-
computed
watch(监听data和computed里的值的变化做相应的业务逻辑处理)
查看全部 -
v-bind:/:
v-model
查看全部 -
v-text
v-html
v-on/@
查看全部 -

<style scoped> 作用域修饰符
加了是此组件内生效,不加全局生效
查看全部 -
子组件处理父组件的数据
 查看全部
查看全部 -
父组件像子组件传值是通过属性的形式。
父组件去监听子组件触发的事件就去执行父组件的方法。就会去吧对应的todo-item中的对应下标删除掉。
<div id="root">
<div>
<input v-modle="inputValue" />
<button @click="handleSumit">提交</button>
</div>
<ul>
<todo-item
v-for="(item,index)of list"
:key="index"
:content="item"
:index="index"
@delet="handleDelete">
</todo-item>
</ul>
</div>
<script>
Vue.componet('todo-item',
{
props:['content','index'],//接受显示的内容和下标
template:'<li @click="handleClick">{{content}}</li>,
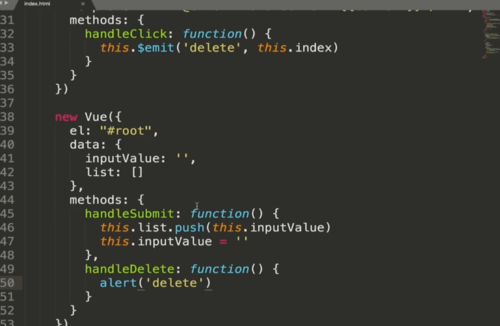
methods:{
handleClick:function(){
this.$emit('delete',this.index)
}
}
})
new Vue({
el:'#root',
data:{
inputValue:'',
list:[]
}
methodes{
handleSumint:funtion(){
this.list.push(this.inputValue)//输入框中添加值放在list表中。
this.inputValue=''//放入list表后,输入框为空
},
handleDelete:function(index){
this.list.splice(index,1)
}
}
})
</script>
查看全部 -
每一个组件都是一个Vue的组件实例,实例的模板里使用一个小的组件。
每一个组件也可以写methods,data。因此每一个组件都是一个Vue的实例。
如果不定义模板,就会根据挂载点下面的DOM标签标签全部内容当做模板。
查看全部 -
局部组件:
var TodoItem={
template:'<li>item</li>
}
全局组件:
Vue.componen('todo-item',{
props:['content'],//接受信息
template:'<li>{{comtent}}</li>
)}
属性传参::content="item"(外层)
查看全部 -
子组件向父组件传值
在子组件的方法中,发布一个事件
this.$emit( ' 事件名 ' , this.属性) this.属性:需要传递的参数
在子组件标签中绑定一个事件,触发父组件里的方法
<子组件标签 @事件名:"方法名" > <子组件标签 />
在父组件中写出需要被调用的方法,注意形参
删除数组中的某一个值
this.数组名.splice(索引值,从索引值开始删除几个)
查看全部 -
<div id="root">
<div>
查看全部 -
全局组件
Vue.component( ' 组件名 ' ,{属性} )
template属性:所要展示的模板
局部组件
若在当前页面中,则直接声明一个组件
var 组件名 = { 属性 }
并在Vue实例中的components属性中添加这个组件的名称。
components:{
' 新的名称 ’: 组件名 || 组件名
}
若用了‘新的名称’,则调用时用这个‘新的名称’。若直接用组件名,则调用时直接用 组件名
传参
在被调用的组件标签中,绑定一个属性
<组件标签 :content = "参数"> <组件标签>
在组件中添加props属性,接收外部传进来的参数
props:['content']
将组件中的属性所用的参数改为 content
查看全部 -
v-if = "boolean" boolean为false时直接删除此标签 【当要频繁显示时会影响性能】
v-show= "boolean" boolean为false时,在标签中添加样式,display:none 【当要频繁显示时最好使用v-show】
v-for = "(item,index) in 数组名"
:key = "index"
item为数组中每个元素 ,index为索引 , : key = "index:"它可以提升渲染性能
查看全部 -
计算属性 computed:{
新数据方法(){
return (this.数据1 和 this.数据2 计算后的新数据)
}
}
它用来将多个旧变量组合成新变量.
当旧变量没有变化,而它又在其它地方调用,它不会发生改变,它会把前一次的计算所得的变量缓存,所以效率较高.
侦听器 watch :{
所要监测的变量(){
所要调用的方法体
}
}
侦听器用来监测变量的变化,每当监听的变量改变,便调用一次变量所对应的方法
查看全部 -
v-model 绑定的两个内容会随着一方的改变而改变,默认值为在data中定义的数据
查看全部 -
v-html = "数据名" 输出<标签> 和 文本
v-text = "数据名" 输出纯文本 , 标签也会转义为文本
@click="方法名" 在当前标签中绑定一个点击事件,方法在methods中声明
new Vue中的this是指这个 Vue实例 ,指它自己
''this.data.属性名'' 指 "Vue 里的 data 里的 属性"
查看全部
举报





