-
官方文档地址
查看全部 -
小程序宣传方式
查看全部 -
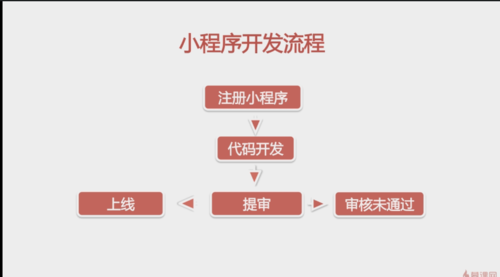
第一步 先注册一个空白文件
第二部 自己在里面写有关小程序的代码
第三部 给腾讯官方或者微信有关人员进行提审
第四部 等待他们的审核
查看全部 -
1url加请求参数
2定义全局变量app.js
globalData:{key:value;..}
使用:页面中必须获取应用实例,const app = getApp()
然后通过 app.globalData.变量 取值
3wx.setStorageSync(key,data)添加到缓存中,
在需要的页面通过wx.getStorageSync(key)获取值
===
给当前页中变量赋值,var self=this; self.setData({变量:获取的值})
查看全部 -
在onload方法中调用自定义的获取数据的getProList方法。该方法调用wx.request发起请求, url为从后台获取数据的地址。
查看全部 -
fdsfsdfdsf
查看全部 -
啊啊啊啊啊啊啊啊查看全部
-
传参分为三种方式 常用为缓存 wx.
setStorageSync(key,data) 获取为 wx.getStorageSync(value) 页面跳转:navigateTo跳转,想点什么跳转, 就在什么元素上用bindtap绑定 wx.navigateTo({ url: ‘/pages/detail/detail?title=’ + title })查看全部 -
http://www.imooc.com/learn/974 微信小程序入门视频地址查看全部
-
66666666
查看全部 -
hrhrhrhrhrhrhrh
查看全部 -
ssssssss
查看全部 -
API 请求方法
基础库兼容问题
不同页面传值方式
proList:null;
this.getProList
查看全部 -
 小程序开发流程查看全部
小程序开发流程查看全部 -
微信小程序特点
查看全部
举报
0/150
提交
取消