-

111
查看全部 -

111
查看全部 -

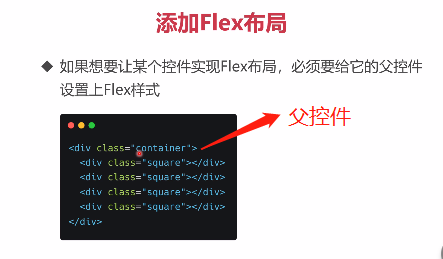
给container标签设置flex布局。
查看全部 -

1

2
 查看全部
查看全部 -

三四个月强化项目经验
查看全部 -

1
查看全部 -

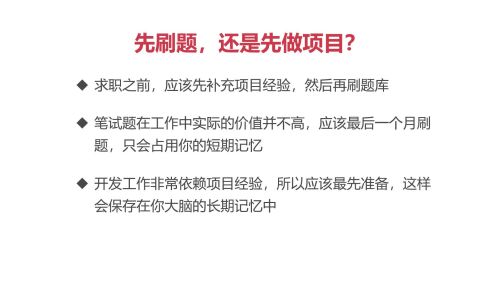
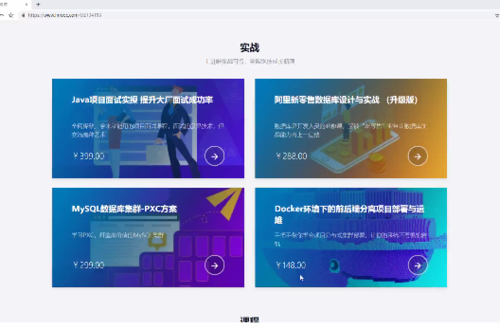
牛客网用于面试刷笔试题。

JAVA项目实操,用于实战项目的撰写。
Docker环境下的前后端分离... 用于有实战项目经验的运维技术的提升。
查看全部 -



案例:

使用技术一定要写的详细,背景、负责的角色(模块)架构、使用的技术、部署环节是否参加、发布环境。(技术不够,添加运维内容)
查看全部 -
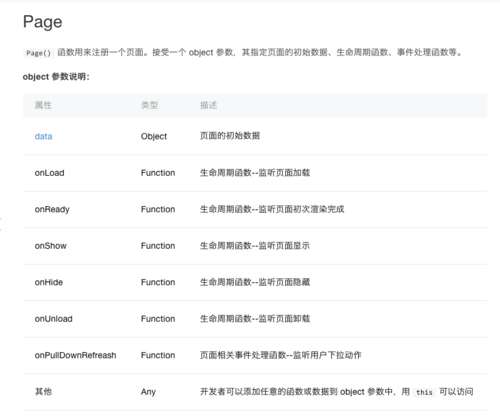
onLoad:页面第一次加载时触发,从跳转页面返回时不能触发,可以传递参数
onShow:页面显示或从后台跳回小程序时显示此页面时触发,从跳转页面返回时触发,不能传递参数

wx.getSystemInfo(OBJECT)
微信小程序中经常需要用到this.setData({})把变量值渲染到视图层
console.log() 方法用于在控制台输出信息
{{}}这是模板引擎的一种格式,检测到它,当中是变量
查看全部 -
Flex布局:弹性布局,适配不同尺寸的手机屏幕。小程序里推荐。



wxml文件里,view可视为div。

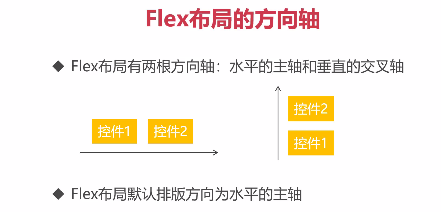
flex-direction: row/row-reverse/column/column-reverse水平排列/水平颠倒排列/垂直排列/垂直颠倒排列
justify-content 定义了flexbox 内的元素在主轴横轴的方向上的对齐方式: center、flex-start、flex-end、space-around、space-between
align-items 设置弹性盒子元素在垂直方向上(纵轴)的对齐方式。: align-items: flex-start | flex-end | center | baseline | stretch;
查看全部 -
删掉index和logs文件夹。app.json里,pages数组里的注册地址删除,保存。
微信开发者工具不会自动保存代码,所以一定要手动保存。
app.js里只留APP对象。app.wxss全部清除。
pages文件下新建index文件夹,再在里面新建index页面、

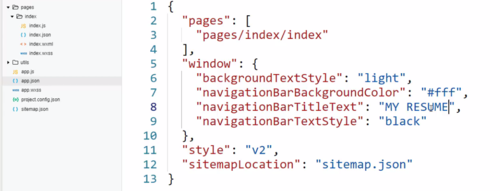
小程序公共信息:

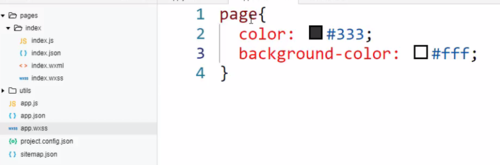
全局样式:

小程序的SE0信息:
 查看全部
查看全部 -
pages文件夹用于存放小程序页面。
.js文件用于存放js脚本逻辑文件,用于逻辑处理。
.json文件用于存放json配置文件,用于页面或者小程序的配置设置
.wxml:相当于HTML文件,模板文件,用于页面布局与内容
.wxss:相当于.css文件,样式文件,用于具体的样式
菜单栏调试器点击,可用于开启关闭调试器关闭和开启。
菜单》设置》外观》字号,设置字号
查看全部 -
工作经历
润色简历:怎么解决技术问题、怎么和同事合作交流技术经验,怎么突出项目贡献。技术+运维,集群的增删改查
工作经历很丰富,例如3段,正常时间顺序;工作经历少,倒叙时间
技术栈
Leetcode、牛客网刷(笔试)题
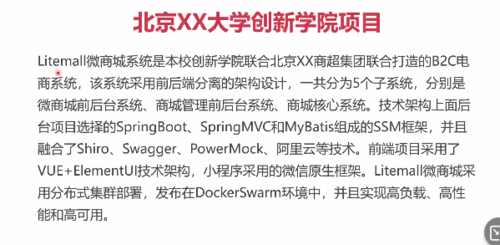
求职先准备项目案例,例如慕课网实战课项目案例、本校创新创业案例
牛客网题库可刷,面试、讨论区含金量低
推荐有项目的学习《Docker环境下的前后端分离项目部署与运维》增加运维技术,推荐无好项目的学习《Java项目面试实操 提升大厂面试成功率》企业级项目,也可以学习其它实战课
查看全部 -
注册生成APPID;
开发工具创建小程序;
查看全部 -
xu djm查看全部
-
有源码么?查看全部
-
添加“6.自我评价”部分代码
需要现在js文件中,添加自我评价的文字
introduction:"作为球队的中场指挥官,保利尼奥是球队由守转攻的枢纽,既可以通过精准的长短传球吹响反击的号角,通过节奏的变换掌控比赛的局势;也可以通过精湛的个人技术以及强大的冲击力撕裂对手整条防线,犀利的后插上进攻往往成为球队打开局面的关键利器。"
其样式与education和school一致,故共用
.education,.work,.project,.introduction{ border-bottom: dashed 1px #999;/*下边框线样式:虚线*/ padding: 10px 0;/*设置上下内填充为10,左右为0*/ } .education:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .work:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .project:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .introduction:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ }查看全部 -
添加“5.项目经历”部分代码
需要先在js文件中添加project数组
project:[ { name:"西班牙足球甲级联赛冠军", desc:"西班牙足球甲级联赛,是西班牙最高等级的职业足球联赛,也是欧洲及世界最高水平的职业足球联赛之一,现有参赛球队20支。" }, { name:"西班牙国王杯冠军", desc:"西班牙国王杯,全称为西班牙冠军——国王陛下杯足球赛,通称国王杯或西班牙杯,是西班牙一项每年举办的淘汰制足球赛事。" }, { name:"中国足球超级联赛冠军", desc:"中国足球协会超级联赛,简称“中超”、“中超联赛”,参赛球队数固定在16支,是中国大陆地区最高级别的职业足球联赛。" } ]其样式,如下:
/*项目经历内容样式*/ .icon-computer{ width: 26px; height: 26px; vertical-align: -6px;/*设置元素的垂直对齐方式,进而使得图片与文字水平对齐*/ margin-right: 5px;/*设置右外填充*/ }其余样式与education和school一致,所以共用
.education,.work,.project{ border-bottom: dashed 1px #999;/*下边框线样式:虚线*/ padding: 10px 0;/*设置上下内填充为10,左右为0*/ } .education:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .work:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .project:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .school,.company.project-name{ font-size: 18px; margin-bottom: 10px;/*设置上下外填充*/ }查看全部 -
添加“4.工作经历”部分代码
其中需要在js文件中,先添加work数组
work:[ { company:"广州恒大淘宝(中超)", job:"后腰/前腰", year:"2015/06-2017/08,2018/07-至今", desc:"2018年7月9日,广州恒大淘宝足球俱乐部官方宣布,正式与保利尼奥签约,租借加盟一年。11月21日,保利尼奥入选2018赛季中超最佳阵容。" }, { company:"巴塞罗那(西甲)", job:"后腰/前腰", year:"2017/08-2018/07", desc:"2017/18赛季,保利尼奥代表巴萨出战49场,攻进9球贡献2次助攻,帮助球队夺得西甲联赛和西班牙国王杯冠军。" }, { company:"托特纳姆热刺(英超)", job:"后腰/前腰", year:"2013/07-2015/06", desc:"2014年5月11日,2013/14赛季英超联赛结束,保利尼奥出场30次打入6球,帮助热刺队获得联赛第6名,并获得欧联杯参赛资格。" } ]其样式,如下:
/*工作经历内容样式*/ .icon-company{ width: 22px; height: 22px; vertical-align: -4px;/*设置元素的垂直对齐方式,进而使得图片与文字水平对齐*/ margin-right: 5px;/*设置右外填充*/ } .icon-job{ width: 18px; height: 18px; vertical-align: -3px;/*设置元素的垂直对齐方式,进而使得图片与文字水平对齐*/ margin-right: 3px;/*设置右外填充*/ }其余的work和company样式由于样式一致,与之前的education和school共用
.education,.work{ border-bottom: dashed 1px #999;/*下边框线样式:虚线*/ padding: 10px 0;/*设置上下内填充为10,左右为0*/ } .education:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .work:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .school,.company{ font-size: 18px; margin-bottom: 10px;/*设置上下外填充*/ }查看全部 -
添加“3.教育经历”部分代码
需要先在js文件中添加education数组
education:[ { school:"托特纳姆热刺足球俱乐部", major:"后腰/前腰", year:"2013-2015", desc:"身体素质强悍,体能极其充沛,这名“Box to Box”中场在进攻端和防守端都有着世界级的大局观、控制力和战术素养,不知疲倦的高效跑动让他可以随时出现在两个禁区之间的任何地方,终结对手的进攻或者给对手致命一击。" } ]其中多行文本控件为rich-text
其样式,如下:
/*教育经历内容样式*/ .education{ border-bottom: dashed 1px #999;/*下边框线样式:虚线*/ padding: 10px 0;/*设置上下内填充为10,左右为0*/ } .education:last-of-type{ /*尾类,最后一个*/ border-bottom: none;/*最后一个应该没有下边框线*/ } .school{ font-size: 18px; margin-bottom: 10px;/*设置上下外填充*/ } .icon-school{ width: 26px; height: 26px; vertical-align: -6px;/*设置元素的垂直对齐方式,进而使得图片与文字水平对齐*/ margin-right: 5px; } .row{ display: flex;/*使用flex样式*/ justify-content: space-between;/*设置两端对齐*/ } .info{ font-size: 16px; margin-bottom: 10px;/*下外填充*/ } .icon-book{ width: 16px; height: 16px; vertical-align: -2px;/*设置元素的垂直对齐方式,进而使得图片与文字水平对齐*/ margin-right: 3px;/*设置右外填充*/ } .icon-calendar{ width: 17px; height: 17px; vertical-align: -2px;/*设置元素的垂直对齐方式,进而使得图片与文字水平对齐*/ margin-right: 3px;/*设置右外填充*/ } .desc{ color: #999; line-height: 1.5;/*行高间距*/ } /*页码样式*/ .page{ display: block; width: 100%; text-align: center;/*设置居中对齐*/ font-size: 16px; padding-bottom: 15px;/*下内填充*/ }查看全部 -
编写“2主要技能”部分的代码
在js文件中先把技能数组(包含技能名字、数值)创建出来
skill:[ { name:"传球", percent:85 }, { name:"射门", percent:90 }, { name:"远射", percent:60 }, { name:"防守", percent:70 }, { name:"假摔", percent:40 } ]然后在wxml通过for循环遍历skill数组创建view,然后进度条控件是progress
<view class="skill" wx:for="{{skill}}" wx:key="item"> <text class="skill-name">{{item.name}}</text> <progress class="progress" percent="{{item.percent}}" stroke-width="5"></progress> </view>其样式,如下
/*主要技能内容样式*/ .skill{ padding: 5px 0;/*上下内填充5px 左右内填充0*/ } .skill-name{ font-size: 16px; display: block;/*此处必须要修改为block模型,下内填充才有效*/ margin-bottom: 5px; } .progress{ }查看全部 -
添加“我的简历”页面代码的标题部分(编写第二页时可以先屏蔽第一页的代码)
若需要添加上下滚动效果,如下
<scroll-view scroll-y="true" ></scroll-view>
其对应样式,如下:
/**简历详细信息部分**/ .resume{ margin: 0 20px;/*上下填充为0,左右填充为20*/ } .section{ } /*标题控件*/ .section-info{ display: flex;/*设置为flex布局*/ border-bottom: 1px solid #333;/*下边框线*/ padding-bottom:5px;/*下位填充*/ margin: 10px 0;/*上下填充为10,左右填充为0*/ } /*序号文字*/ .section-seq{ background-color: #444; width: 22px; height: 22px; color: #fff; text-align: center;/*文字居中*/ line-height: 22px;/*设置行高,与控件高度一致,从而实现垂直居中*/ margin-right: 10px;/*右外填充*/ font-weight: bold;/*加粗*/ margin-top: 3px;/*上填充*/ } /*标题文字*/ .section-title{ font-size: 20px; }查看全部 -
添加”我的简历“跳转箭头代码
查看全部 -
添加职位信息代码,其中{{job}}和{{exp}}是js文件中date{ }中声明的变量
/*职位信息总体样式*/ .cover-work{ position: absolute;/*绝对位移方式*/ bottom:200px; text-align: center;/*里面文字都是居中对齐*/ background-color: rgba(0, 0, 0, 0.2);/*半透明灰色*/ padding: 20px 0;/*上下内填充为20,左右内填充为0*/ width: 100%; } /*职位文字样式*/ .cover-job{ display: block;/*block模型,自动换行*/ color: white; font-size: 30px; font-weight: bold;/*加粗*/ } /*工作经验文字样式*/ .cover-exp{ display: block;/*block模型,自动换行*/ color: white; font-size: 20px; font-weight: bold;/*加粗*/ }查看全部
举报








