-
.then可以链式调用
查看全部 -
可以有多个then,成为队列,每个then都会返回一个新的promise实例
查看全部 -
promise状态
查看全部 -
回调地狱图例
查看全部 -
promise 实例一经创建,执行器立即执行
查看全部 -
promise 结构!!
查看全部 -
promise查看全部
-
js异步函数查看全部
-
队列最后加catch
 查看全部
查看全部 -
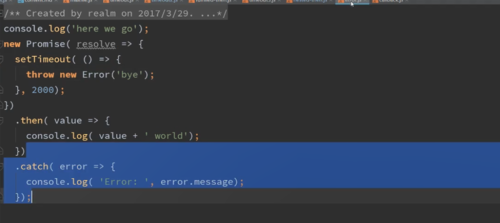
错误处理catch
 查看全部
查看全部 -
本节就是讲封装了,这才是进阶的key
查看全部 -
常见用法:(如图)
超时处理
查看全部 -
thenable就是有一个then()函数的对象
如图
查看全部 -
Promise.all 与map
图中例子是说:把所有文件读出之后再处理,所以用到了promise.all()
遇到了可以看看视频
查看全部 -
一、.catch()之后.then()
catch也会返回一个promise实例,如果没有抛出错误,也会是fulfilled状态,会执行后面的then()。
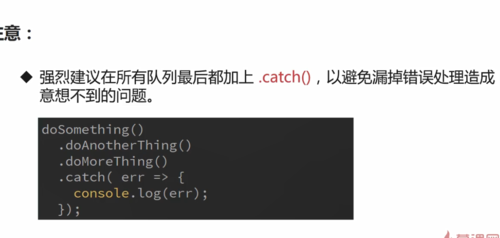
二、强烈建议在所有队列最后都加上.catch(),以避免漏掉错误处理造成意想不到的问题。
doSomething() .doAnotherThing()
查看全部
举报
0/150
提交
取消







