-
{ // ES5 var Person = { name: 'es5', age: 15 }; Object.defineProperty(Person, 'sex', { writable: false, value: 'male' }); console.table({name: Person.name, age: Person.age, sex: Person.sex}); Person.name = 'es5-cname'; console.table({name: Person.name, age: Person.age, sex: Person.sex}); try { Person.sex = 'female'; console.table({name: Person.name, age: Person.age, sex: Person.sex}); } catch (e) { console.log(e); } }{ // ES6 let Person = { name: 'es6', sex: 'male', age: 15 }; let person = new Proxy(Person, { get(target, key) { return target[key] }, set(target,key,value){ if(key!=='sex'){ target[key]=value; } } }); console.table({ name:person.name, sex:person.sex, age:person.age }); try { person.sex='female'; } catch (e) { console.log(e); } finally { } }查看全部 -
{ // ES3,ES5 可变参数 function f() { var a = Array.prototype.slice.call(arguments); var sum = 0; a.forEach(function(item) { sum += item * 1; }) return sum } console.log(f(1, 2, 3, 6)); }{ // ES6 可变参数 function f(...a) { var sum = 0; a.forEach(item => { sum += item * 1 }); return sum } console.log(f(1, 2, 3, 6)); }查看全部 -
{ // ES6 默认参数 function f(x, y = 7, z = 42) { return x + y + z } console.log(f(1, 3)); }查看全部 -
{ // ES3,ES5 var evens = [1, 2, 3, 4, 5]; var odds = evens.map(function(v) { return v + 1 }); console.log(evens, odds); };{ // ES6 let evens = [1, 2, 3, 4, 5]; let odds = evens.map(v => v + 1); console.log(evens, odds); } { // ES3,ES5 var factory = function() { this.a = 'a'; this.b = 'b'; this.c = { a: 'a+', b: function() { return this.a } } } console.log(new factory().c.b()); };{ // ES3,ES5 var factory = function() { this.a = 'a'; this.b = 'b'; this.c = { a: 'a+', b: function() { return this.a } } } console.log(new factory().c.b()); }; { var factory = function() { this.a = 'a'; this.b = 'b'; this.c = { a: 'a+', b: () => { return this.a } } } console.log(new factory().c.b()); }查看全部 -
ES6箭头函数语法:当{}中的表达式只有一个时,可以省略{}
查看全部 -
立即执行函数
;((function() { const foo = function() { return 1 } console.log("foo()===1", foo() === 1) ;((function() { const foo = function() { return 2 } console.log("foo()===2", foo() === 2) })()) })())ES6中使用{}指定作用域
{ function foo() { return 1 } console.log("foo()===1", foo() === 1) { function foo() { return 2 } console.log("foo()===2", foo() === 2) } console.log("foo()===1", foo() === 1) }查看全部 -
// ES5 中作用域 const callbacks = [] for (var i = 0; i <= 2; i++) { callbacks[i] = function() { return i * 2 } } console.table([ callbacks[0](), callbacks[1](), callbacks[2](), ])const callbacks2 = [] for (let j = 0; j <= 2; j++) { callbacks2[j] = function() { return j * 2 } } console.table([ callbacks2[0](), callbacks2[1](), callbacks2[2](), ])查看全部 -
touch表示创建文件。
// ES5 中常量的写法 Object.defineProperty(window, "PI2", { value: 3.1415926, writable: false, })// ES6 的常量写法 const PI = 3.1415926 console.log(PI)
查看全部 -
使用npm或cnpm命令下载源码
查看全部 -
ES6入门环境准备
查看全部 -
ES6入门前置知识包括git、webpack和js.
查看全部 -
查看全部
-
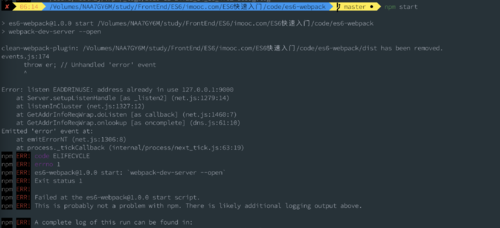
npm start 出错如下:
 提示:Error: listen EADDRINUSE: address already in use 127.0.0.1:9000,这说明9000端口被占用,查看一下是什么进程在使用:lsof -i tcp:9000,发现是php-fpm,结束php进程即可:brew services stop php@7.2
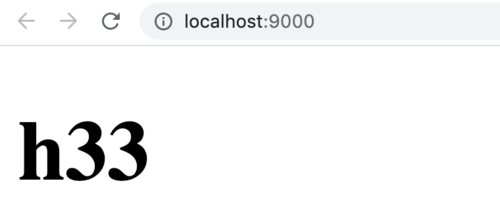
提示:Error: listen EADDRINUSE: address already in use 127.0.0.1:9000,这说明9000端口被占用,查看一下是什么进程在使用:lsof -i tcp:9000,发现是php-fpm,结束php进程即可:brew services stop php@7.2再运行 `npm start`,成功:

 查看全部
查看全部 -
npm i出错如下:
`node-pre-gyp ERR! Tried to download(404): https://fsevents-binaries.s3-us-west-2.amazonaws.com/v1.1.3/fse-v1.1.3-node-v64-darwin-x64.tar.gz`
经过查阅,发现是由于node.js版本太新导致,我默认版本为10,切换为8来安装就可以了。老师也不说一下自己的node.js版本,这基础课一点都不基础。
查看全部 -
对象操作:
es3:通过使用闭包在函数作用域内创建api的方法(get,set),用if判断是否可修改
es5:直接创建一个对象,赋值修改,用Object.defineProperty()设置是否可读
es6原生语法代理 :
new Proxy() ; object 为 用户访问操作的代理对象,而不是原始对象 //ES6
let Person = { //创建一对象
name: 'es6',
sex: 'male',
age: 15
};
let person = new Proxy(Person, { //Person为代理的对象
get(target, key) { //get为读取操作,参数target为代理对象的数据,key是你要读的哪个属性。 return target[key]
},
set(target,key,value){ //set为设置修改操作,value为属性值
if(key!=='sex'){ target[key]=value; }
}
});
访问:person.age
修改:person.age=12
set方法中可以写逻辑,不影响业务逻辑
查看全部
举报





