-
tabbar配置在app.json,输入回车自动带入进本设置项:
pagepath:页面路由;text:指图标之外的文字;
iconpath:指图标文件的地址;
selectediconpath:图标选中状态的地址;可以从目录硬盘打开那里去复制选中状态的图表名称;
配置好第一个tab以后复制一份,修改里面的配置内容;
设置选中状态的颜色:selectedcolor:"red"
查看全部 -
小程序开发通过数据渲染页面;
page生命周期:
代码结构:
pages路由页面指定的页面模块:一个index目录是一个组件,一个pages下面有n多个组件。
index中包含index.js(功能写JS)、index.wxml(主要是微信提供的组件)、index.wxss(css)。
utils:公用方法;
pages同级也可创建如template的组件。
app.js小程序加载首先运行的,包含全局方法和变量。
app.json小程序基本配置:pages是路由,window是小程序框架的设置,主要是顶部的设置。
pages下面新加目录后,就会体现在pages目录下。
app.wxss:公用css都放在这里。
查看全部 -
小程序宣传
查看全部 -
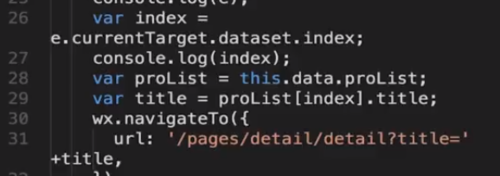
页面传值的三种方式
直接在url后面加,'url' + title
在app.js里面写在全局下,globalData,在其他页面中引用
(最常见的,适合占内存小的文本,不适合音频,因为最大支持本地内容只有10兆)wx.setStorageSync('title', title)写在缓存中, wx.getStorageSync('title'); 从缓存中取
查看全部 -
绑定事件:
bindlongtap 长按事件
bindtap 点击事件
bindtouchcancel 触摸取消
bindtouchend 触摸结束(手从屏幕拿开)
bindtouchmove 屏幕上的移动
bindtouchstart 触摸开始
查看全部 -
app.json中设置首页导航栏的颜色、名称等
查看全部 -
URL传值
 查看全部
查看全部 -
低版本的情况下 提示升级
查看全部 -
直接用H5 localStorage API 不就可以吗? wx 只是做了一层封装而已?查看全部
-
小程序的注册2
查看全部 -
小程序的注册
查看全部 -
小程序需审核
查看全部 -
小程序宣传方式
查看全部 -
查看全部
-
小程序官方API
https://developers.weixin.qq.com/miniprogram/dev/api/
iview API
https://weapp.iviewui.com/docs/guide/start
 查看全部
查看全部
举报