-
有关 react 状态机制的原生接口:getInnitialState 组件加载之前调用,初始化组件所有内部数据的最佳时机;componentDidMount 组件加载之后 render 执行之前被调用,此时是原生接口 setinerval 设置定时器最佳时机; setState 由组件本身自己实现的用来修改组件本身的 state 对象的
查看全部 -
子组件向父组件获取属性,最外层父组件定义属性。
属性的扩展操作符 ... 代替多个属性
查看全部 -

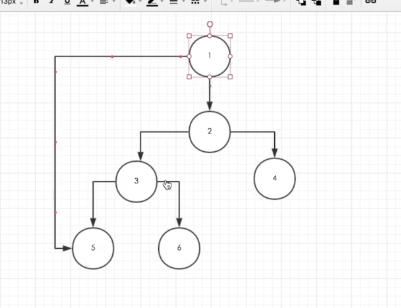
属性传递特性: 给最外层传递属性容易,若把属性传递给嵌套多层的内部组件,会很复杂。1->5在react框架是不被允许的
查看全部 -
this 是 Helloworld 组件对象 props 每个组件本身隐含的数据属性对象
参数变量名字 greetTrget
查看全部 -
1.降低耦合度,虚拟DOM操作,组件开发(可重用组件,使页面更易解读)
2.React.render{
<div>
<h1>文字</h1>
</div>
}
以上写法的实际操作是react.creatElement("div""null""文字");
查看全部 -
this.setState() --> render函数
查看全部 -
组件样式设计
查看全部 -
react组件渲染
查看全部 -
...是JavaScript是新是扩展方法, ...this.props继承父集所有属性
查看全部 -
通过状态提升实现组件通信;组件类似对象,每个对象都是一个小的功能的抽象;组件的粒度可以很细。
查看全部 -
对对对,就是卡了。。。
查看全部 -
对对对
查看全部 -
组件命名:原生 HTML 元素名以小写字母开头,而自定义的 React 类名以大写字母开头,比如 HelloMessage 不能写成 helloMessage。除此之外还需要注意组件类只能包含一个顶层标签,否则也会报错
this.props.属性名
在添加属性时, class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字。
查看全部 -
react的样式是className,及style={样式对象名称} 笔记
查看全部 -
react降低了数据和Ui 的整合难度
查看全部
举报









