-

useEffect与useLayoutEffect 区别
查看全部 -
作用
让组件中的函数跟随状态更新
注意
优化函数组件中的功能函数
使用
第一个参数为函数
第二个参数为依赖列表
返回的是值,而非函数
const getDoubleNum = useMemo(()=>{ console.log('获取双倍的num'); return 2* num }, [num])查看全部 -
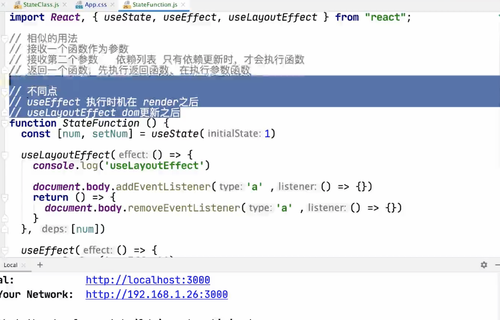
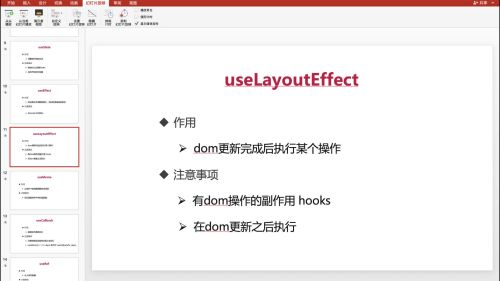
作用
dom更新完成后执行某个操作
注意
有dom操作的副作用 hooks
在dom更新之后执行
使用
跟 useEffect 使用一样
useLayoutEffect 比 useEffect 先执行
| useEffect 相当于类组件 componentDidMount
| useLayoutEffect 相当于类组件 componentWillMount
参数1 为函数,参数2为依赖列表,可以返回一个函数
useEffect 与 useLayoutEffect不同点:执行时机
useEffect 在 render之后执行
useLayoutEffect 在 dom更新之后执行
查看全部 -
作用
给没有生命周期的组件,添加结束渲染的信号
注意
useEffect在render之后执行
使用
1. 引用
import React, {useEffect} from 'react';
2. 调用,useEffect在每次组件结束渲染时调用
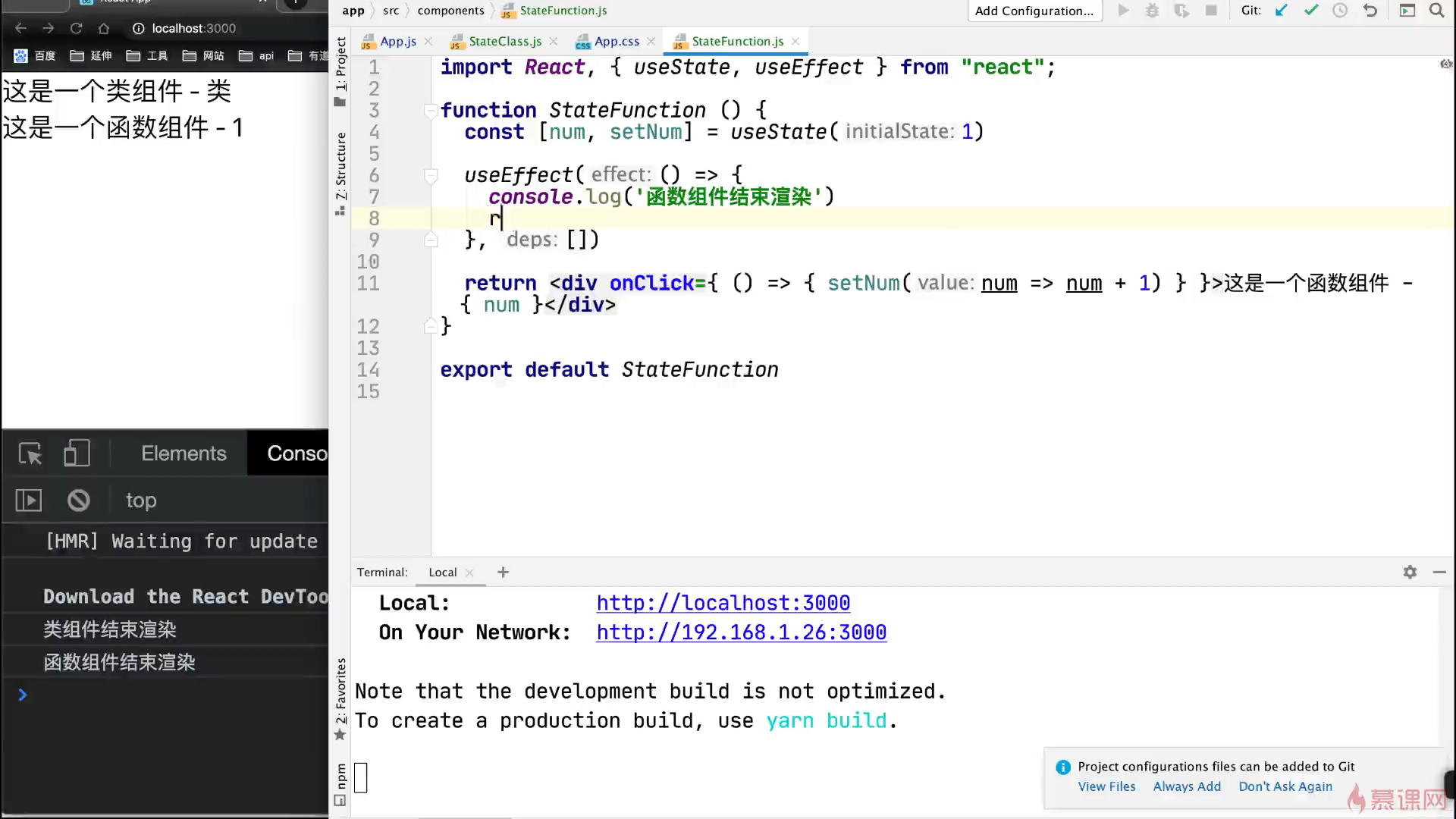
useEffect(()=>{ console.log('函数组件结束渲染'); return ()=>{ console.log('返回函数'); } }, [num])第一个参数接收一个函数
第二个参数接收依赖列表,只有依赖更新才会执行函数
返回一个函数,先执行返回函数,再执行参数函数
查看全部 -
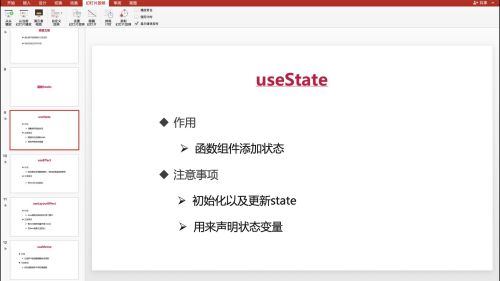
作用
函数组件添加状态
注意事项
初始化以及更新state
用来声明状态变量
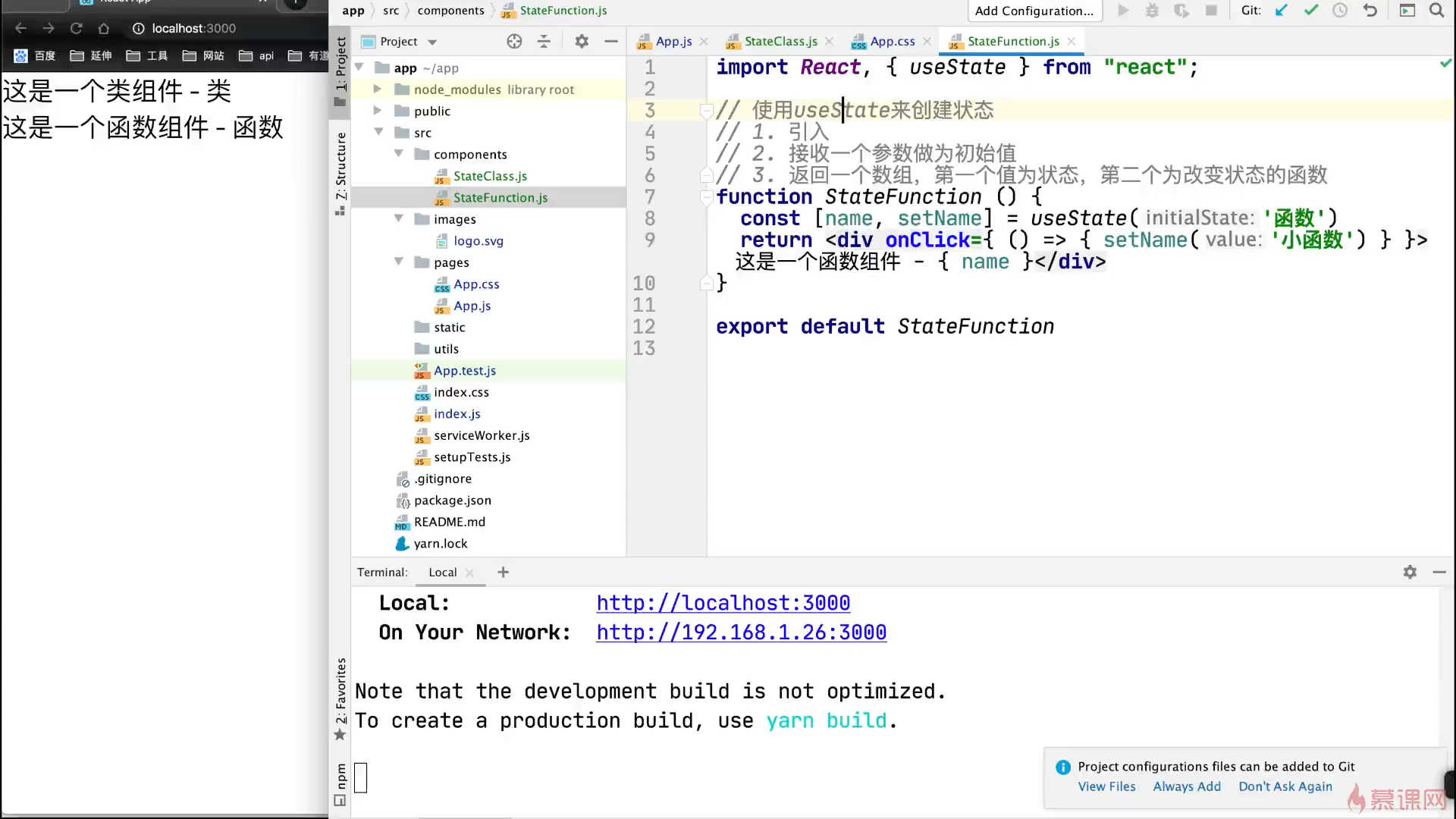
使用useState来创建状态
1. 引入
import React, {useState} from 'react';
2. 接受一个参数作为初始值
const [name, setName] = useState('函数')
3. 返回一个数组,第一个值为状态,第二个为改变状态的函数
<div onClick={()=>{setName('小函数')}}> 这是一个函数组件 - {name}
</div>
完整代码
import React, {useState} from 'react'; // 使用useState来创建状态 // 1. 引入 // 2. 接受一个参数作为初始值 // 3. 返回一个数组,第一个值为状态,第二个为改变状态的函数 function StateFunction(){ const [name, setName] = useState('函数') return ( <div onClick={()=>{setName('小函数')}}> 这是一个函数组件 - {name} </div> ) } export default StateFunction;查看全部 -
文件介绍
常用文件夹
pages → 页面
components → 组件
utils → 公共函数
images → 图片
移动文件夹
App.js 移动到 pages中
logo.svg 移动到images中
注意:webstorm移动文件可以自动改变路径地址
查看全部 -
通过脚手架搭建项目
如果没安装过 create-react-app 可以全局安装
npm install create-react-app -g
create-react-app -V
| 查看版本
create-react-app react-hooks
| 创建一个名为react-hook的react项目
code . 打开编辑器
npm start
| 启动项目,在webstorm 中可以Ctrl+Enter代替
查看全部 -
三大框架对比
Anguar
双向数据绑定
强大的、丰富的模板指令
模板能力非常强大
静态路由
代码自由度较低
Vue
轻量,简洁易用
双向数据绑定
模板能力较强
动态路由
插件化
React
自由度很高
一切都是JS
可以与三方类裤很好的配合
单向数据流
React新版本特性
render 支持返回数组和字符串
错误边界
提升SSR渲染速度,支持流式渲染(边下载边渲染)
减少文件体积
createContext 不必一层一层传递,此方法可以指定生效范围
hooks开发方式大更新
查看全部 -
Hooks出现的意义
让函数有了状态管理
解决了组件树不直观、类组件难维护、逻辑不易复用的问题
为什么要学习Hooks
开发效率
提高组件复用性
提高逻辑复用性
提升性能
实现更复杂的功能
Hooks的使用场景
利用Hooks取代生命周期函数
让函数组件加上状态
组件辅助函数
处理发送请求
存取数据
做好性能优化
查看全部 -
1

2
 查看全部
查看全部 -
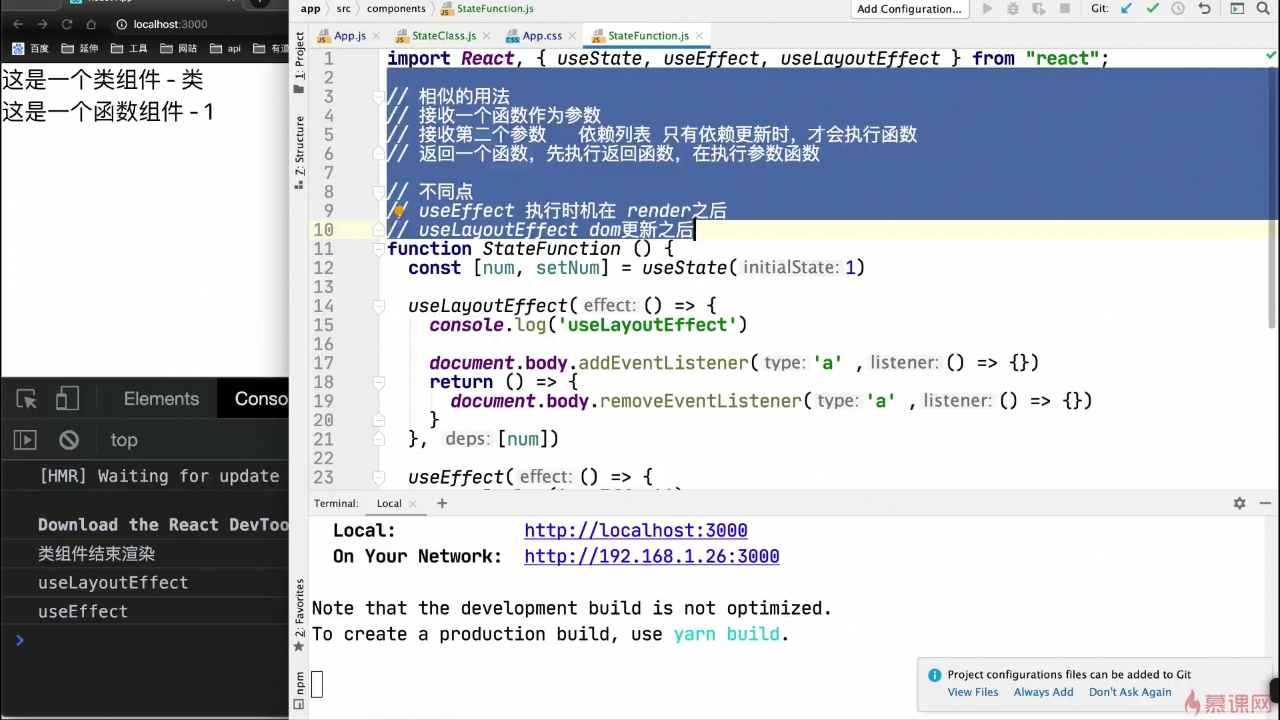
useEffect,useLayoutEffect相同点,不同点
 查看全部
查看全部 -









hooks
查看全部 -
watching arguments and useeffect function render end
 查看全部
查看全部 -
usestate用法
 查看全部
查看全部 -
hooks应用场景
 查看全部
查看全部 -
useEffect如果不设置第二个参数,则每次重新渲染的时候,effect都会执行一遍,对于例如绑定DOM事件这种,只需要绑定一次的,性能开销会很大。
可以通过设置第二个参数来优化性能,第二个参数接收依赖列表,即依赖列表中的数据有变化的时候,
才会执行effect,对于绑定DOM事件这种,不需要依赖任何数据变化的effect,第二个参数可以设置空数组以优化性能
useEffect钩子的effect函数会返回一个限制性函数,总是先执行里面的限制性函数,才会继续执行effect
查看全部 -
useReducer
查看全部 -
useRef使用方法查看全部
-
useRef
查看全部 -
useCallback查看全部
-
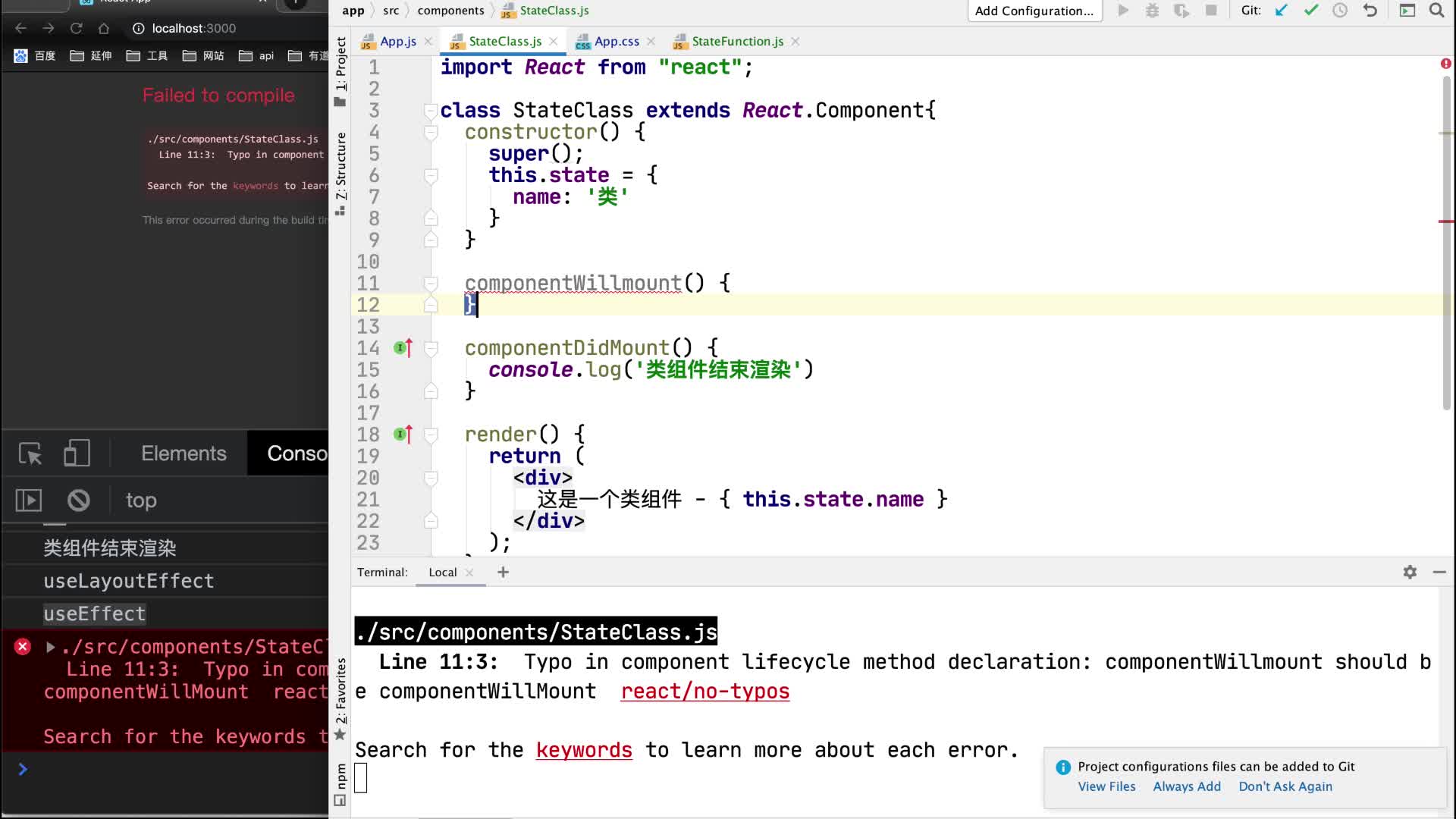
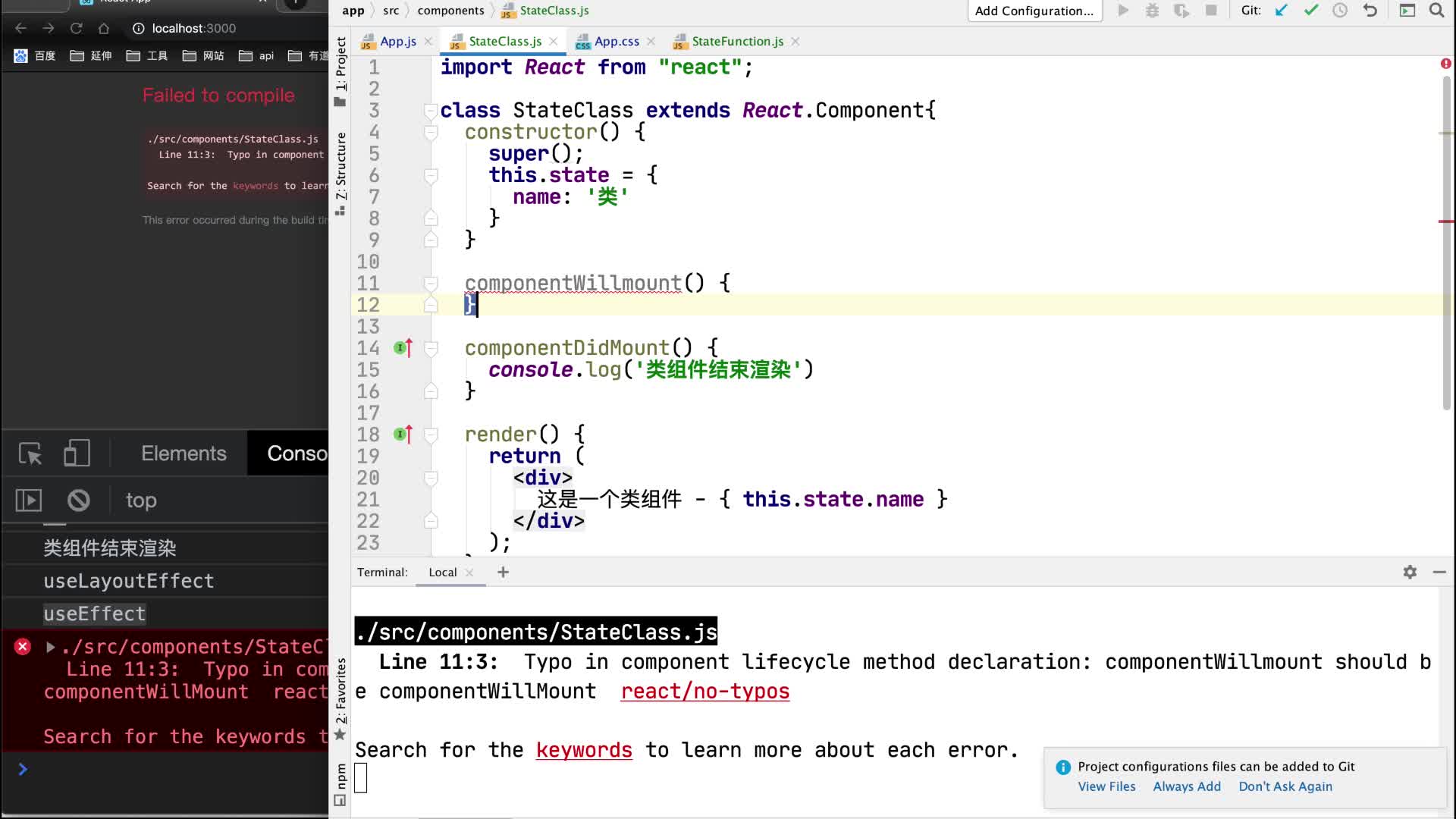
由于异步更新作用废弃掉了componentWillMount(与函数组件中useLayoutEffect类似)
 查看全部
查看全部 -
useEffect和useLayoutEfffect不同点查看全部
-
useLayoutEffect查看全部
-
useEffect查看全部
-
- hooks 写法的作用:
高效开发
提高组件的复用性
提高逻辑复用性
提升性能
函数组件能提供比类组件更加细致的颗粒度,所以在实现某些细致的功能的时候更加方便
- hooks 组件的使用场景:
利用hooks 组件取代生命周期函数
让函数组件加上状态,这样函数组件就有了自己的状态,可以自己管理自己的状态
组件辅助函数 (可以用自己的自定义 hooks组件)
处理发送请求, 存储数据,做好性能优化
查看全部 -
react 新版本特性:
render 函数支持返回数组和字符串
错误边界,针对组件级别的错误捕获
提升 SSR 渲染速度,支持流式渲染
减少文件体积
生命周期函数更新
由于异步渲染的改动,有可能回导致 componentWillMount, componentWillReceiveProps, componentWillUpdate 三个生命周期函数执行的时候会出现错误,所以在新版本中抛弃了这3个 生命周期函数
createContext, 不必一层层传递,可以使用此方法指定生效范围
createRef
hooks , 开发方式大更新
查看全部
举报