-
常量->作用域->箭头函数->默认参数->对象代理
查看全部 -
环境准备
查看全部 -

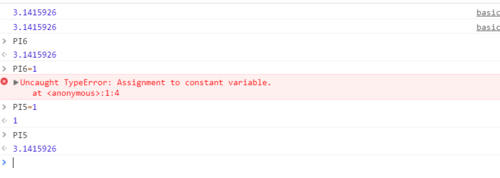
es5和es6的常量在运行时是不一样的,es5中常量赋值不会成功,也不会报错,es6中常量赋值会报错。
查看全部 -
export default{}和import xxx from 'src/xxx'是es6的新功能,导出为模块和引入模块,在vue-cli中有体现
查看全部 -
es3、es5、es6的区别:
es6新特性:
常量,作用于,箭头函数,默认参数,对象代理
查看全部 -
常量的实现: es3:不可实现 es5:通过给变量定义只可读不可写的属性实现 Object.defineProperty(window,"PI2",{value:3.14,writable:false}) es6:const PI2 = 3.14
查看全部 -
查看全部
-
ES6常量的概念
查看全部 -
普通函数this指向:是该函数被调用的的对象
箭头函数:定义时this的对象
查看全部 -
ES6扩展运算符,可以更简便地链接数组。
查看全部 -
安装及配置
查看全部 -
ES查看全部
-
安装
查看全部 -
把项目clone下来 去到下载目录下 然后npm install
查看全部 -
查看全部
举报
0/150
提交
取消











