-
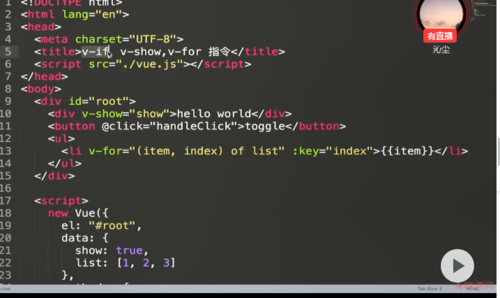
v-for 循环,:key必须为唯一值
查看全部 -
v-if:会删除标签;
v-show:使用的是display属性
查看全部 -
计算属性和侦听器
查看全部 -
数据的双向绑定查看全部
-
2-6看到查看全部
-
在vue中,父组件向子组件传值是通过组件的形式
查看全部 -
<li v-for="(item,index) of list" :key="index">{{item}}</li>
list:[1,2,3]
 查看全部
查看全部 -
computed:{ //计算函数
fullName:function(){
},
wath:{ //监听器
}
}
查看全部 -
双向数据绑定
<input v-model='content'/>
<div>{{content}}</div>
查看全部 -
属性绑定
v-bind:title等价于:title
<div id="root">
<div :title="title">hello world</div>
</div>\
<script>
new Vue({
el:"#root",
data:{
title:"this is hello world"
}
})
</script>
查看全部 -
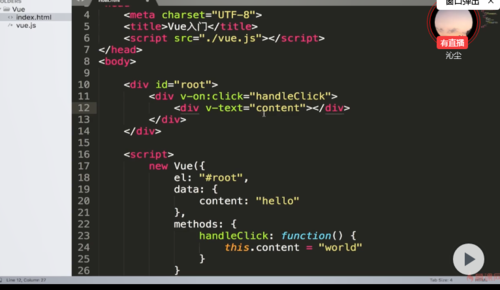
v-on:click等价于@click
查看全部 -
 绑定点击事件的方法查看全部
绑定点击事件的方法查看全部 -
绑定点击事件的用法
查看全部 -
<div id="root">{{msg}}</div>
<script>
new Vue({
el:"#root",
data:{
msg:"hello world"
}
})
</script>
查看全部 -
以前是操作dom
现在通过vue 可以实现直接操作数据,不用像以前那么麻烦了
查看全部
举报





