-

Math的属性

Math的对象
查看全部 -
var arr=[['小A','女',21,'大一'], ['小B','男',23,'大三'],
['小C','男',24,'大四'], ['小D','女',21,'大一'],
['小E','女',22,'大四'], ['小F','男',21,'大一'],
['小G','女',22,'大二'], ['小H','女',20,'大三'],
['小I','女',20,'大一'], ['小J','男',20,'大三']];
//第一次筛选,找出都是大一的信息
for (var i=0;i<10;i++){
if (arr[i][3]=='大一'&&arr[i][1]=='女'){
document.write(arr[i] +"<br/>");
}
}
查看全部 -
注意看什么时候用到了引号和括号,什么时候不用,这些细节最容易出错。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)查看全部 -
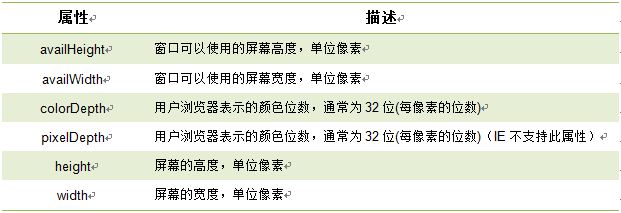
window.screen.属性
 查看全部
查看全部 -
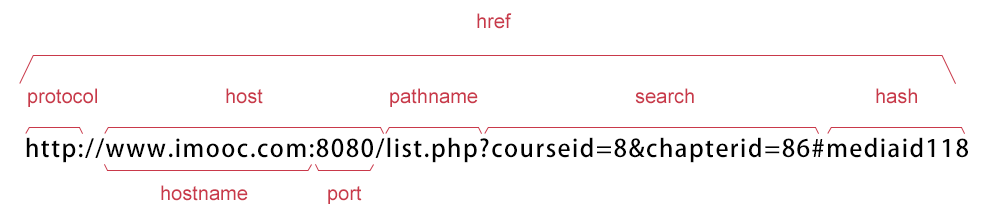
location对象属性图示:


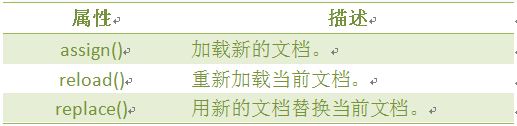
location 对象方法:
 查看全部
查看全部 -
window对象是BOM的核心,window对象指当前的浏览器窗口。 window对象方法:
 查看全部
查看全部 -
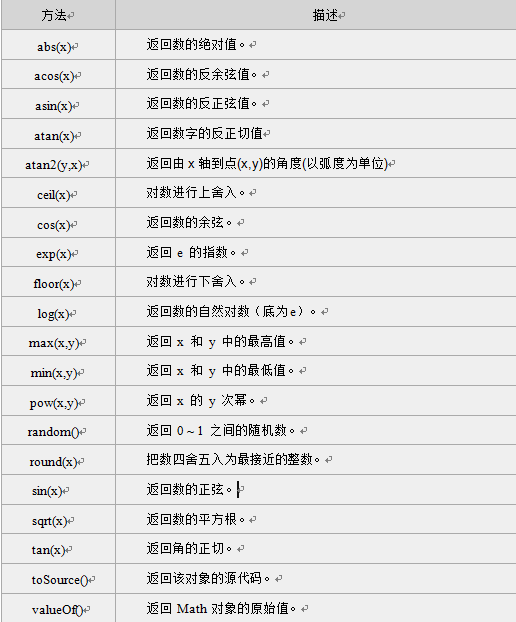
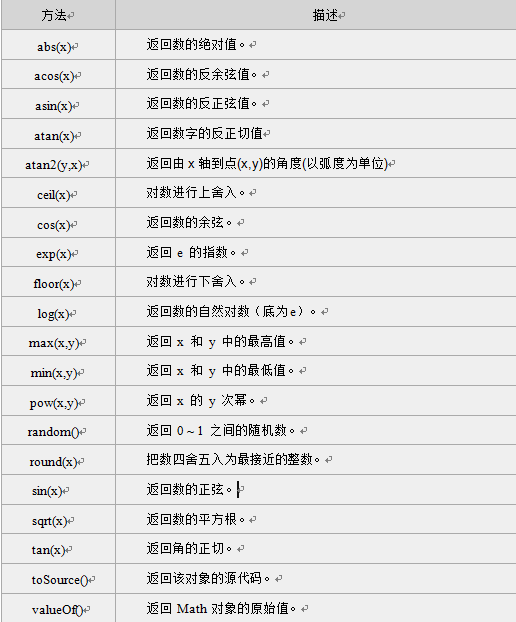
Math 对象方法
 查看全部
查看全部 -
Date对象中处理时间和日期的常用方法:

get/set Day() 返回/设置星期
查看全部 -
join()是把数组中的元素都列成一个字符串。
concat()是把多个数组合成一个新的数组。
查看全部 -
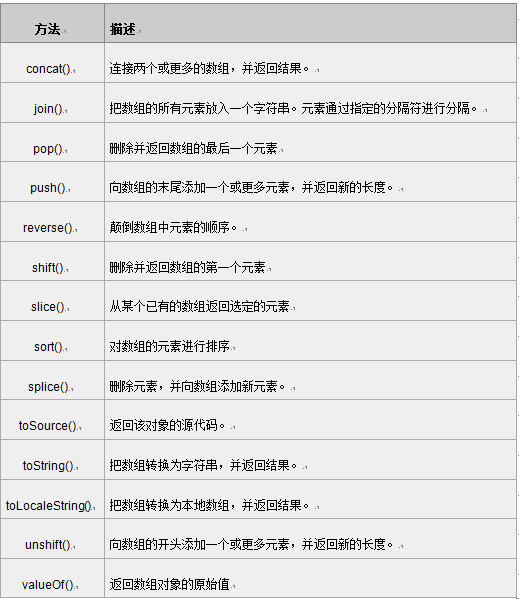
数组的方法列表:
 查看全部
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
ul {
margin: 0;
list-style-type: none;
padding-left: 0;
display: flex;
width: 400px;
.li0 {
border: 1px #ccc solid;
padding: 5px 10px;
margin: 0 3px;
border-bottom: 0;
cursor: pointer;
}
.li1 {
border-bottom: 4px #fff solid;
border-top: 2px red solid;
background: #fff;
z-index: 100;
}
}
div {
width: 400px;
height: 180px;
border: 1px solid blue;
border-top: 2px solid red;
position: absolute;
top: 43px;
padding: 0 10px;
}
.div0 {
display: none;
}
.div1 {
display: black;
}
</style>
</head>
<body>
<ul>
<li class="li0">房产</li>
<li class="li0">家居</li>
<li class="li0">二手房</li>
</ul>
<div class="div0">
<p>275万购昌平邻铁三居 总价20万买一居</p>
<p>200万内购五环三居 140万安家东三环</p>
<p>北京首现零首付楼盘 53万购东5环50平</p>
<p>京楼盘直降5000 中信府 公园楼王现房</p>
</div>
<div class="div0">
<p>40平出租屋大改造 美少女的混搭小窝</p>
<p>经典清新简欧爱家 90平老房焕发新生</p>
<p>新中式的酷色温情 66平撞色活泼家居</p>
<p>瓷砖就像选好老婆 卫生间烟道的设计</p>
</div>
<div class="div0">
<p>通州豪华3居260万 二环稀缺2居250w甩</p>
<p>西3环通透2居290万 130万2居限量抢购</p>
<p>黄城根小学学区仅260万 121平70万抛!</p>
<p>独家别墅280万 苏州桥2居优惠价248万</p>
</div>
<script type="text/javascript">
var lis = document.getElementsByTagName('li');
var ds = document.getElementsByTagName('div');
lis[0].className = "li0 li1";
ds[0].className = "div1";
for (let q = 0; q < lis.length; q++) {
// 为每个<li>元素添加点击事件
lis[q].onclick = function () {
for (let i = 0; i < lis.length; i++) {
if (lis[i] != lis[q]) {
lis[i].className = "li0";
ds[i].className = "div0";
} else {
ds[i].className = 'div1';
lis[i].className = "li0 li1";
}
}
};
}
</script>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=bgk" />
<title>流程控制语句</title>
<script type="text/javascript">
var infos= [ ["小A","女",21,"大一"], ["小B","男",23,"大三"],
["小C","男",24,"大四"], ["小D","女",21,"大一"],
["小E","女",22,"大四"], ["小F","男",21,"大一"],
["小G","女",22,"大二"], ["小H","女",20,"大三"],
["小I","女",20,"大一"], ["小J","男",20,"大三"]];
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
for(var i=0;i<10;i++)
{
for(var j=0;j<4;j++)
{
if (infos[i][j]=="大一")
{ document.write(infos[i][0]+",");
document.write(infos[i][1]+",");
document.write(infos[i][2]+",");
document.write(infos[i][3]+"."+"<br>");
}
}
}
//第一次筛选,找出都是大一的信息
document.write("<br>");
for(var i=0;i<10;i++)
{
for(var j=0;j<4;j++)
{
if (infos[i][j]=="女")
{ document.write(infos[i][0]+",");
document.write(infos[i][1]+",");
document.write(infos[i][2]+",");
document.write(infos[i][3]+"."+"<br>");
}
}
}
//第二次筛选,找出都是女生的信息
</script>
</head>
<body>
</body>
</html>
查看全部 -
document.createTextNode(data)查看全部
-
Object.substring(startPos,stopPos) 开始到结束
查看全部 -
Object.split(separator,limit)
limit 代表次数
如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。查看全部 -
Object.charAt(index)
index为下标,范围为0~length-1
查看全部
举报








