-
设计注意事项:
1、突出活动主题
2、文字要突出
3、让用户在最短的时间内有点击的欲望
4、合理利用界面点缀的元素
查看全部 -
补色的原则
 查看全部
查看全部 -
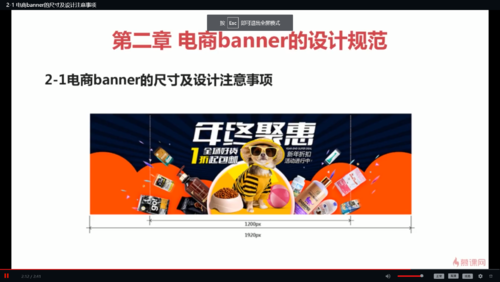
电商banner最高高度700px 1080(电脑一屏高度)减去浏览器顶部高度再减去电商网站本身的头部店铺的店招和导航部分=700左右
 查看全部
查看全部 -
有衬线字体:笔画末端钝笔
查看全部 -
内阴影使图形凹陷
大小 设置阴影的柔化效果
等高线 设置阴影的明暗变化
扩展 设置 模糊扩展程度
消除锯齿——边缘平滑
查看全部 -
色彩搭配。
查看全部 -
上文下图 容易 过高
查看全部 -
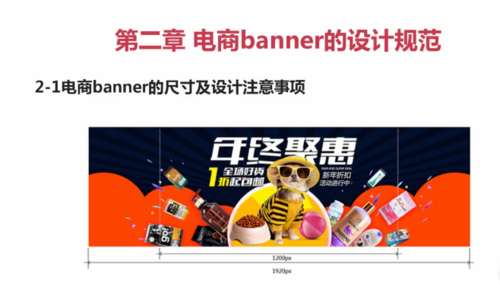
有效信息区 1200px banner 1980px 高<700px
查看全部 -
第七章课程总结


 查看全部
查看全部 -
上下构图法查看全部
-
<table><colgroup><col /></colgroup><tbody><tr class="firstRow"><td>台式终端banner按照通屏尺寸来做,暂时使用常见的最大通屏尺寸1920px,中心区域是1200px,排版时注意有效信息区,很多电商平台不是响应式网站,非有效信息可以放在这个区域外(做装饰),所以在低分辨率的显示器上会显示网页左右两侧被遮挡的现象。屏幕尺寸是1920*1080时候,banner超过700px,会显得整体不协调,头重脚轻,建议banner高度不要超过700px</td></tr></tbody></table><p><br /></p>查看全部
-
台式终端banner按照通屏尺寸来做,暂时使用常见的最大通屏尺寸1920px。排版时注意有效信息区,很多电商平台不是响应式网站,所以在低分辨率的显示器上会显示网页左右两侧被遮挡的现象。建议banner高度不要超过700px
 查看全部
查看全部 -
2查看全部
-
注意查看全部
-
卖什么放什么查看全部
举报
0/150
提交
取消









