-
计算拖拽开始前,鼠标相对控制元素X轴的位置 start_x=e.pageX-ctrl.offsetLeft 计算拖拽控制元素时X轴的新位置 to_x=e.pageX-start_x 不允许控制元素X轴的位置小于某个值 Math.max(to_x , 0)查看全部
-
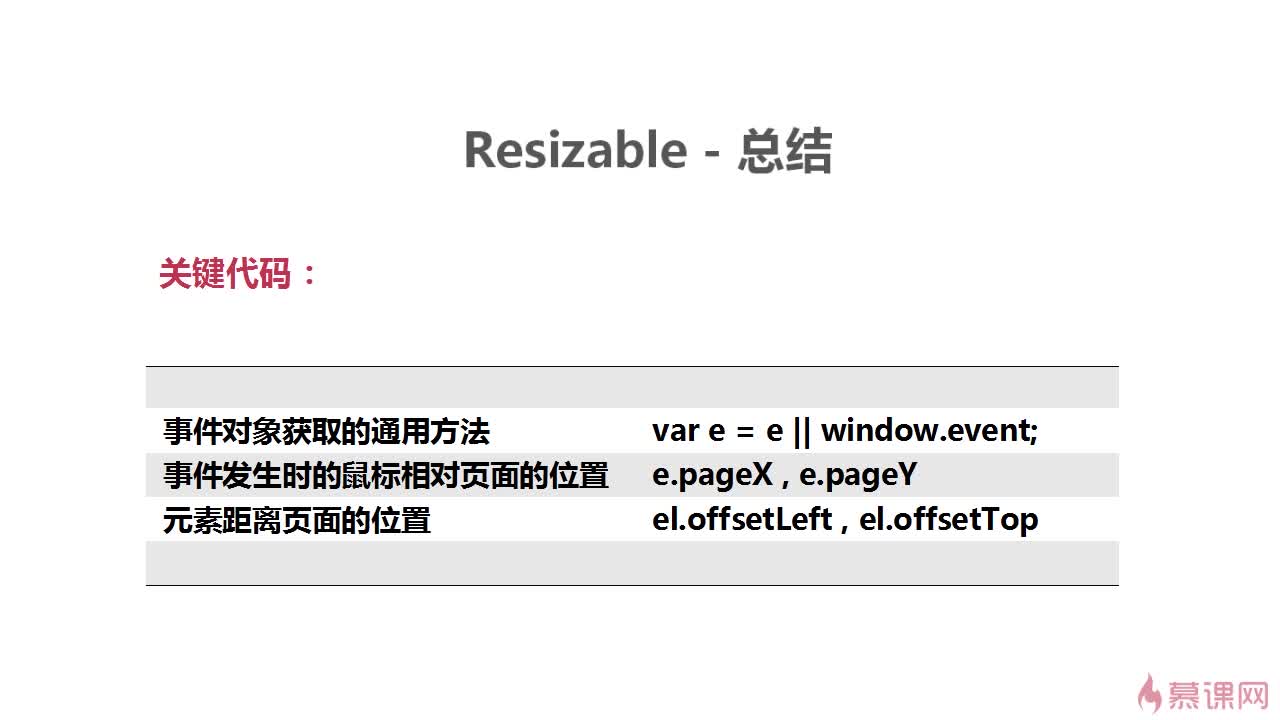
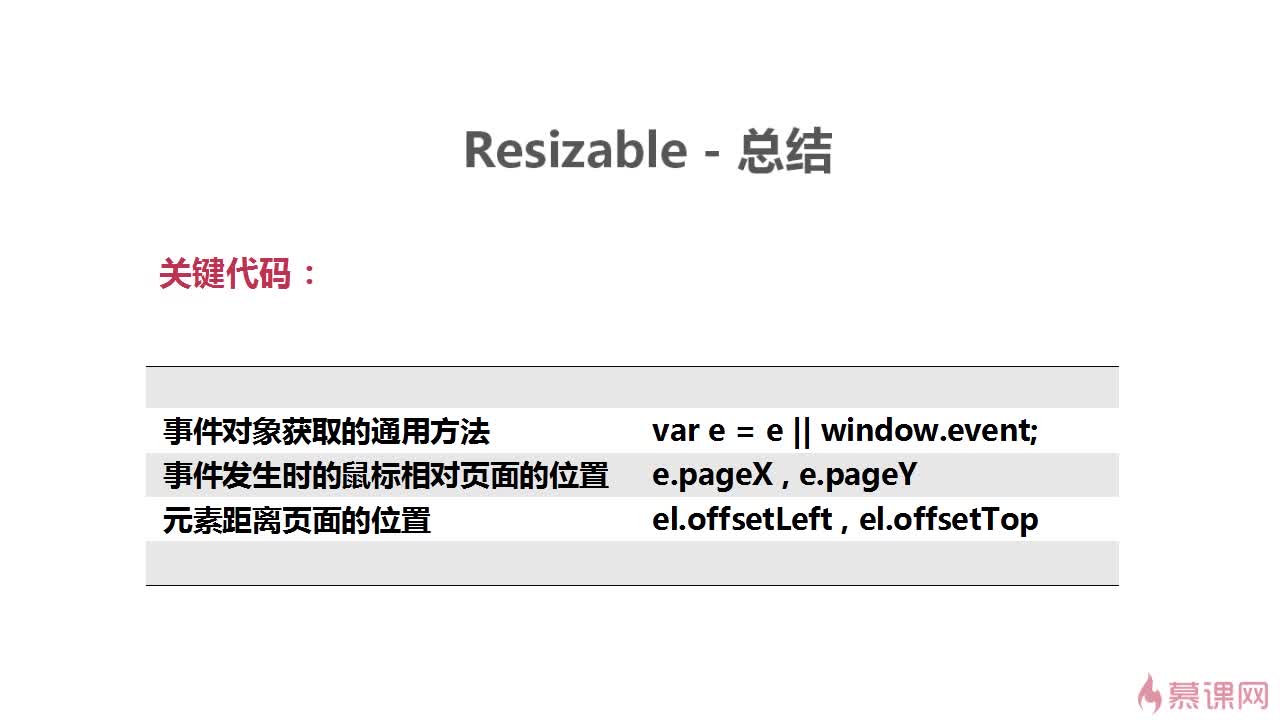
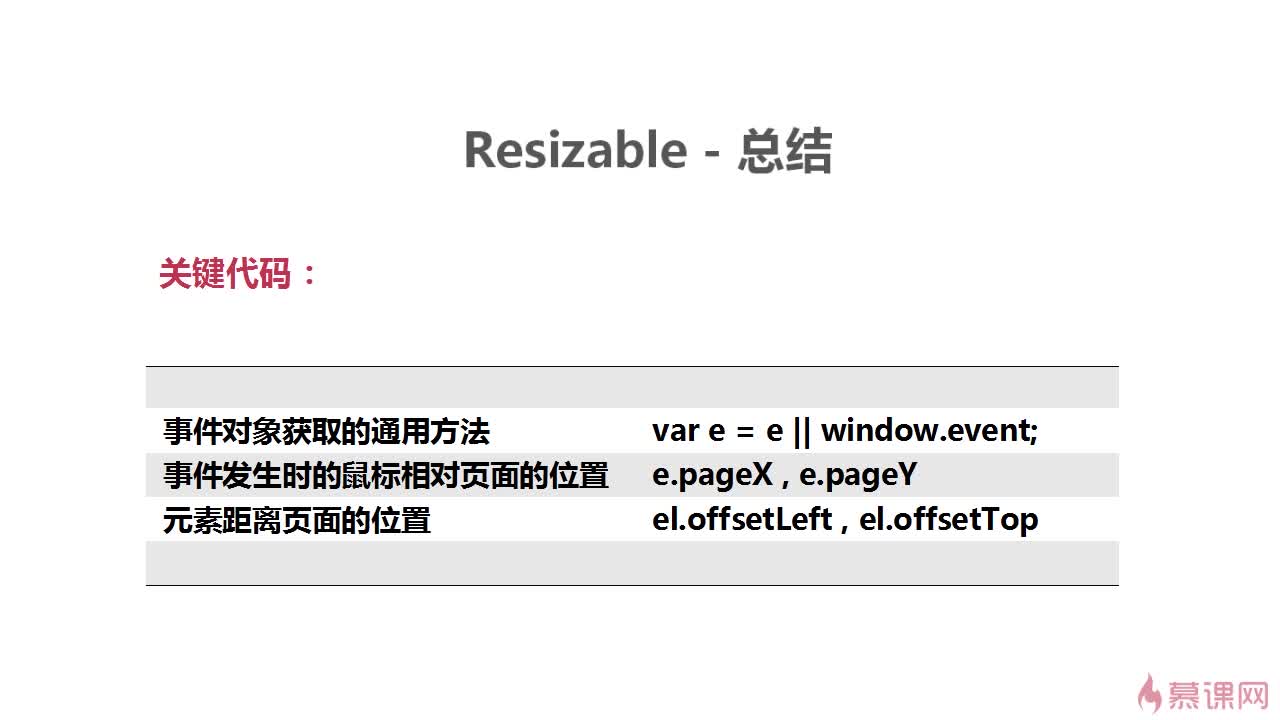
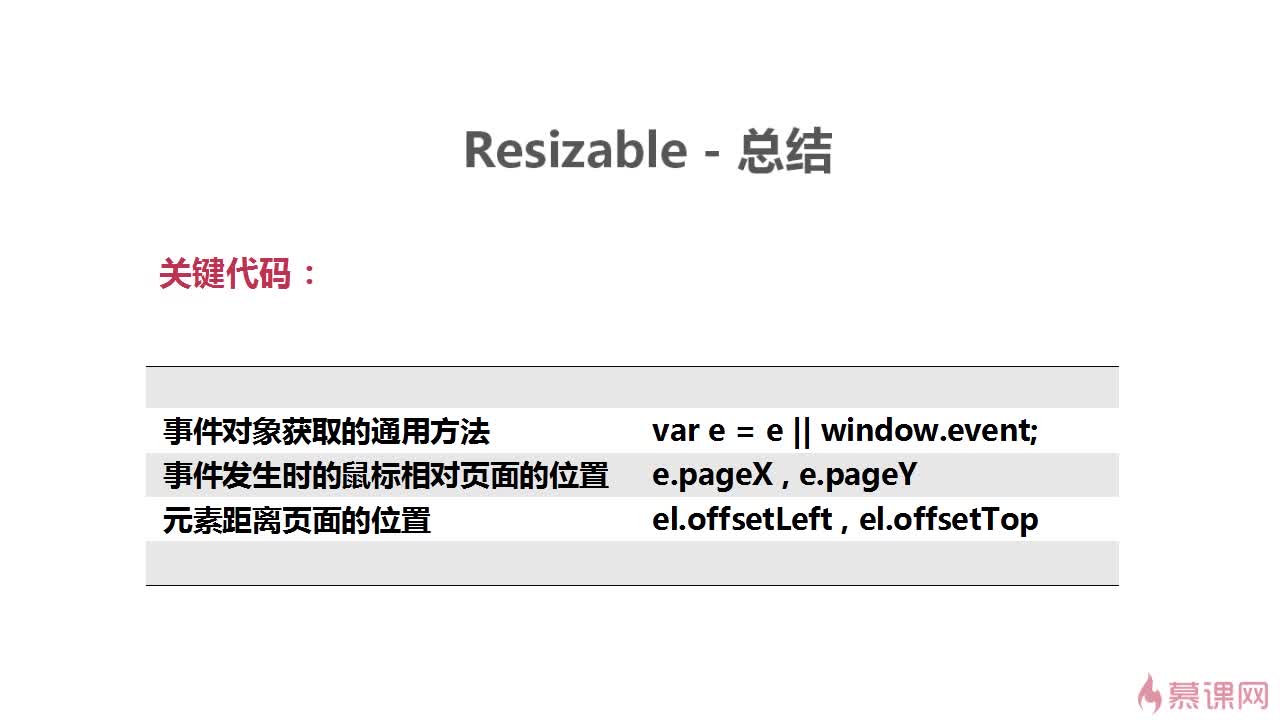
事件对象获取的通用方法 var e=ewindow.event; 事件发生时的鼠标相对页面的位置 e.pageX , e.pageY 元素距离页面的位置 el.offsetLeft , el.offssetTop查看全部
-
关键的代码。
 查看全部
查看全部 -
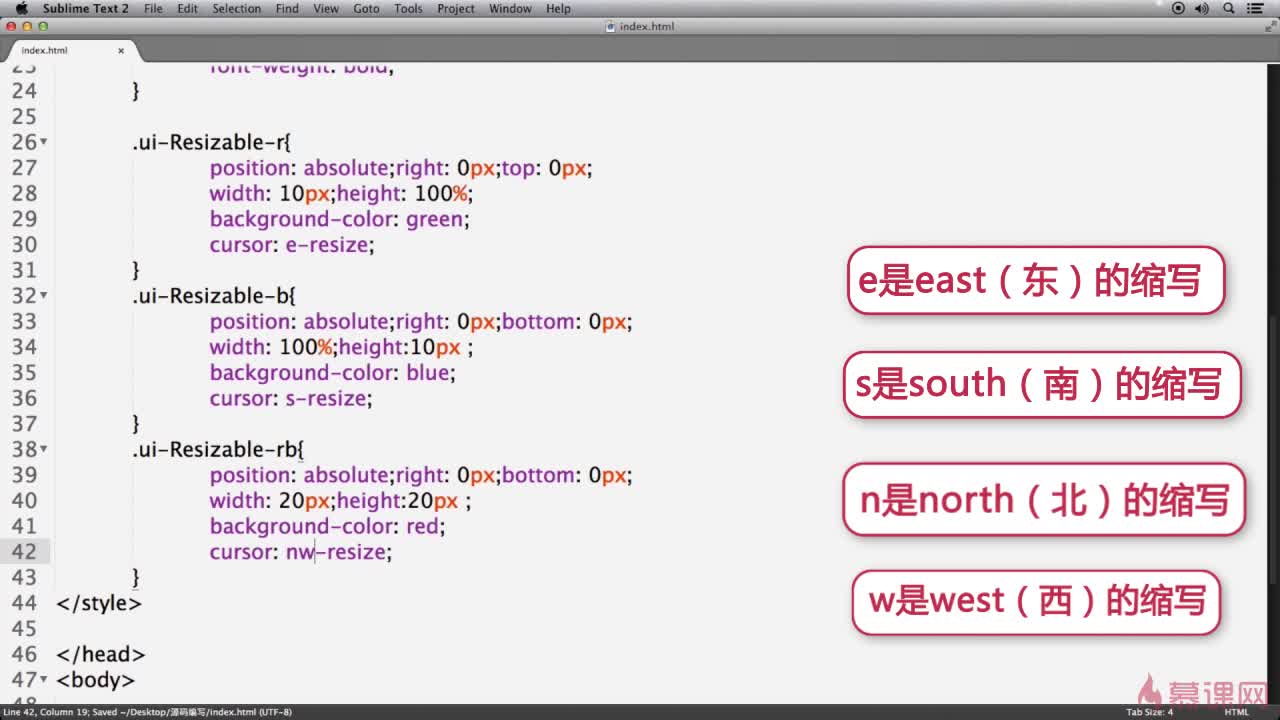
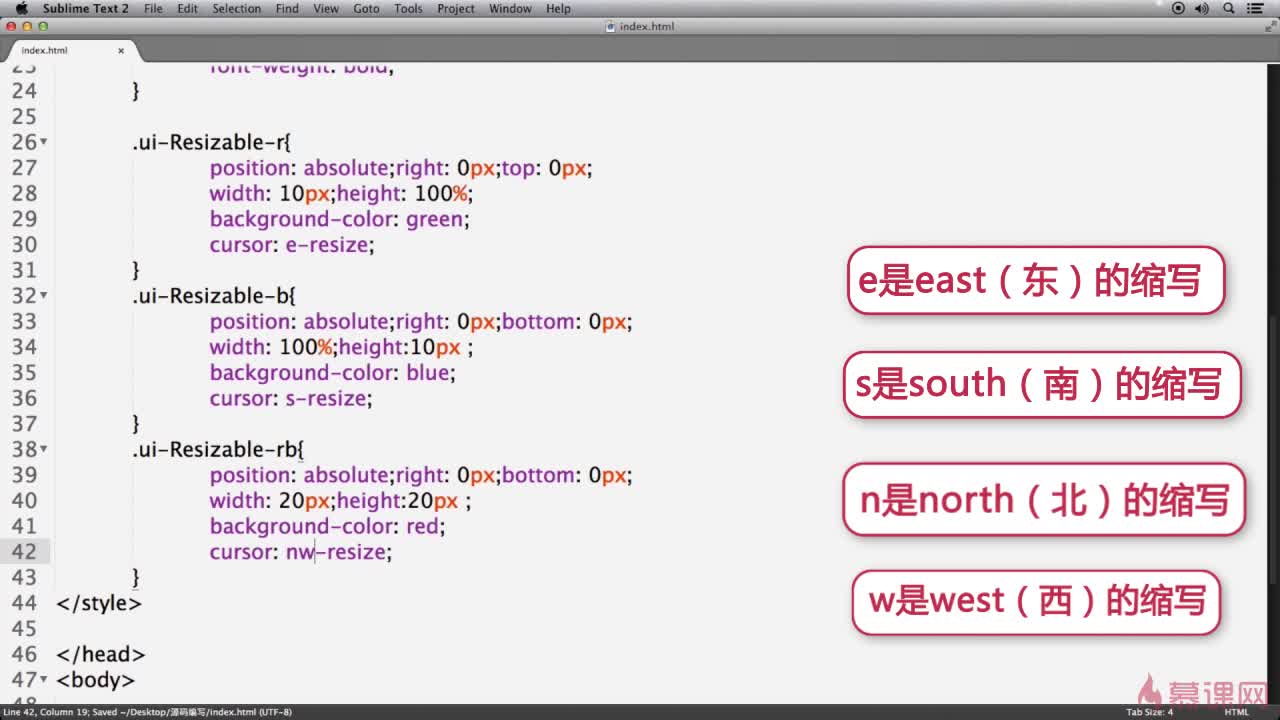
鼠标形状。
 查看全部
查看全部 -
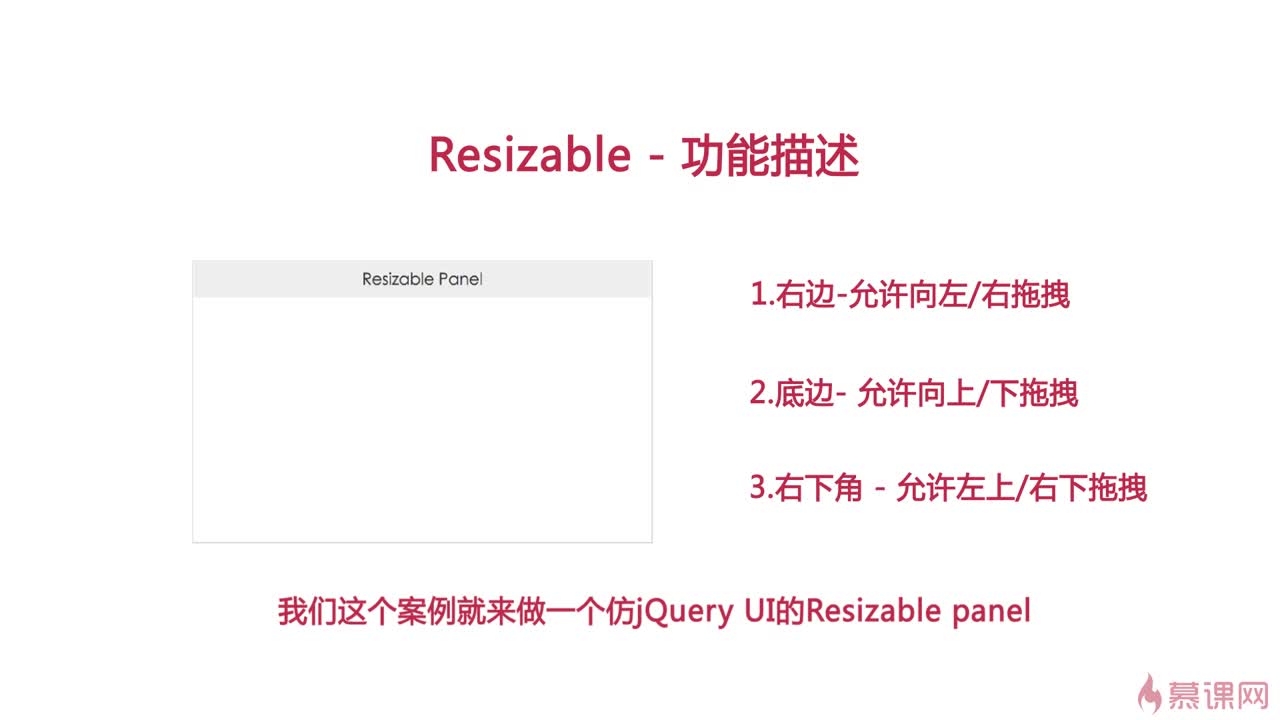
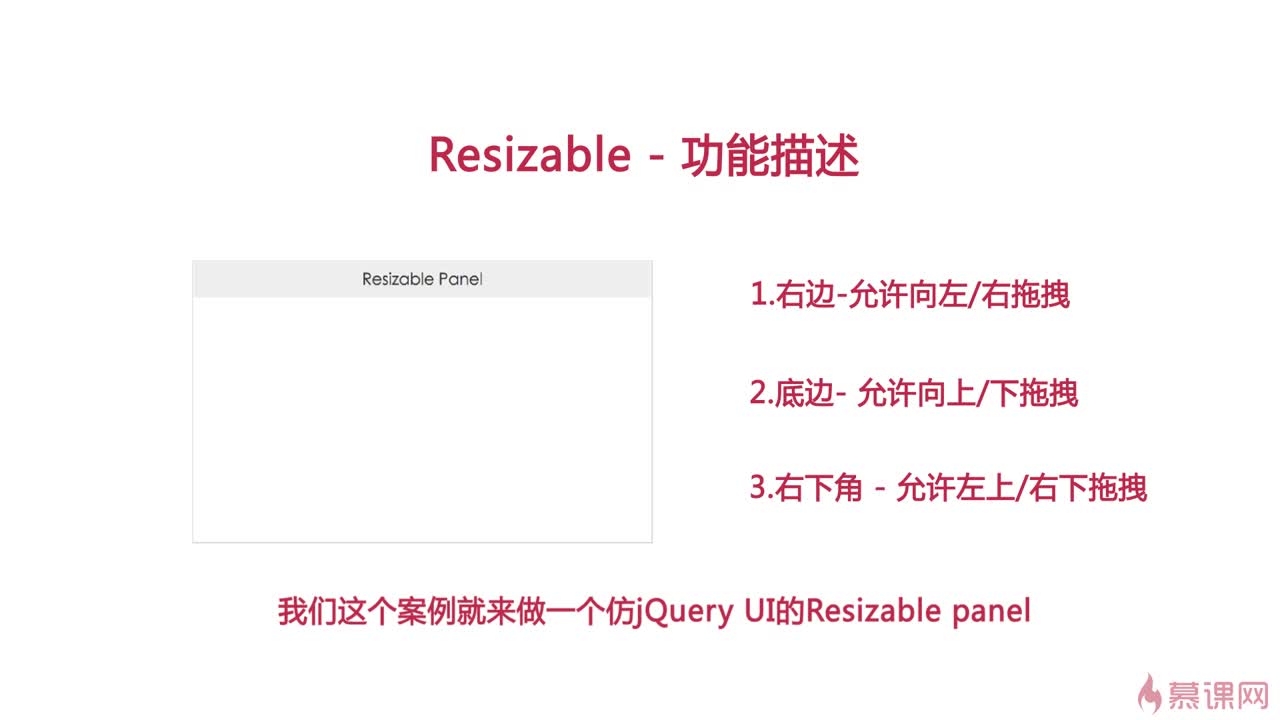
功能描述
 查看全部
查看全部 -
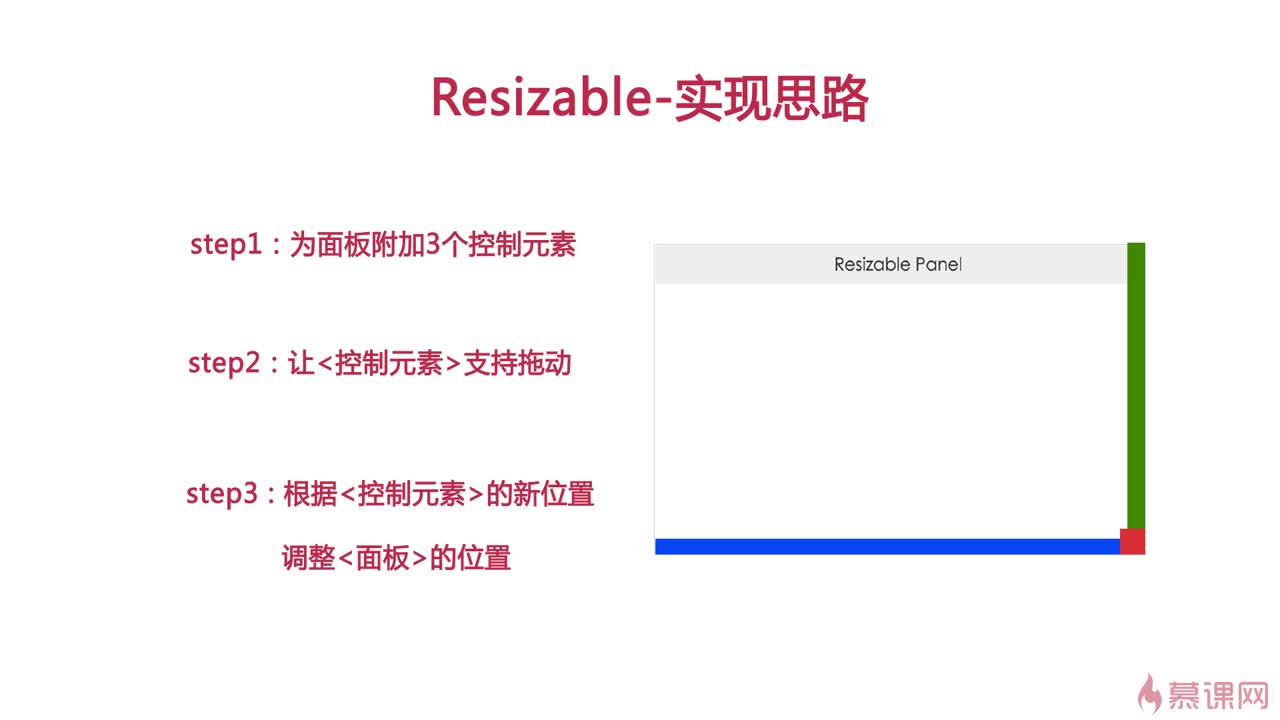
Resizable
 查看全部
查看全部 -
脚本功能编写
 查看全部
查看全部 -
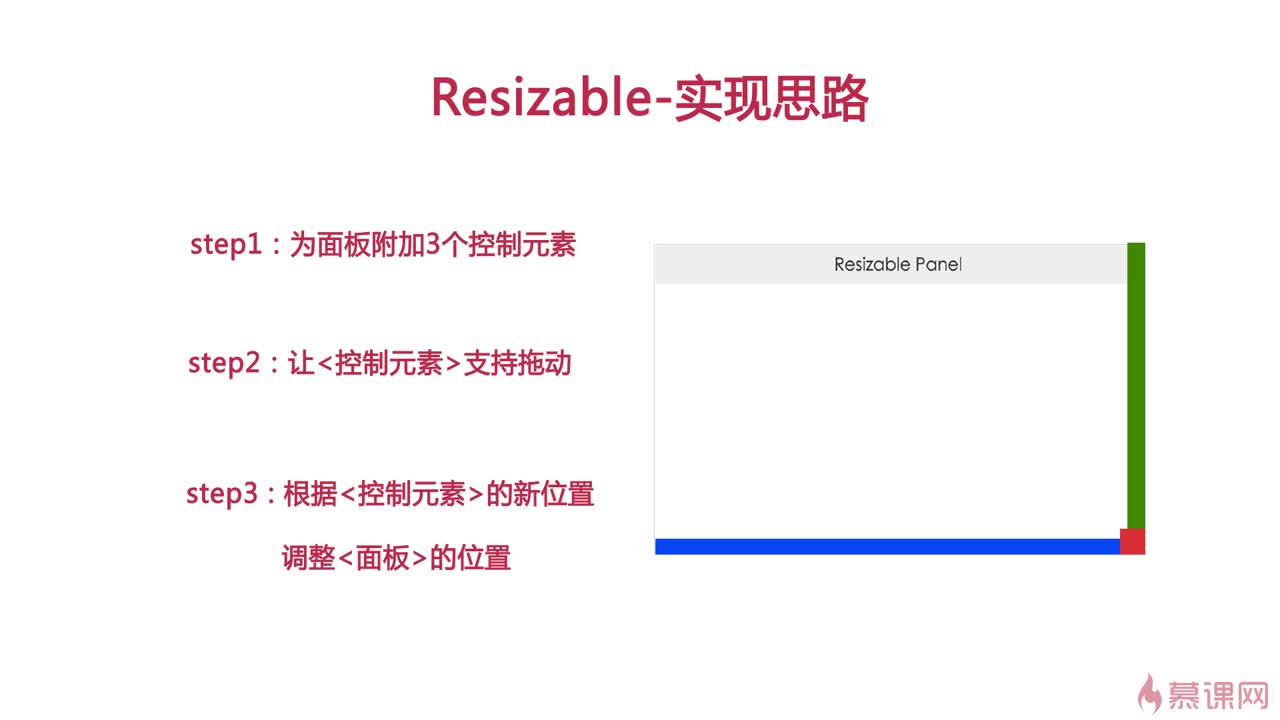
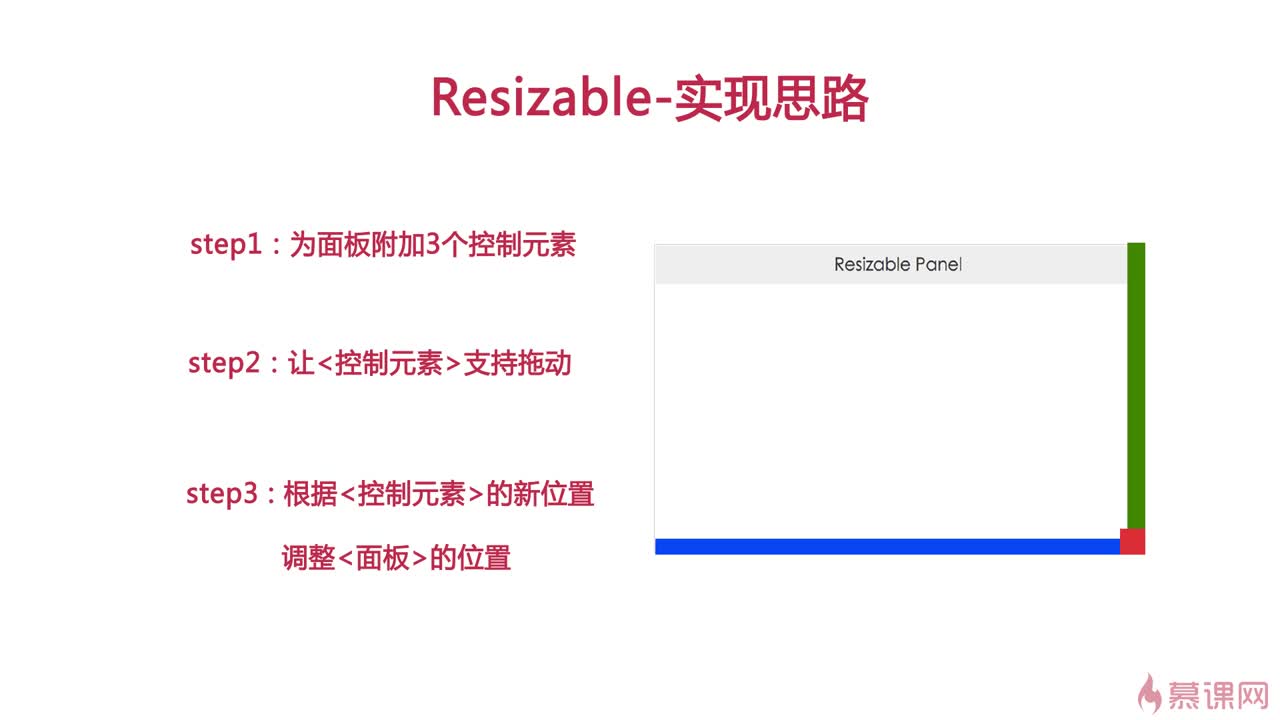
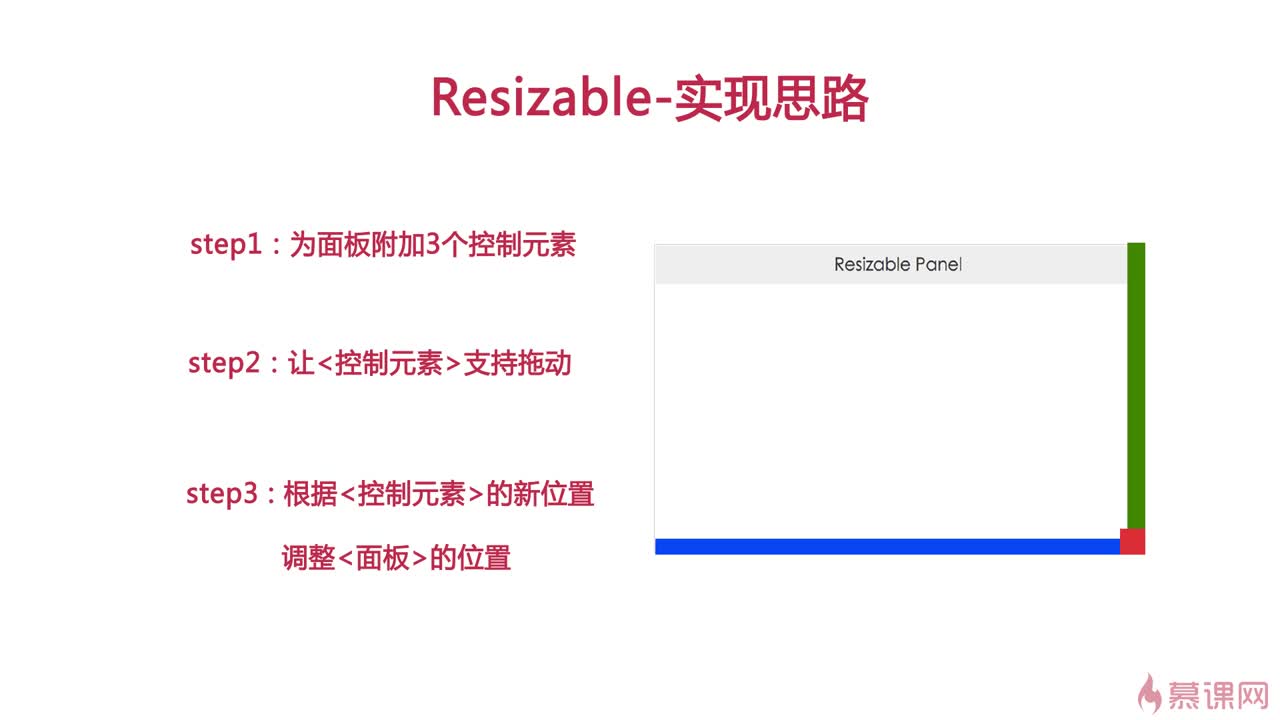
resizable实现思路
 查看全部
查看全部 -
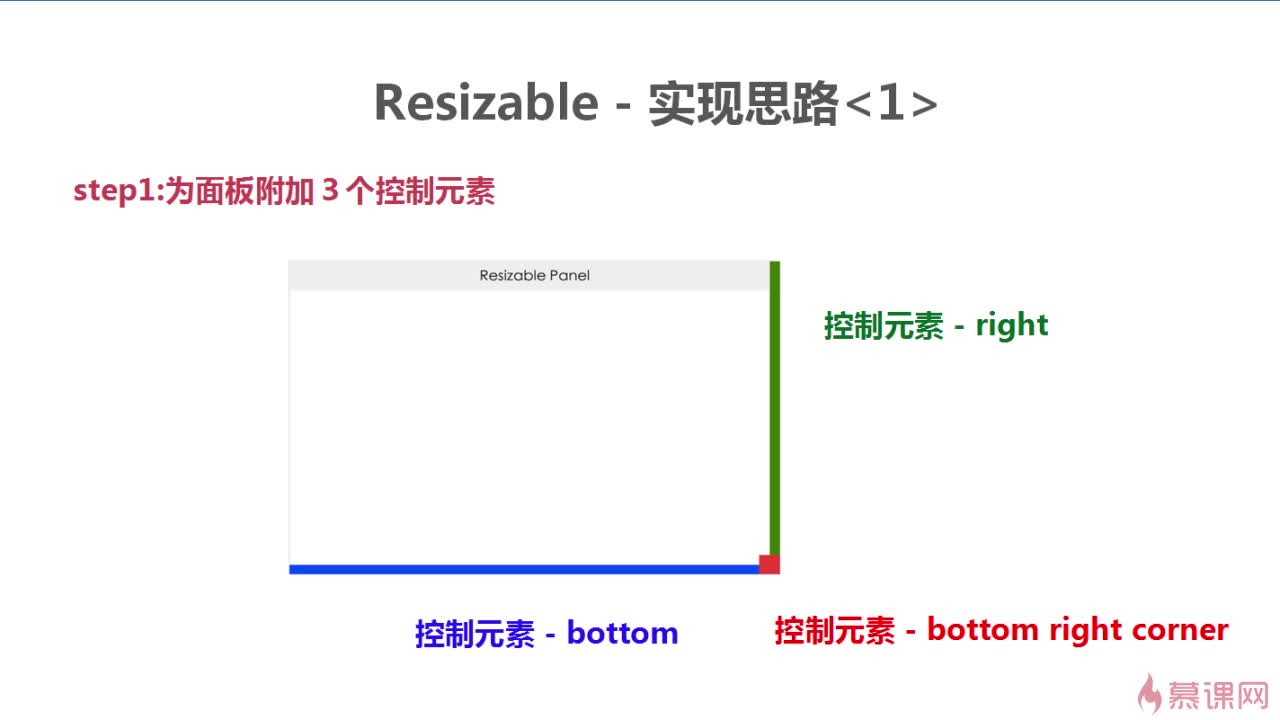
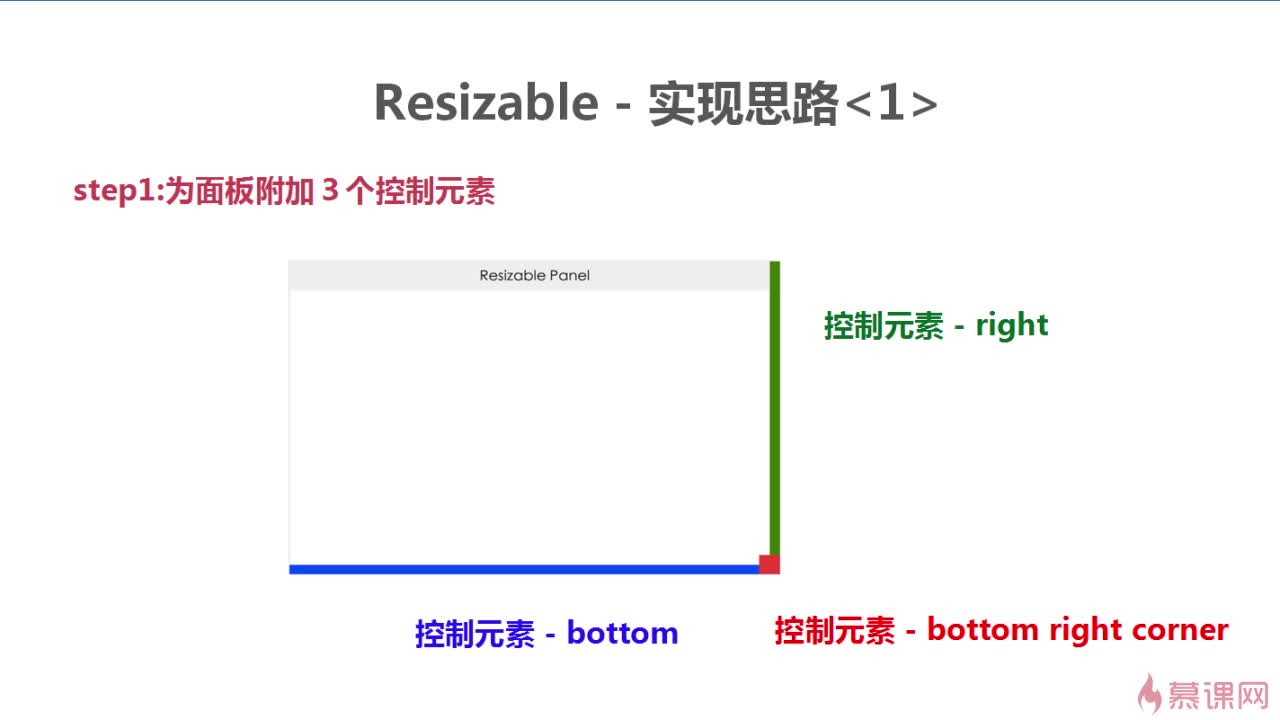
Resizable-实现思路<1>
 查看全部
查看全部 -
思路整理
 查看全部
查看全部 -
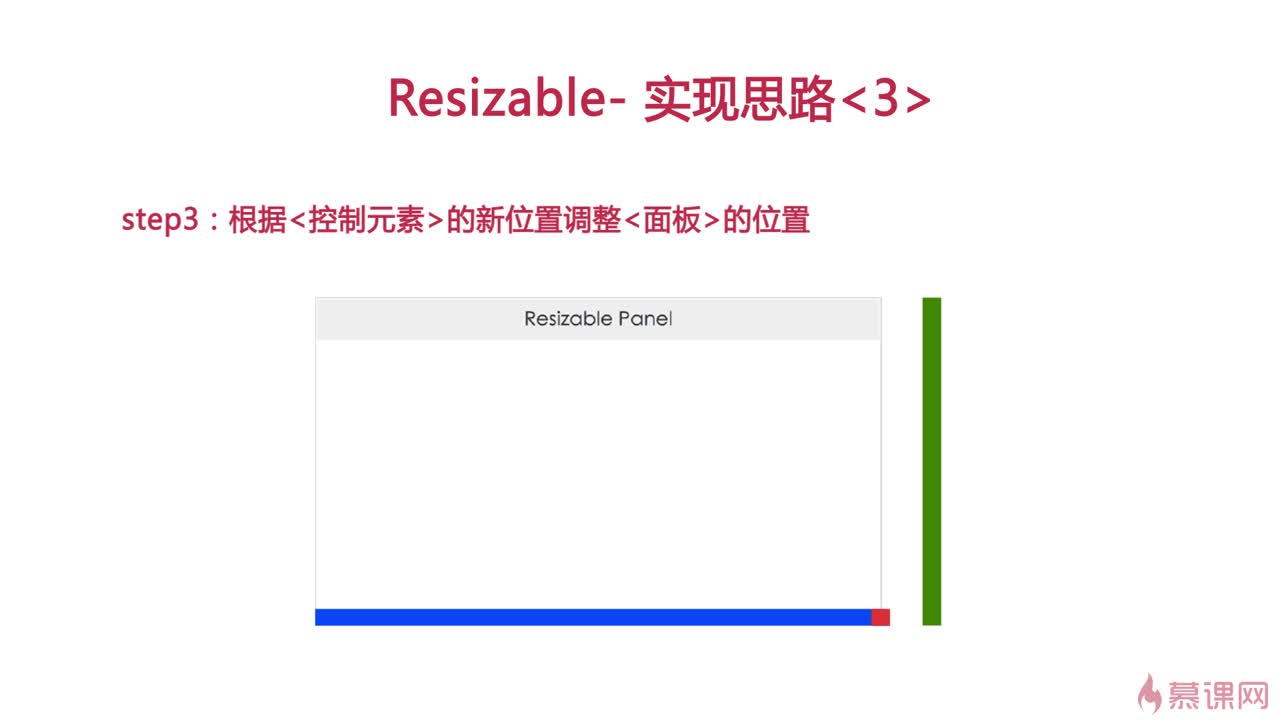
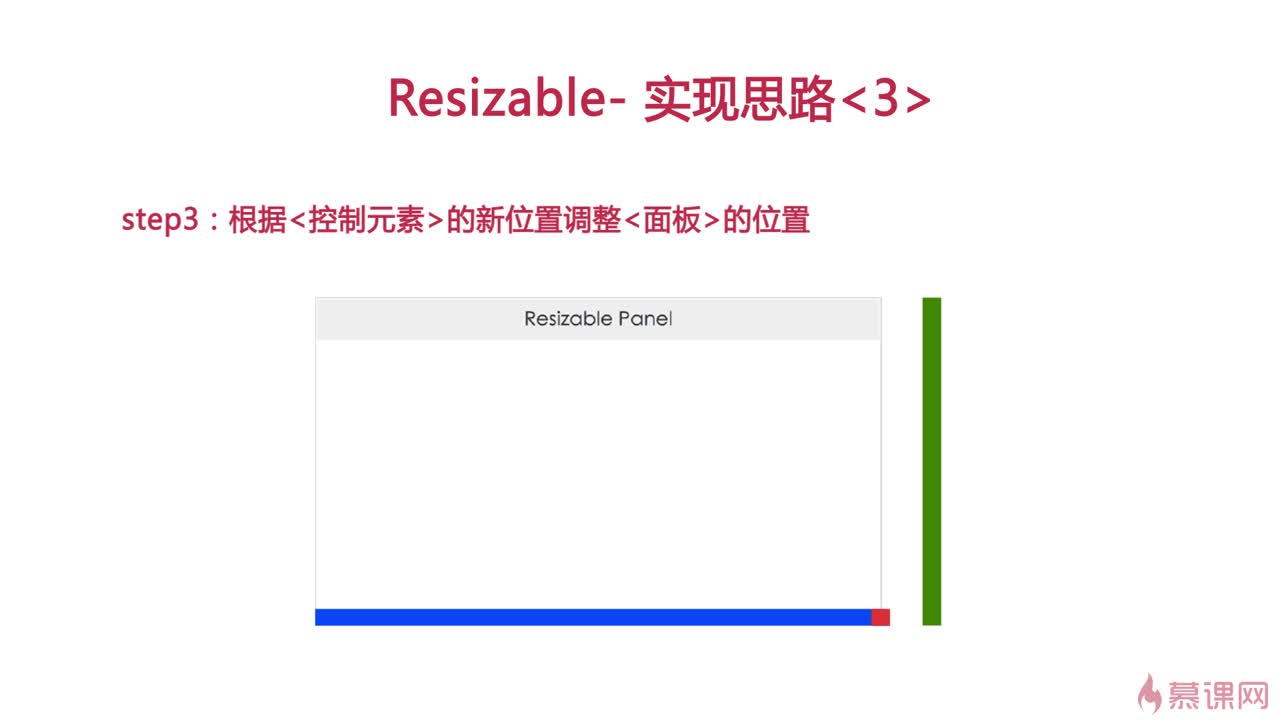
思路step3
 查看全部
查看全部
举报
0/150
提交
取消