-
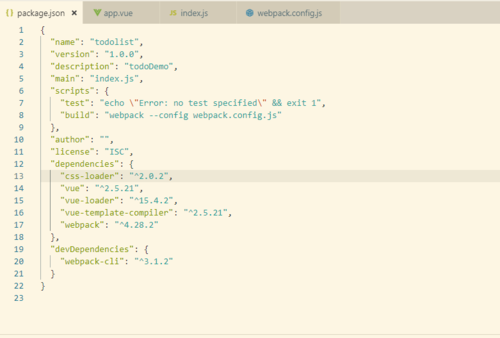
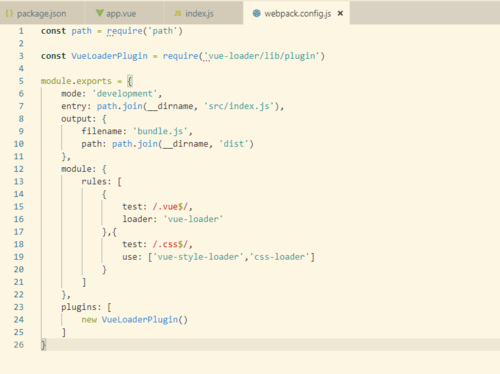
2019年1月5号 课程:Vue+Webpack打造todo应用 2-1 跟着老师的步骤一步步配置webpack,结果一直报错。经过半个多小时的排查,发现版本的问题。webpack到4之后,以及vue-loader到15之后,需要配置VueLoaderPlugin,以及要重新配置css-loader,代码如下: const path = require('path') const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exports = { entry: path.join(__dirname, 'src/index.js'), output: { filename: 'bundle.js', path: path.join(__dirname, 'dist') }, module: { rules: [ { test: /.vue$/, loader: 'vue-loader' }, { test: /.css$/, loader: 'css-loader' } ] }, plugins: [ new VueLoaderPlugin() ] }查看全部
-
webpack-dev-server: 专门用于开发环境,提高开发效率
使用方法:webpack-dev-server --config webpack.confog.js
npm中设置环境变量的包为:cross-env,为Mac和Windows两个平台统一设置环境变量的方式,用法:cross-env NODE_ENV=production或cross-env NODE_ENV=development,写在script命令里面,启动脚本的时候设置的环境变量都是存在process.env这个对象里面的,在代码中可以通过这个对象取得设置的环境变量
安装配置文件:
1、npm init
2、npm i wbpack vue vue-loader
3、npm i css-loader vue-template-compiler
4、npm i style-loader url-loader file-loader
5、npm i stylus-loader stylus
6、npm i webpack-dev-server
7、npm i cross-env
8、npm i html-webpack-plugin查看全部 -
还在找源码的小同学看这里,本人正在学习这个课程,欢迎小伙伴们一起交流
项目源码地址+超详细注释,小白和大神都可以一起交流哈
https://github.com/Jasonccj/vue-webpack-todo查看全部 -
项目搭建文档
代码中具体细节都有详细注释
1.vue+webpack项目工程配置
npm init 初始化一个npm项目
npm i webpack@3.10.0 vue@2.5.13 vue-loader@13.6.0 安装webpack和vue,使用vue要安装vue-loader
npm i css-loader@0.28.7 vue-template-compiler@2.5.13 根据终端WARN提示安装css-loader,因为vue-loader依赖css-loader //针对各版本做了详细指定,由于更新过快,避免版本差异性问题,故指定了版本在app.vue中书写基本的vue结构
首先在webpack.config.js设置入口entry
声明我们的入口文件index.js示例中app.vue实际是一个组件,组件是不能直接挂载到我们的html中去,需要在index.js中挂载
webpack.config.js同样设置出口文件bundle.js及存放路径
配置完后,在webpack.config.js中配置build脚本, --config 指定我们的config文件 因为在这里面写,当你调用时才会调用这个项目里面的webpack,否则将会调用全局的webpack,全局webpack和项目中的版本可能存在差异,建议使用这种方式会好一点
webpack对其他类型的文件处理,可在配置文件中配置rules规则. 同样根据配置中的处理的loader都要安装. npm i style-loader@0.19.1 url-loader@0.6.2 file-loader@1.1.6
stylus的css预处理器 npm i stylus-loader@3.0.1 stylus@0.54.5 同理其他的像sass,less等其他的预处理器都可以类似的方法去使用
查看全部 -
自己跟2-1视频的第三遍,终于经过自己的努力和网上找资料,看学友们的问答终于整明白了。
ps:我本地是提前安装好了node.js、npm、webpack的3.*.*版本;
今天边尝试边做,终于弄出来了,可以跟下一个视频了;希望能帮到小伙伴们。
如果还想问的详细点可以私聊我。
特此把自己的代码贡献给大家看看。

 查看全部
查看全部 -

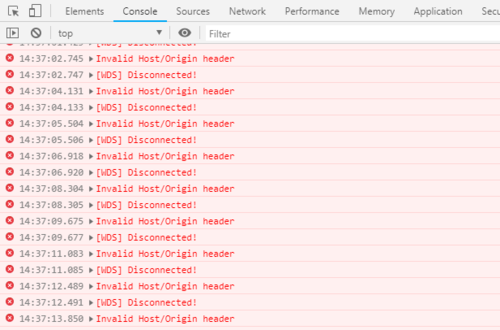
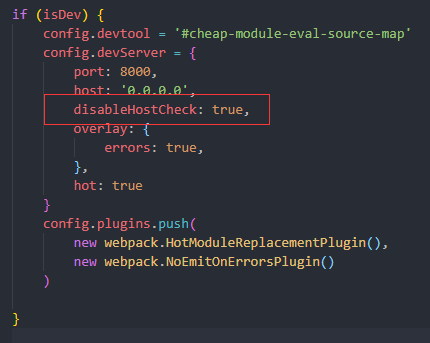
浏览器一直报错,原因是webpack-dev-server 版本大于3.1.10 ,需要额外配置参数disableHostCheck:true。参考https://www.v2ex.com/t/519971
 查看全部
查看全部 -
踩坑记录(时间节点:2018-12-24)
1、warn提示需要安装css-loader依赖
2、webpack4版本需要安装webpack-cli,根据提示安装就行
3、在webpack.config.js中配置开发模式
4、缺少VueloDelpLuin,在vue官网照着加上https://vue-loader.vuejs.org/zh/migrating.html
5、安装vue-template-compiler
字符限制,教程详情+代码已上传欢迎下载学习
https://github.com/dcrysg/webpack4-vue-loader-tudo如果对您有帮助请给我一颗小星星查看全部 -
踩坑记录(时间节点:2018-12-24)
这一节课,因为新版本差别较大,所以我没有跟着教程敲,而是通过视频理解了作者大致的思路,然后根据webpack官方文档进行配置。整理为以下几点
1:配置webpack-dev-server(实时重新加载)
2:配置HtmlWebpackPlugin(个人理解为解析html文件)
3:启用模块热替换(HMR)
整个视频教程已学完,从webpack3优雅升级到webpack4,代码已上传,欢迎下载学习
https://github.com/dcrysg/webpack4-vue-loader-tudo,如果对您有帮助,请给我一颗小星星。查看全部 -
1、数据绑定
2、Vue文件开发方式:组件化,写组件比较方便
3、render方法:(Vue的核心实现也变成了虚拟Dom),数据变化时启动render方法更新HTML
template标签里的所有节点最终都是通过render方法中的createElement方法创建一个个节点,得到一个节点树
5、要真正理解Vue的开发模式我们要理解它的render方法,这是我们深入理解Vue很需要掌握的一个知识
6、vue的api重点:生命周期方法、computed,
查看全部 -
webpack-dev-server: 专门用于开发环境,提高开发效率
使用方法:webpack-dev-server --config webpack.confog.js
npm中设置环境变量的包为:cross-env,为Mac和Windows两个平台统一设置环境变量的方式,用法:cross-env NODE_ENV=production或cross-env NODE_ENV=development,写在script命令里面,启动脚本的时候设置的环境变量都是存在process.env这个对象里面的,在代码中可以通过这个对象取得设置的环境变量
设置html文件作为入口:需要安装webpack插件:html-webpack-plugin
查看全部 -
讲的挺好查看全部
-
npm install style-loader url-loader file-loader
查看全部 -
npm init
查看全部 -
注:development---dev是开发环境,本地环境
production--build是生产环境
####webpack-dev-server的配置
###第一步:下载
npm i webpack-dev-server
###第二步:修改代码
在package.json中的脚本scripts中添加
dev:'webpack-dev-server webpack.config.js'
在webpack.config.js中添加一个全局变量target:'web'
###第三步:配置环境
下载 npm i cross-env
修改package.json中的脚本
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js",
"dev": "webpack-dev-server --config webpack.config.js"
},
###第四步:在不同的开发环境下设置环境变量
下载 npm i cross-env
设置
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "cross-env NODE_ENV=production webpack --config webpack.config.js",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js"
},
###第五步:设置webpack.config.js----添加dev环境
// 判断dev是否调用, 是否为true 是否是development环境
const isDev=process.env.NODE_ENV === 'development';
config = {
// 只在前端展示
target:'web',
...
module:{
...
}
}
if(isDev){
config.devServer={
port:8000,
<!-- 为了在其他电脑上也能监听访问 -->
<!-- 可以通过127.0.0.1访问,也可以通过IP访问 -->
host:'0.0.0.0',
<!-- 定位错误并显示 -->
overlay:{
errors:true
}
}
}
module.exports = config
###第六步:设置webpack.config.js----添加.html的入口文件并识别它
下载 npm i html-webpack-plugin
引入 const htmlPlugin = require('html-webpack-plugin')
因为 new webpack.DefinePlugin()
所以引入webpack const webpack = require('webpack);
添加全局的plugins属性
config = {
// 只在前端展示
target:'web',
...
module:{
...
},
plugins:[
<!-- 使用vue必须要用的一个plugis,因为vue会根据不同的环境区分打包 -->
new webpack.DefinePlugin({
'process.env':{
NODE_ENV:isDev ? '"development"' : '"production"'
(一定要加"",如果不写,相当于调用的是process.env.NODE_ENV=development,
而定义的是process.env.NODE_ENV="development",所以会报错)
}
}),
<!-- 这是个数组,可以添加很多plugins -->
new htmlPlugin()
]
}
###第七步:启动项目 npm run dev (会打包成功),
###第八步:webpack-dev-server的其他功能补充---open,historyFallback
if(isDev){
config.devServer={
port:8000,
host:'0.0.0.0',
overlay:{
errors:true
},
historyFallback:{
// 把没有映射的页面请求的地址,,映射到index.html中
},
open:true //自动打开页面,根据需求添加
}
}
###第九步:webpack-dev-server的其他功能补充---hot
if(isDev){
cofig.devtool='#cheap-module-eval-source-map' //帮助我们在页面上调试代码,使用cheap-module-eval-source-map进行映射
config.devServer={
...
hot:true // 作用是当只改变一个组件时,只重新渲染这个组件,而不改变其他的组件或内容,但是需要添加config.plugins.push()
},
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
)
}
###第十步:重新启动npm run dev 就可以使用hot功能了
查看全部 -
##2,在根目录下新建webpack.config.js文件,并写入以下代码
// 为了在浏览器中打开,建立webpack这个文件
// 引入路径
const path = require('path')
module.exports = {
// 文件的输入
entry:path.join(__dirname,'src/index.js'),
//文件的输出
output:{
filename:'bundle.js',
path:path.join(__dirname, 'dist')
},
<!-- 由于报错:You may need an appropriate loader to handle this file type. 所以我们需要添加module属性 -->
module:{
rules:[
### <!-- 加载.vue的文件 --> (需安装 npm i vue-loader )
{
test:/\.vue$/, //此为正则表达式,目的是为了识别.vue结尾的文件
loader:'vue-loader'
},
### <!-- 加载.css或者style的样式 --> (需安装 npm i css-loader style-loader)
{
test:/\.css$/,
use:[
'style-loader',
'css-loader'
],
},
## <!-- 加载图片类型的文件 --> (需安装 npm i url-loader
(因为url-loader需要依赖file-loader) file-loader)
{
test:/\.(gif|jpg|jpeg|png|svg)$/,
use:[
{
loader:'url-loader',
options:{
# limit:1024, ( 最少1024,可以减少http请求)
# name:'[name].[ext]' (重新输出名字 ext为扩展名如jpg等 此外还可以自己加名字,如: '[name]-aaa.[ext]')
}
}
]
},
{
test: /\.styl/,
use:[
'style-loader',
'css-loader',
## 'stylus-loader' (需 npm i stylus-loader)
]
}
]
}
}
###css预处理器 stylus
stylus可以不写标点符号,如:
body
font-size 12px
####
当在终端中输入 mpm run build 之后
会在根目录下生成dist目录,具体如
>dist
+ bundle.js
+ 各种图片文件
所有的css样式都写在了bundle.js里面去了
查看全部
举报












