-
XMLHttpRequet 原生对象 发起请求,Ajxa主要接口,用于浏览器与服务器之间通讯
var xhr = XMLHttpRequet ();
xhr.onload = function(){
console.log('请求已经完成');
}
open()
send()
xhr.open('GET','Http://localhost',true);
xhr.send();
查看全部 -
Koa 是后台开发环境框架
安装 Node.js
koa脚手架安装:npm i -g koa-generator
koa2 qqsports
cd qqsports
npm install
"./node_modules/.bin/nodemon bin/www",
改为:
"nodemon bin/www",
npm run dev
localhost:3000
/public
路由:定义应用端口,如何发送请求
routes
router.get('/string', async (ctx, next) => {
ctx.body = 'koa2 string'
})
http://localhost:3000/string
localhost:3000/images/w.png.
ocalhost:3000/w.html
查看全部 -
Ajax
同步
异步
局部刷新
查看全部 -
数据库
MYSQL
Oracle
MongoDB
后端语言
PHP
JAVA
node.js
查看全部 -
Request Headers 请求头信息
Query String Parameters 请求体
Response Headers 响应头信息
content-type: 响应内容的类型
Response 响应正文(响应体)
GET
POST
body 体
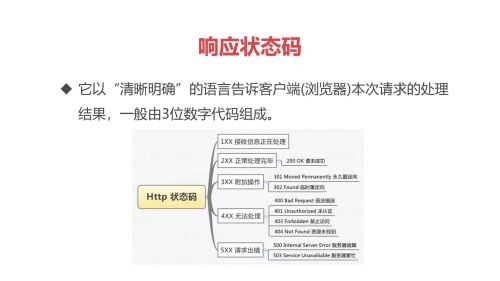
Status 响应状态码
1xx 正在处理
2xx
200 ok 请求成功
3xx
301 永久定向
302 临时定向
4xx
400 语法错误
401未认证
403 禁止访问
404 资源未找到
5xx 请求错误
500 服务故障
502 服务器繁忙
查看全部 -
浏览器
服务器
http协议
request
response
url
img
form
link
Ajax
script
Request URL:https://www.imooc.com/static/moco/v1.0/dist/imv2fonts/imv2.ttf?36dna0
Request Method:GET
Status Code:200 (from memory cache)
Remote Address:62.234.202.250:443
Referrer Policy:no-referrer
Network 网络
response 请求
Initiator 发布者
查看全部 -
Ajax axios koa
查看全部 -

 重点
重点 查看全部
查看全部 -
;流量没了,

查看全部 -
1XX 接收信息正在处理
2XX 正常处理完毕(200请求成功)
3XX 附加操作(301永久重定向 302临时重定向)
4XX 无法处理(400语法错误 401未认证 403禁止访问)
5XX 请求出错(500服务器故障 503服务器繁忙)
查看全部 -
json
查看全部 -
讲得好
查看全部 -
enjoyenjoy
查看全部 -
enjoy
查看全部 -
enjoy
查看全部 -
讲得好12
查看全部 -
讲得好
查看全部 -
讲得好
查看全部 -
讲得好讲得好几点回家讲得好讲得好讲得好讲得好查看全部
-
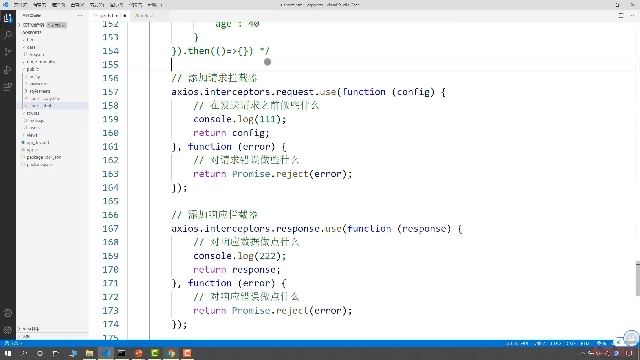
添加请求和响应拦截器
 查看全部
查看全部 -
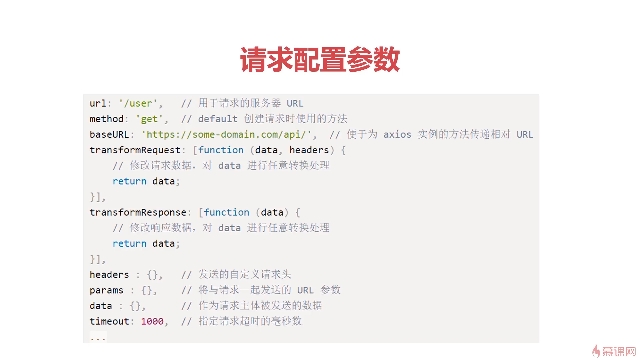
axios请求响应配置参数
 查看全部
查看全部 -
axios中post请求
 查看全部
查看全部 -
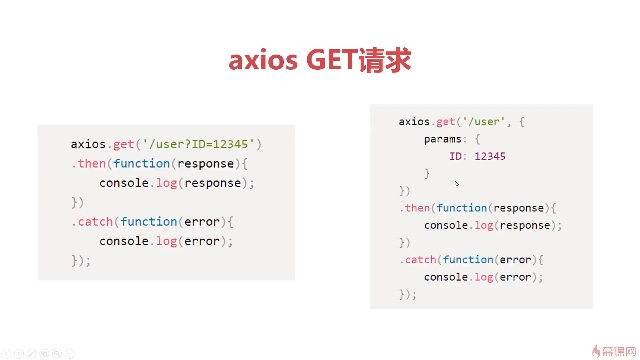
axios中get请求
 查看全部
查看全部
举报







