-
v-if 条件为 false 将元素从 DOM 树种移除,v-show 则是设置 style 的 display = none 来隐藏。
查看全部 -
引入vue.js标签放在head中,能避免抖屏
查看全部 -
v-text 显示的时候是转义的标签
v-html 是没有转义的标签
查看全部 -
new Vue({
el://表示与页面上的哪一个dom元素绑定。
})
查看全部 -
Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead 组件模板只能包含一个根元素
查看全部 -
v-text,v-htm区别l
查看全部 -
 查看全部
查看全部 -
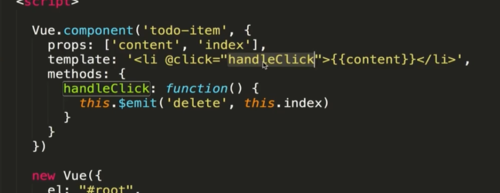
父组件是通过属性的形式 向子组件传值
props;
子组件是通过发布传值 向父组件传值
eg:@click 是父组件的,用来监听子组件
查看全部 -
挂载点查看全部
-
 查看全部
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
vue init webpack todolist :创建项目
查看全部 -
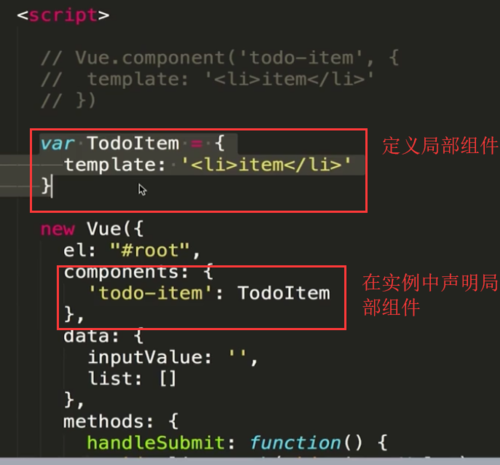
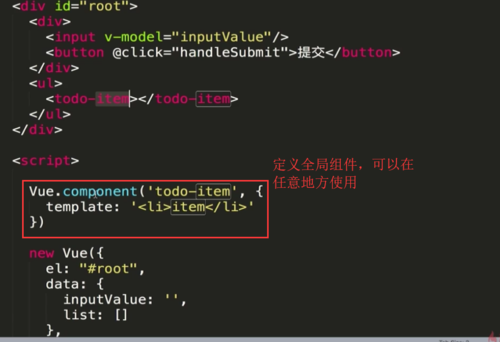
每个组件都是vue实例
查看全部 -
1、通过script引入vue最好放到head标签内,防止抖屏
查看全部
举报











