-
124查看全部
-
开发流程图
查看全部 -
https://mp.weixin.qq.com/debug/wxadoc/dev/
查看全部 -
小程序进入方式
 查看全部
查看全部 -
微信小程序查看全部
-
pages 路由,某一个模块(或者叫页面,有几个页面,pages中就有几个文件夹)对应的路径
-- js
-- wxml 相当于 HTML
-- wxss 相当于 CSS
utils 公用的方法
app.js 小程序的入口,是全局的方法
app.json 小程序基本配置,此文件不可有注释
-- windows:整个小程序框架的设置,主要是顶部的设置
-- 在此目录下"pages"中添加一级菜单地址,就会在pages中自动生成这级地址
pages中第一个数组元素代表启动小程序显示的第一个页面
app.wxss 公用的CSS
project.config.json 开发者生成的本地配置(添加的编译模式)
查看全部 -
https://mp.weixin.qq.com/debug/wxadoc/dev/
查看全部 -
btn-ask 的 line-height 样式的值改为1就可以使image充满 btn-ask;
这里之所以添加一个子元素image作背景图,而不使用background-image是因为wxss文件不能加载本地图片,小程序开发的特殊性。
查看全部 -
btn-ask 的 line-height 样式改为1就可以了
查看全部 -
動態加載來自URL的信息組件微信小程序中要顯示的內容
查看全部 -
试试
查看全部 -
微信小程序的特点:无需安装,操作接近原生app,依托与微信平台查看全部
-
微信小程序的特点:免安装,更接近原生app查看全部
-
app.json中,page的新添加项,一定要写在"pages/logs/logs"之前,不然无法自动生成相关配置文件。
查看全部 -
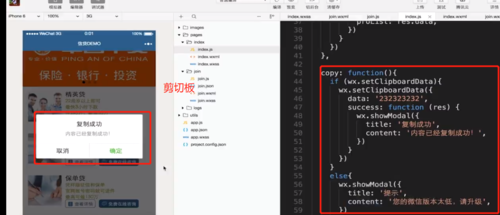
 剪切板查看全部
剪切板查看全部
举报