-
q123
 查看全部
查看全部 -
math.round四舍五入
查看全部 -
<html> <head> <style> div{ width:200px; height;200px background-color:red; opacity:.3; } </style> </head> <body> <div> </div> <script> var adiv=document.querSelector("div"); adiv.onmouseover=function(){ startMove(100); } adiv.onmouseout=function(){ startMove(30); } var time=null; var opacitys=30; function startMove(Itarge){ clearServeteval(time); var adiv=document.querSeletor('div'); time=setInterval(function(){ var seep=0; if( opacitys>Itarget) seep=-10; else seep=10; if(opacitys==Itarge){ clearSetInterval(time); } else{ opacitys+=seep; adiv.style.opacity=opactys/100; } },100) } </script> </body> </html>查看全部 -
并没有出现老师的小数闪烁情况,但是出现了多小数形式的current值,所以为了完善,避免复现BUG,还是使用了Math.round函数
查看全部 -
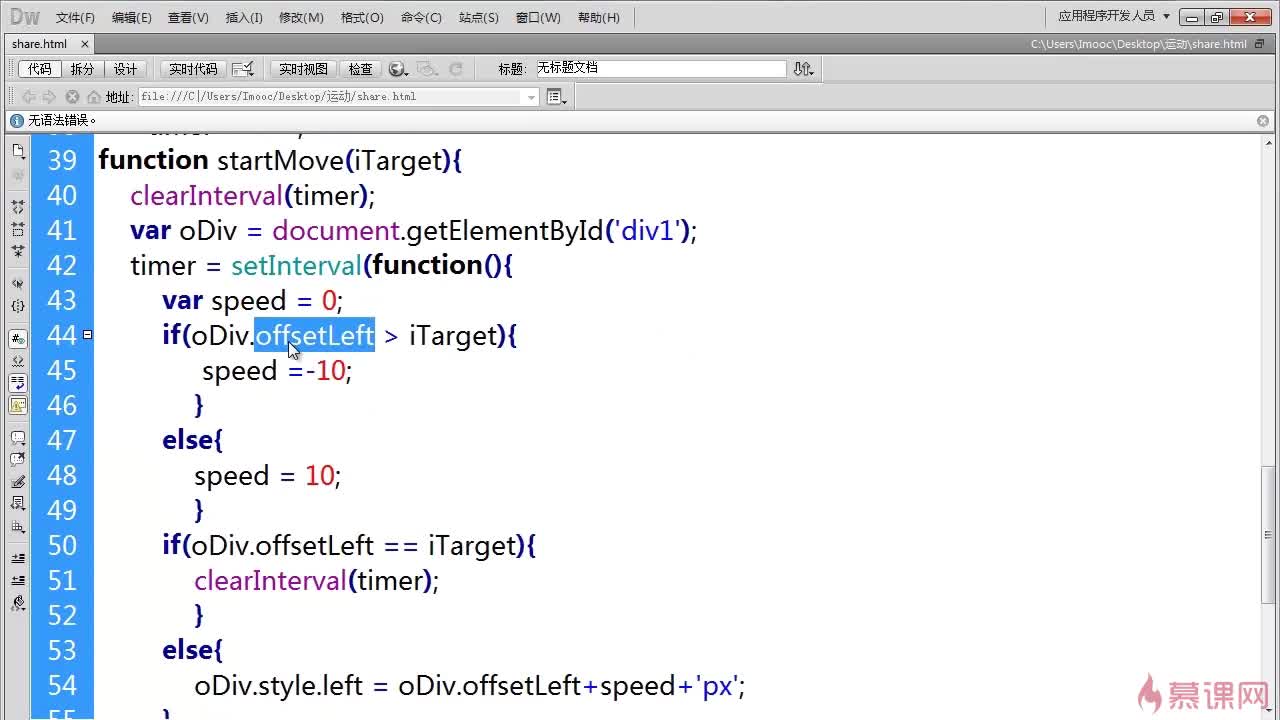
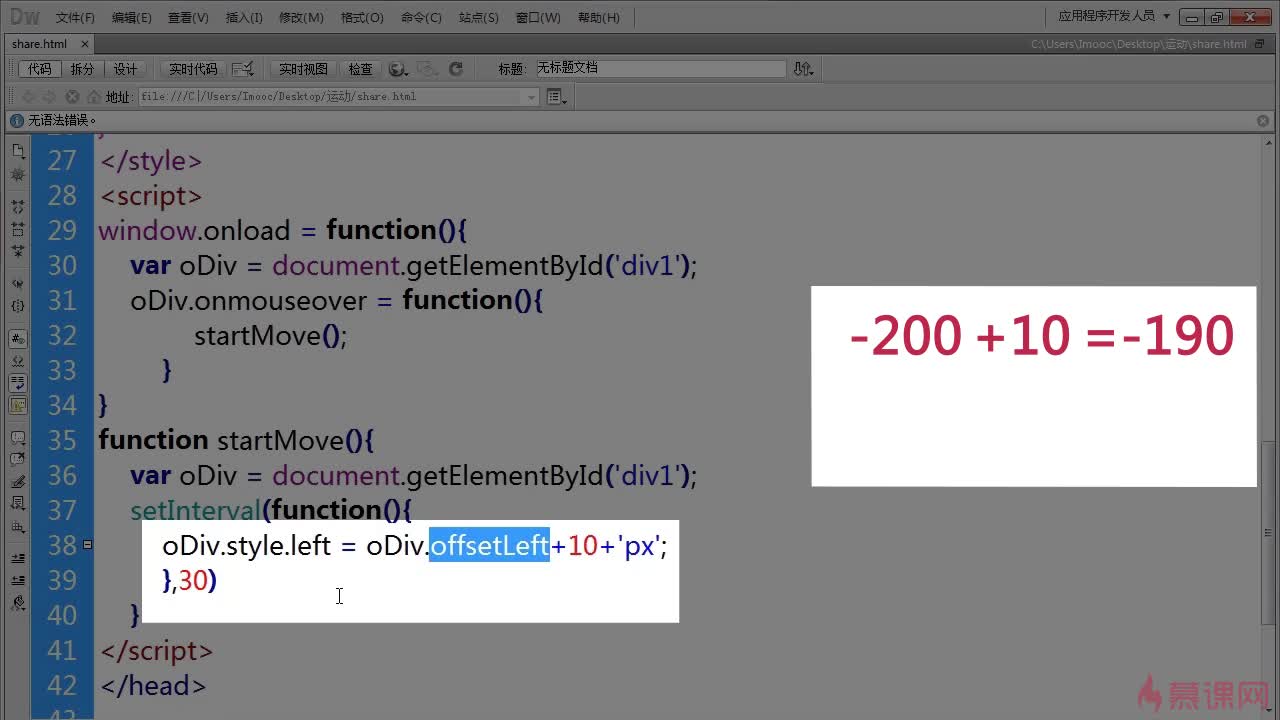
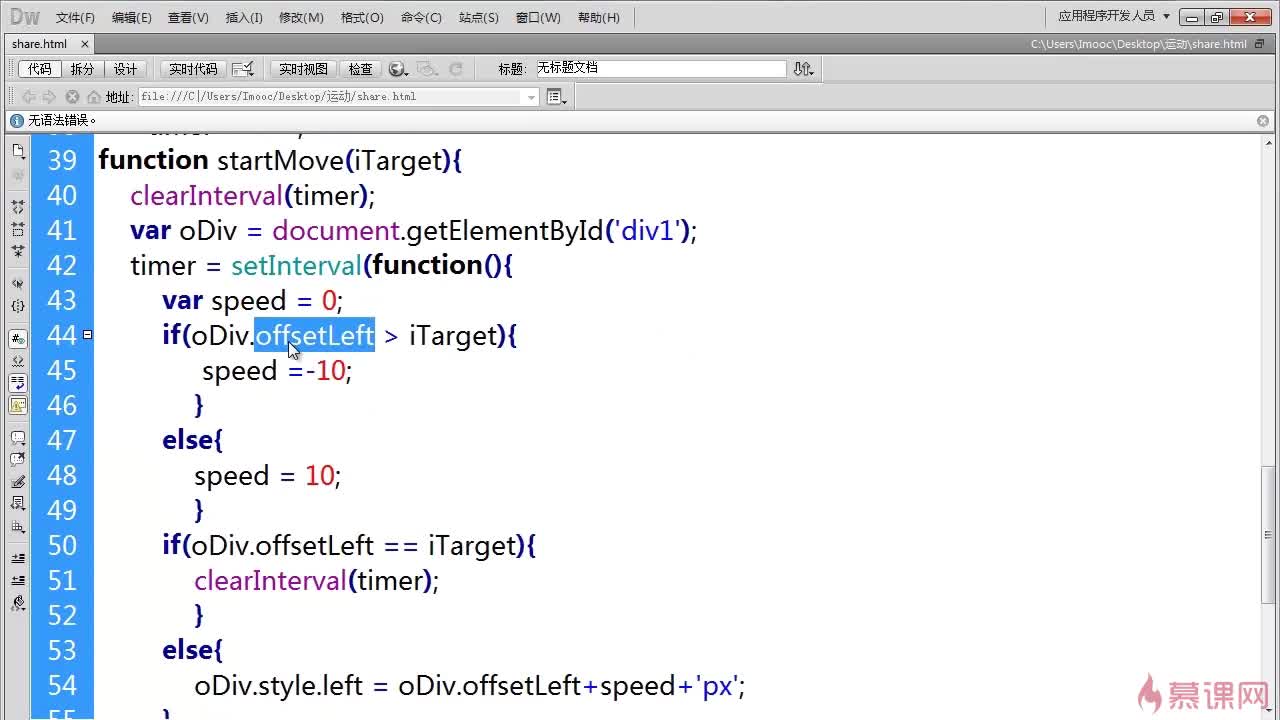
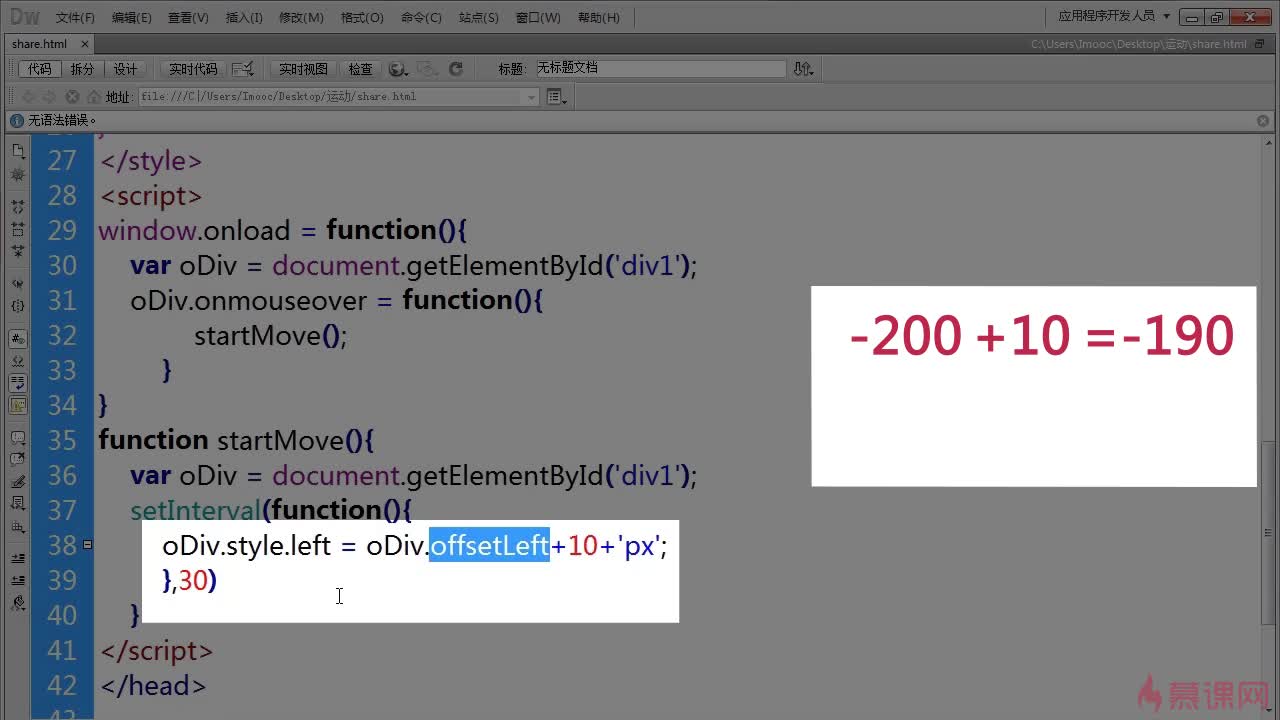
JS设置css值 XXX.style.xxx 获取css值 XXX.offsetxxx
比如 oDiv.style.left = oDiv.offsetLeft + 10 + 'px';
 查看全部
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cartoon</title>
<style type="text/css">
body, div, span {
margin: 0;
padding: 0;
}
#div1 {
width: 200px;
height:200px;
background: red;
filter:alpha(opacity=30);
opacity: 0.3;
}
</style>
</head>
<body>
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
oDiv.onmouseover = function() {
starmove(100);
}
oDiv.onmouseout = function() {
starmove(30);
}
}
var timer = null;
var alpha = 30;
function move(iTarget) {
var alpha = document.getElementById("div1");
clearInterval(timer);
timer = setInterval(function() {
var speed = 0;
if(alpha < iTarget) {
speed = 10;
}
else {
speed = -10;
}
if(alpha == iTarget){
clearInterval(timer);
}
else{
alpha += speed;
oDiv.style.filter = 'alpha(opacity:'+alpha+')';
oDiv.style.opacity = alpha/100;
}
},40)
}
</script>
<div id="div1">
</div>
</body>
</html>查看全部
举报