-
{{}} 插值表达式
查看全部 -
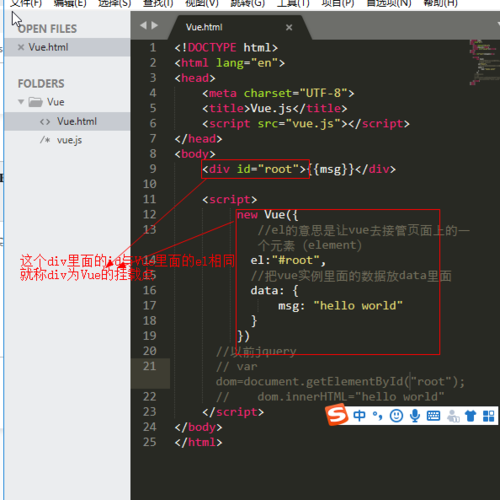
挂载点指的是Vue实例里的el属性对应的dom节点 id
模板指的是挂载点内部的内容,实例里template属性的内容
实例:定义挂载点,把定义的数据与模版结合起来生成要展示的内容,再把这个内容放在挂载点中
查看全部 -
防止抖屏: Script方式引入vue.js要放在head标签中查看全部
-
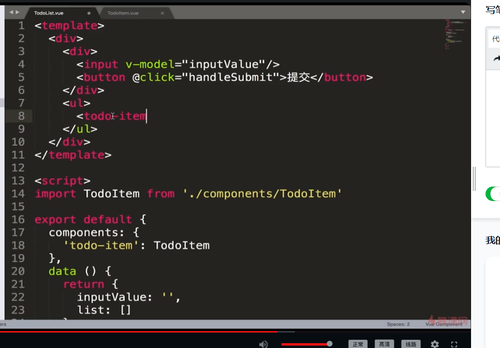
父组件通过属性的形式向字组件传递数据
子组件通过发布与父组件相同的事件传递数据
查看全部 -
v-if 指令:控制DOM的存在与否
v-show指令:控制DOM的显示与否
v-for指令:循环显示页面上的DOM结构
查看全部 -
v-bind: :数据绑定可以缩写成“:”
v-model:数据的双向绑定
查看全部 -
v_model双向绑定查看全部
-
v-bind简写 :查看全部
-
插值表达式
{{变量}}
v-text="变量":输出一个文本,会进行转义
v-html="变量":输出HTML格式,不会进行转义
绑定事件: v-on:click="函数名" 或者 @click="函数名"
查看全部 -
挂载点:el属性对应的dom元素,id,class
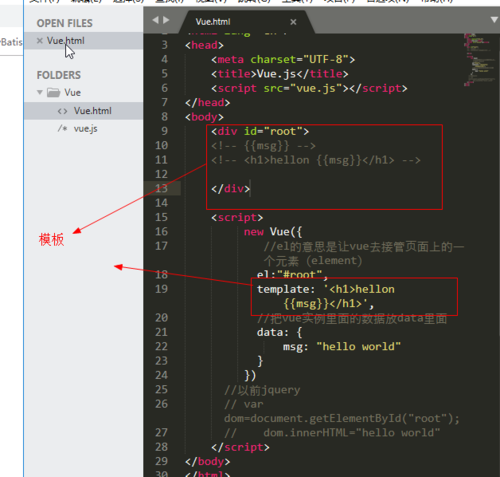
模板:在挂载点内的所有内容,视频中div里面的内容。也可以在Vue实例中用template属性替换。
实例:在Vue实例,将挂载点el属性和模板相结合展示在页面中的内容
Vue实例只会对 相应的el属性产生作用。
查看全部 -
挂载点,模板,实例之间的关系
 模板:在挂载点内部的内容,都叫做模板内容
模板:在挂载点内部的内容,都叫做模板内容
模板有俩种编写方式 查看全部
查看全部 -
vue注重于数据的编写
查看全部 -
每个组件都是一个实例
查看全部 -
局部组件的定义
 查看全部
查看全部 -
export default中的data不再是对象,而是函数
查看全部
举报








