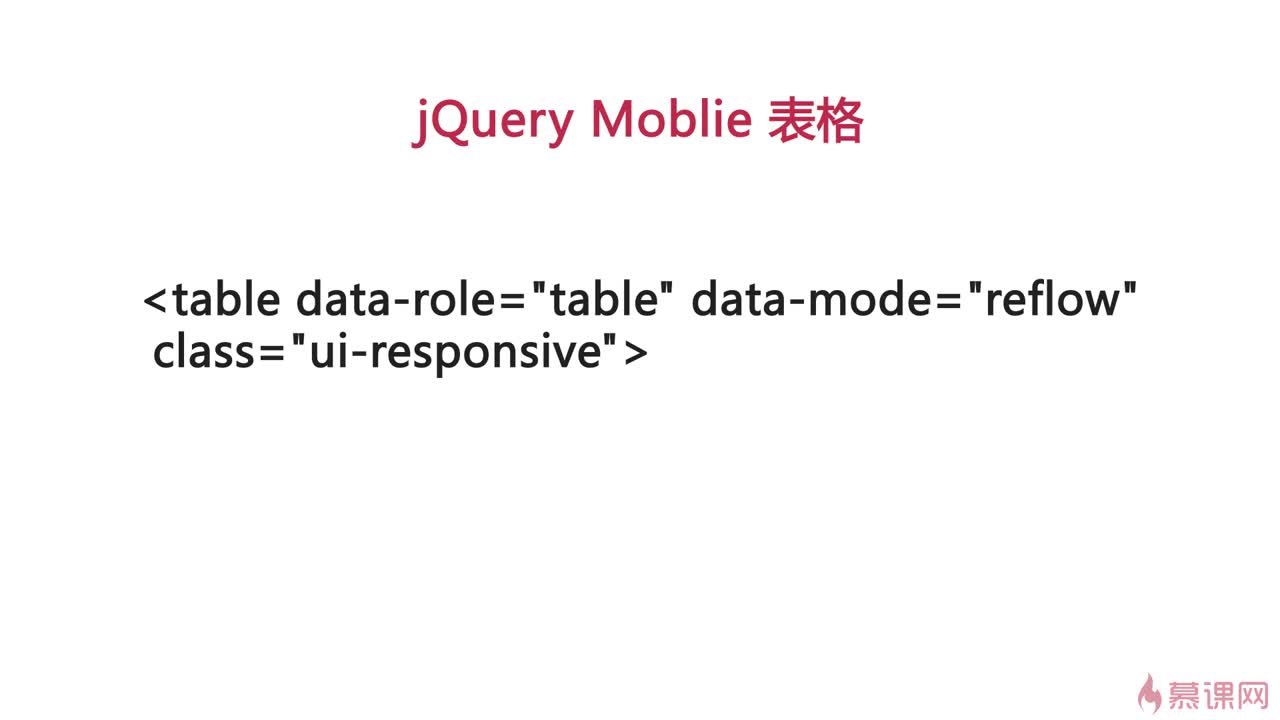
jqm 表格
 查看全部
查看全部 -
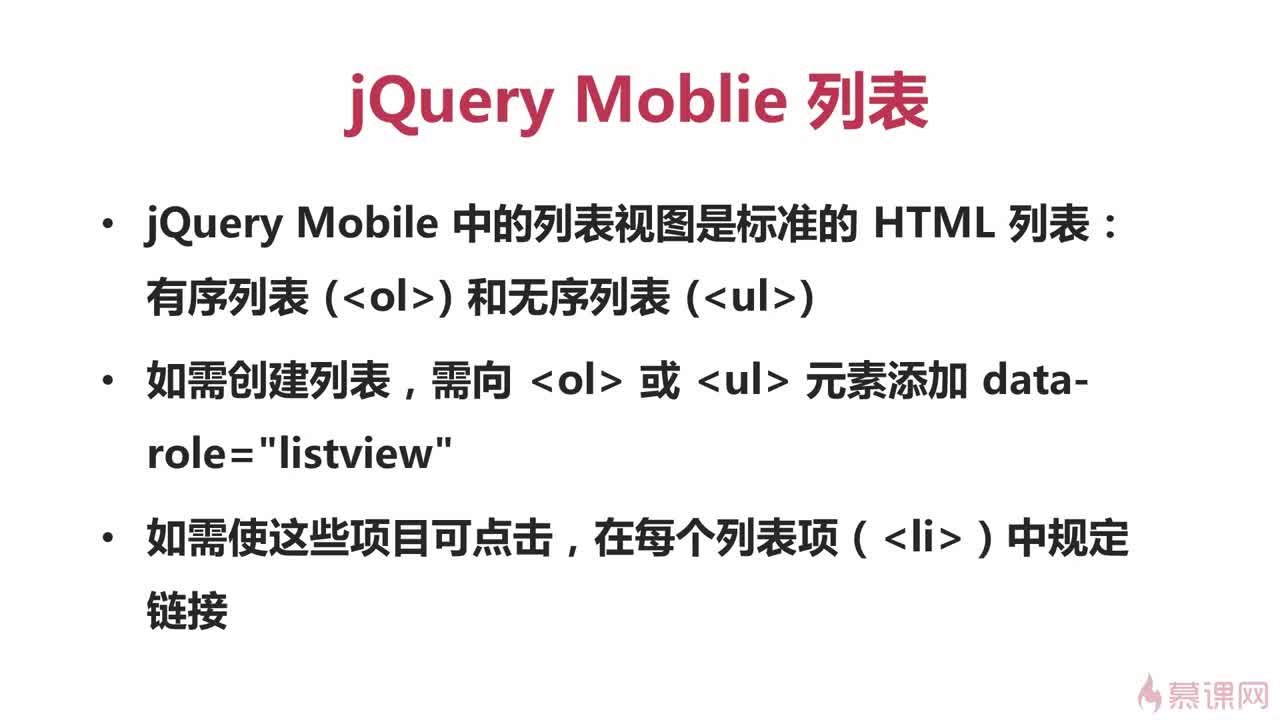
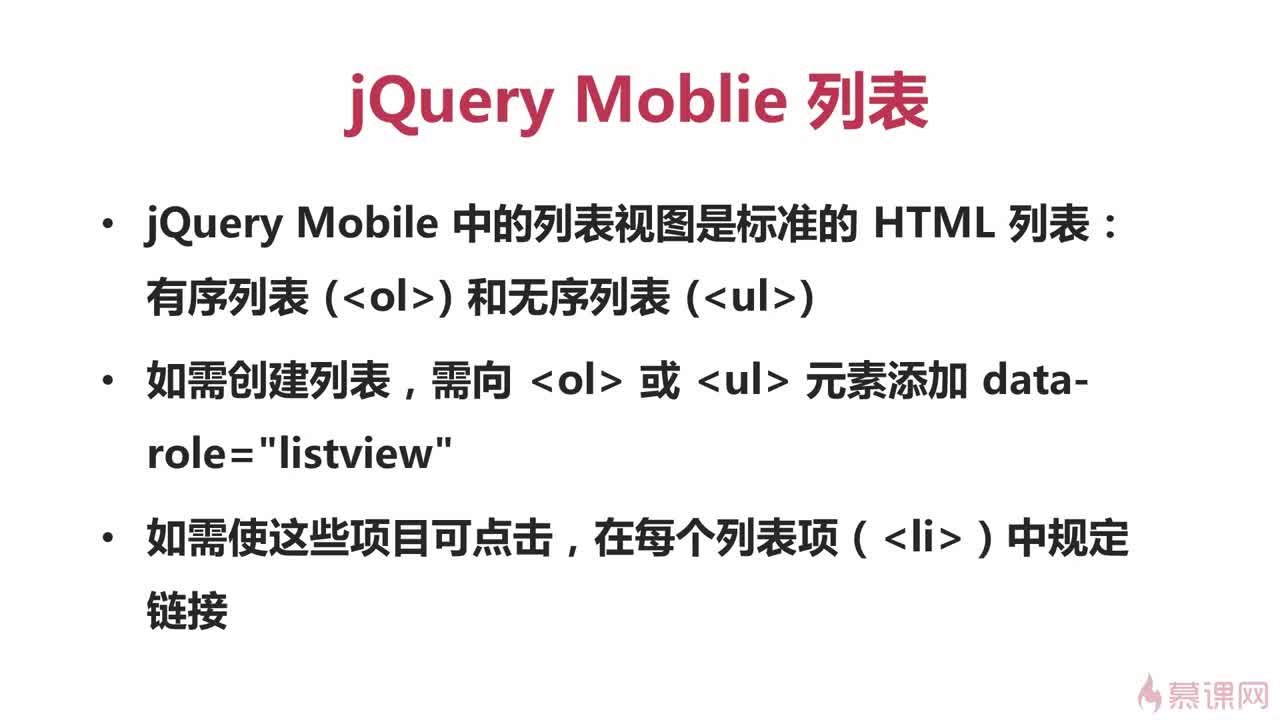
jqm 列表
 查看全部
查看全部 -
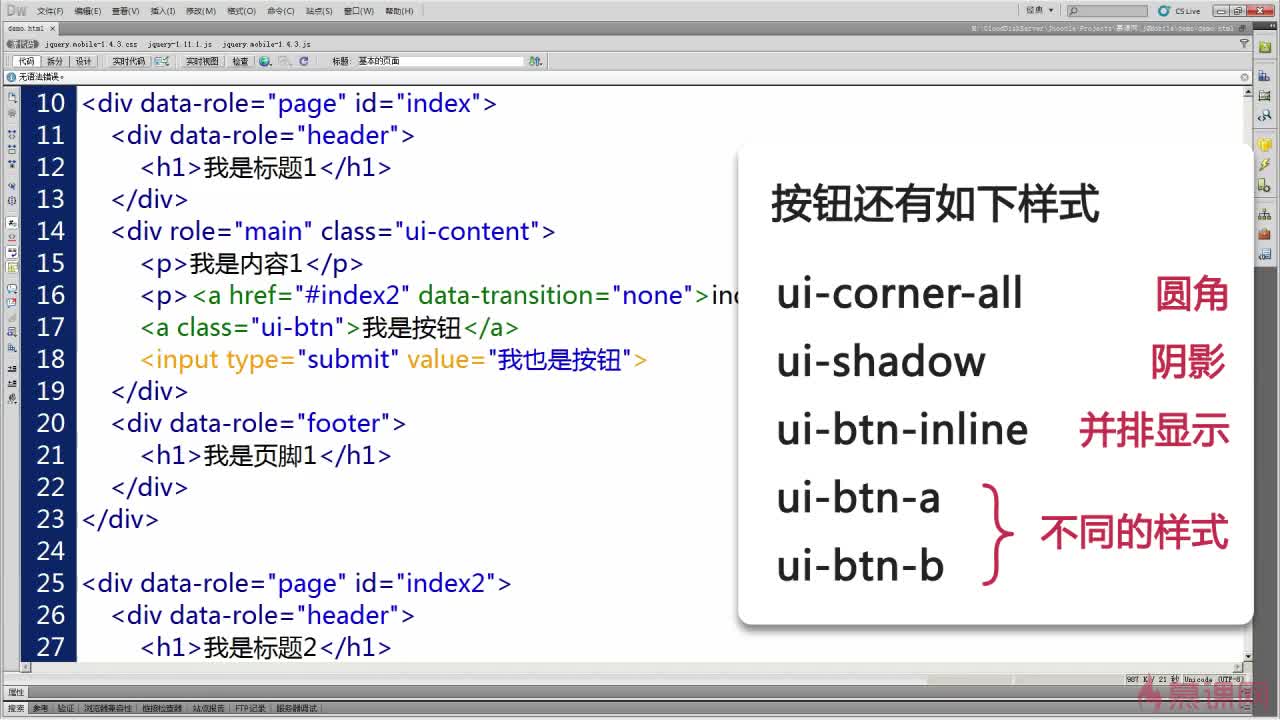
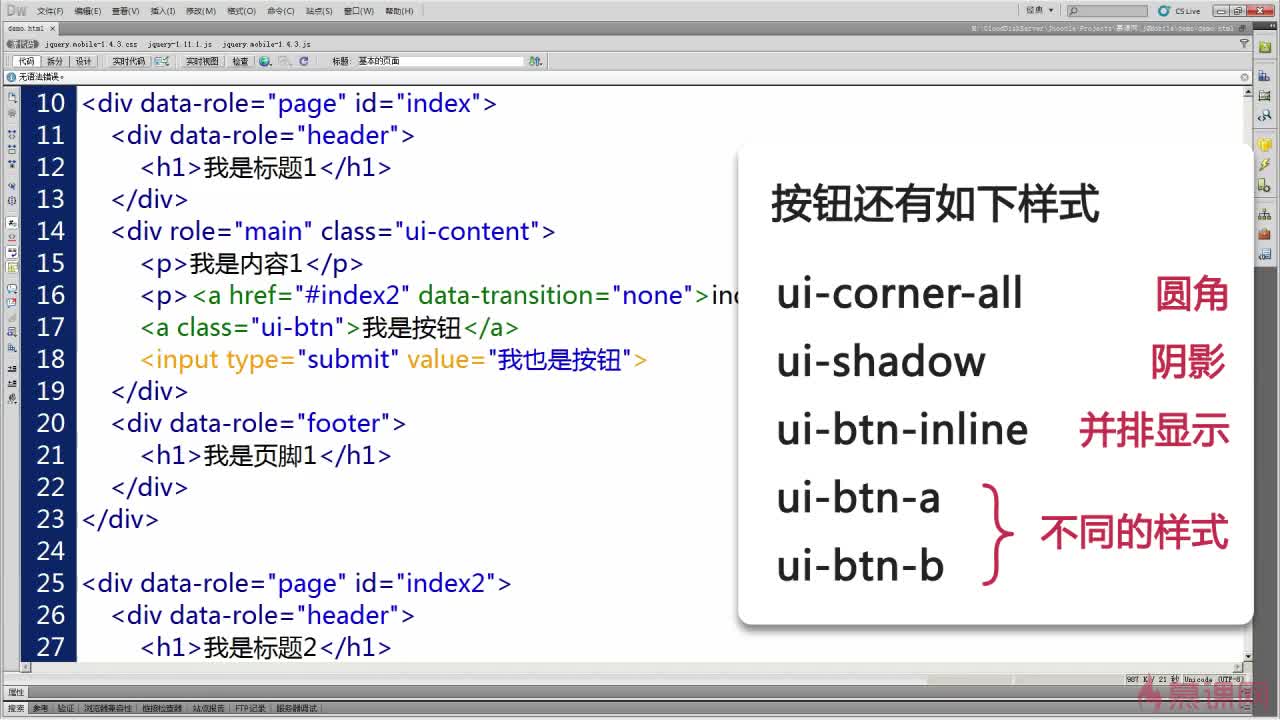
按钮样式~
 查看全部
查看全部 -
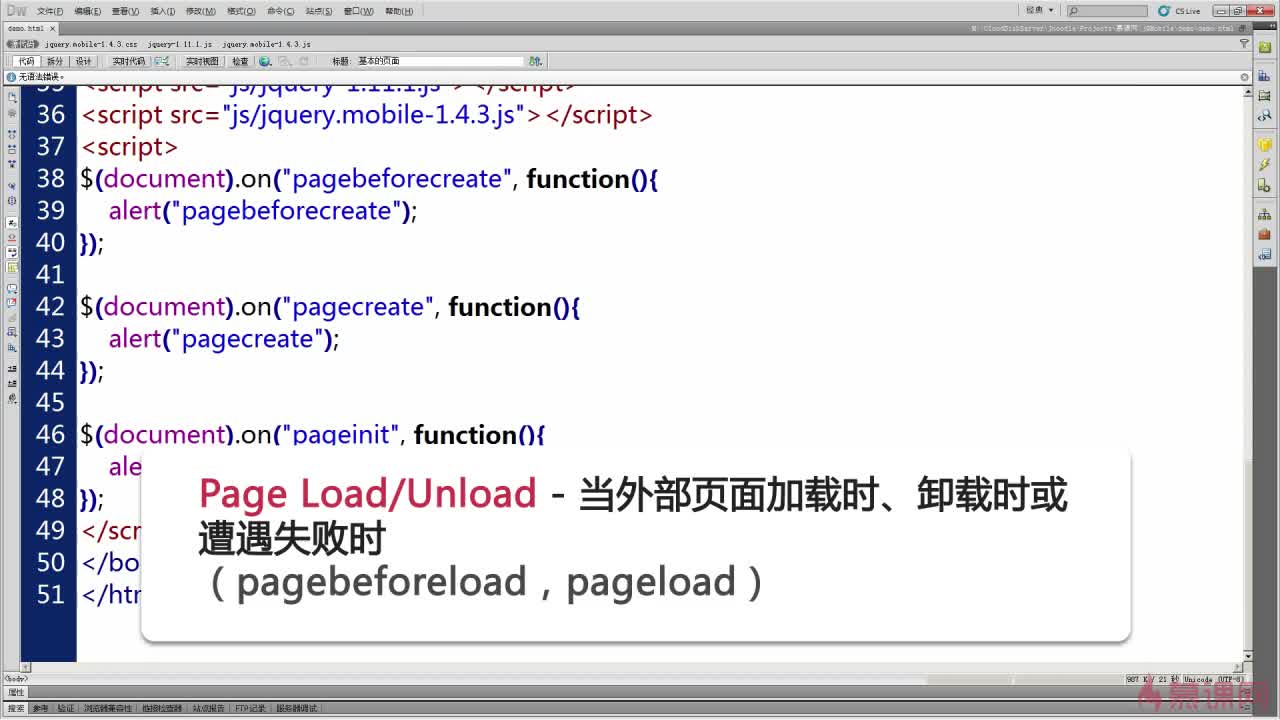
Page Load/Unload
 查看全部
查看全部 -
jqm 页面过渡事件
 查看全部
查看全部 -
jqm 页面加载事件
 查看全部
查看全部
举报
0/150
提交
取消