-
rem进阶
查看全部 -
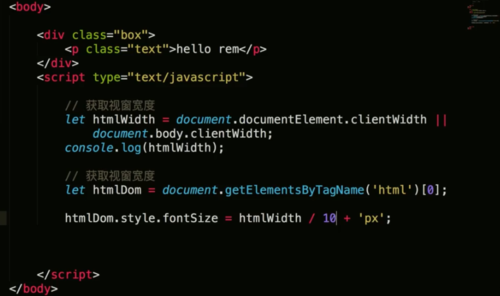
动态修改fontsize
查看全部 -
.inner:nth-child(1){color:#fff}
inner第一个的文字颜色
.inner:nth-child(2){color:#fff}
inner第二个的文字颜色
相同class,第几个的样式
查看全部 -
当屏幕宽度小于等于320px的时候,此css文件生效。
 查看全部
查看全部 -
213321饿1饿
查看全部 -
web浏览器
1、960/1000px center
2、盒子模型 定宽定高
3、inline-block
移动web
1、media query(媒体查询)
2、flex查看全部 -
@media(媒体类型screen/print)and (媒体特性min-width/max-width)
查看全部 -
完整的课程代码,相当于复习一遍rem和sass,最重要的是自己跑去webpack官网,搭了个简单的运行环境,代码地址:https://github.com/Sun-Traget/rem
查看全部 -
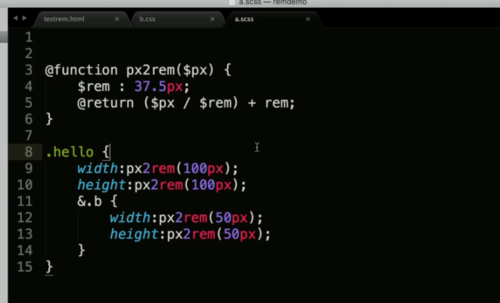
引入scss工具,编写样式,实现动态计算font-size;
其中,&表示父级元素
 查看全部
查看全部 -
app.js
移动端达到等比例缩放,rem适配查看全部 -
rem原理和简介:rem会基于html页面的根元素的字体大小的变化而变化。
查看全部 -
百分比和mediaquery结合布局。
@media screen and (max-width:320px)表示屏幕尺寸小于320时才适用的样式
多个媒体查询的使用:
@media screen and (min-width:600px) and (max-width:900px){ body {background-color:#f5f5f5;} }https://www.cnblogs.com/zyl-Tara/p/5519144.html
查看全部 -
常见布局适配方案
查看全部 -
web手机端的特性:
适合html5新特性,所以移动端页面也叫h5页面;
跨平台;安卓,ios
基于浏览器,大部本浏览器都是用的webkit内核,所以开发的h5页面也只要兼荣webkit就行
查看全部 -
REM适配
查看全部
举报









