-

基础知识
案例实践
TodoList
Vue-cli
TodoList
查看全部 -
学到次批次内容
查看全部 -
v-bind:用于属性绑定(可以直接缩写成冒号:)
<body>
<div id="root">
<div :title="title">hello world</div>
</div>
<script>
new Vue({
el:"#root",
data:{
title:"this is hello world"
}
})
</script>
</body>
v-model:模板指令用于数据双向绑定
<body>
<div id="root">
<div :title="title">hello world</div>
<input v-model="content" />
<div>{{content}}</div>
</div>
<script>
new Vue({
el:"#root",
data:{
title:"this is hello world",
content:"this is content"
}
})
</script>
</body>
查看全部 -
v-model:提供双向绑定
v-on:提供事件绑定,缩写可以简化成@
v-bind:提供属性绑定,可以缩写:
查看全部 -
scoped 加在style中,不会造成全局样式
查看全部 -
在子组件中 的样式上加了scoped 不会影响父组件的样式
查看全部 -
v-if:会删除整个标签
v-show:不会删除整个标签,display:none
v-for:循环指令,key值可以节省性能
查看全部 -
computed:计算属性,一个属性是根据其他属性值计算出来的结果,仅当需要计算的参数发生变化是才会重新进行计算,否则取的是缓存中的值;
watch:侦听器,监听某一个数据的变化
查看全部 -
v-model:双向数据绑定
查看全部 -
v-bind:可以缩写成:
查看全部 -
1.{{number}}:此为插值表达式
2.标签中v-html会进行转译,v-text不会转译,是什么内容就输出什么内容
3.v-on:click:模板指令,可以给元素绑定事件
查看全部 -
2-6 v-if,v-show,v-for指令
v-if指令、v-show指令都是通过true和false来判断是否对元素进行显示。
v-if和v-show的区别:
当他们对应的数据项的值为false时,“v-if”会使他所在的标签在DOM中移除,“v-show”会使他所在标签添加一个“display:none;”隐藏的属性。
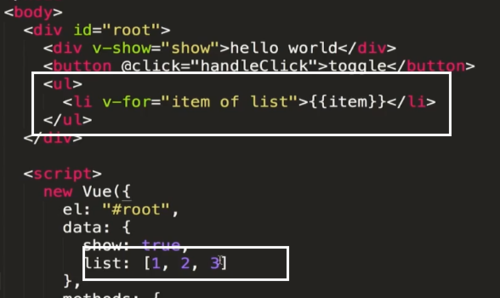
v-for指令
可循环某个动作。v-for="item of 数据项",循环“数据项”,每次循环会把对应的循环项的内容放到“item”变量去。然后“item”输出出来。例如下:

该指令在哪个元素上,哪个元素就进行循环。
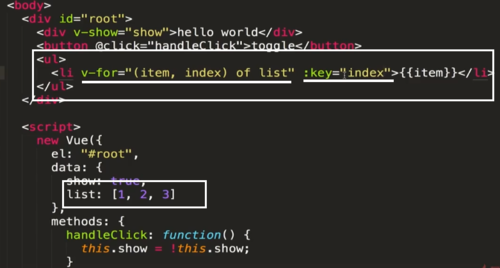
“:key”可以和“v-for”一起使用,以提升每一项渲染的性能。因为他的每一项K值都不能相同!所以为了防止有相同值,可以通过每一项的下标来循环,可以如下图一样写:

若需要对列表频繁进行变更,不建议用“index”
查看全部 -
计算属性:
computed。只有在方法中的依赖的值发生改变时,才会重新计算;如果所依赖的值未发生改变,它会根据之前缓存的计算结果在页面上显示。
computed: { 计算方法名称: function() {} }侦听器:watch。格式:
watch:{ 监听对象: function() {} }查看全部 -
2-4
属性绑定:“v-bind”,也可简写为“:”,格式:v-bind:属性="..."
其中,这样的模板指令中的“=”后的内容是js表达式,不再是一个字符串。
单向数据绑定:数据决定页面的显示,但是页面无法决定数据
双向数据绑定:通过v-model 实现页面改变数据 同时数据改变页面
查看全部 -
2-3
“v-html”和“v-text”的区别:“v-html”不进行转译,“v-text”会进行转译。
在实例的“methods:{}”里定义函数方法“函数名称: function(){}”。
绑定点击事件:v-on:click="方法名称"(简写为:@click="方法名称")
查看全部
举报







