-
一、npm i postcss-loader autoprefixer babel-loader babel-core
二、postcss帮我们后处理css,autoprefixer:需要为浏览器加前缀属性的, babel:演示如何使用render,vue可以写jsx代码
三、npm i babel-preset-env babel-plugin-transform-vue-jsx
四、npm i babel-helper-vue-jsx-merge-props babel-plugin-syntax-jsx
查看全部 -
一、vue是一个组件化框架
二、react有jsx,html通过render方法动态生成,每次有数据变化,都会执行render方法,生成Html.
三、重点:数据绑定,vue文件开发方式,render
四、vue的api重点:
(1)生命周期方法(跟react学习的)
(2)computed,是一个reactive框架(声明好的数据,一旦改变,就会影响依赖这些数据的地方,如template依赖于data里的数据,data改变时,template改变)。
查看全部 -
very good!
查看全部 -
学习自动化的概念、自动化测试金字塔,了解Android 测试框架的发展...
查看全部 -
查看全部
-
vue中$emit触发事件,父组件通过@监听事件,实现父子组件通信
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 -1
注意: findIndex() 对于空数组,函数是不会执行的。
注意: findIndex() 并没有改变数组的原始值。
查看全部 -
index.js
查看全部 -
1.scoped ,样式只在这个组件内有效
查看全部 -
postcss用来后处理CSS
查看全部 -
一、安装dev-server静态资源包:npm i webpack-dev-server
webpack通过build启动webpack.config.js,webpack就会帮我们去打包js代码
二、安装cross-env包: npm i cross-env
不同平台上设置的环境变量是不一样的,mac上NODE_ENV=production就能读取环境变量
windows要用set,因为不想不同平台写不同的命令,所以用cross-env,写cross-env NODE_ENV=production 这样不同平台都可以执行同一个脚本。
启动脚本时设置的环境变量都是存放在process.env这个变量中的。
三、cofig.devSever中的host,如果是'0.0.0.0',就能通过localhost,127.0.0,ip访问。
四、错误信息不覆盖在页面,输出在控制台(这样习惯多了)
errorOverlay: false, // false:错误不显示在覆盖层
overlay: /'ovəlɛi/:覆盖图,覆盖物。
五、npm i html-webpack-plugin
查看全部 -
HTML作为入口,让HTML自动包含js npm i html-webpack-plugin
查看全部 -
npm i webpack-dev-server //安装webpack-dev-server
"dev" : "webpack -dev -server --config webpack.config.js
npm i cross-env 兼容不同平台设置变量:“build”:"cross-env NODE_ENV=production webpack --config webpack.config.js"
在webpack.config.js中 使用const isDev = process.env.NODE_ENV === "development"
if(isDev){
config.devtool ="#cheap-module-eval-source-map" 帮助在页面调试,定位到源代码
config.devServer{
port:8000,
host:'0,0,0,0',
overlay:{
error:true ----显示错误,方便定位错误
},
open: true -----------自动打开浏览器
hot:true -------------开启热更新
}
config.plugins.push(
new webpack.HotModuleReplacementPlugin() -----实现热更新的插件
new webpack.NoEmitOnErrorsPlugin() ------减少一些不需要信息展示的问题
);
}
module.exports = config;
npm -i html-webpack-plugin --webpack的插件,加载html
plugins:[newwebpack.DefinePlugin({------用来定义全局调用的JS都能访问的变量'process.env':{NODE_ENV : isDev?'"development"':'"production"'}}),newHTMLPlugin()]查看全部 -
一、.vue用loader,.css用use,style-loader把css写到html中,css-loader便于webpack处理css文件.
二、loader是可以配置一些选项的。use:['style-loader','css-loader']
三、url-loader可以把图片转换成base-64代码,编写在js中,options['limit:1024'],如果图片大小小于1024,就编译成base-64。url-loader 封装了file-loader,实现对文件操作
四、npm i style-loader url-loader file-loader, url-loader依赖于file-loader。
五、css预处理器:stylus
六、npm i stylus-loader
七、sass,less都可以在webpack中配置相关的loader
查看全部 -
一、vscode直接打开命令行:control+`(esc下面的按键)
二、webpack、vue项目
1、npm init:初始化npm 项目。
2、npm i webpack vue vue-loader (i代表install)
3、npm i css-loader vue-template-compiler(2安装完后,提示需要安装的依赖,3完成安装)
三、组件不能直接挂载到html中。需要入口文件引入
四、render接收h参数,这个参数实际上是vue里的creatApp,通过它把app挂载到html中,render是渲染内容,如果是要挂载,还要用$mount.
五、package.json里的scripts加上"build": "webpack --config webpack.config.js",这样才会调用项目里的webpack,如果是输命令,会调用全局的webpack。
六、npm run build ,报错:you may need an appropriate loader to hand this file type.
需要为.vue文件类型声明一个loader(vue-loader).
module:{
rule:[{
test:/.vue$/,
loader: 'vue-loader'
}]
}
webpack原生只支持js.
七、把零碎的js 打包成一个,可以减少http请求。
查看全部 -

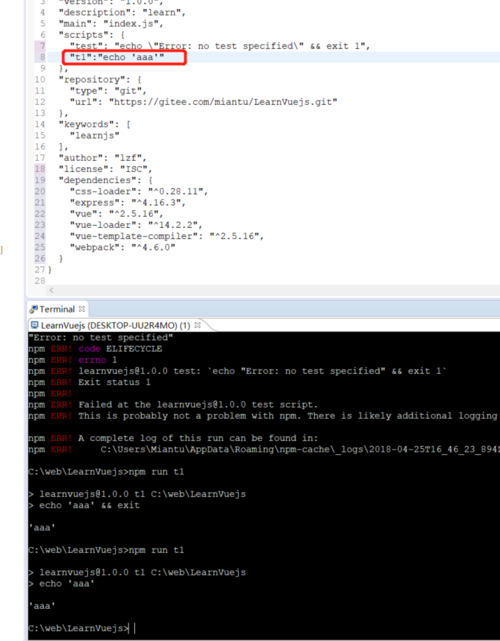
package.json里面定义的scripts 可以直接跑。
查看全部
举报







