-
position:决定了元素如何定位
可选参数:static :默认值,按标准流排列
relative: 相对定位:覆盖,利用top left right bottom改变
top right为一个向右,向下的坐标轴
查看全部 -
HTML 中的三种布局方式 1.标准流 2.浮动 3.定位
布局元素分类:
块级元素:div table h1-h6 ul ol li有序无序列表 p段落标记
.内联元素: a 超链接 span 文字 img 图片 input 控件
区别:块元素:独占一行;内联元素是和相邻的内联元素在同一行。
查看全部 -
absolute如果没有设置left 和 top,就还继续处于标准文档流
查看全部 -
abosolute: 元素脱离文档流
left:左边作为坐标轴方向 其他同理
相对于窗口的绝对定位
如果父元素没有定位属性,那么子元素的绝对定位还是相对于窗口
查看全部 -
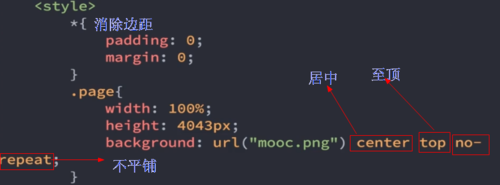
*{
padding:0;
margin:0;
} /*消除边距*/




 查看全部
查看全部 -
登录设计:半透明遮罩和登录的固定定位方式
登录页面水平和垂直居中的原理:div先相对于网页left和top50%fixed定位,然后使用margin-left和margin-top负div宽和高的一半,可以得到居中的登录页面
查看全部 -
定位属性:position (脱离文档流)
position:relative; 相对定位(相对于元素本身位置进行移动)
position:absolute; 绝对定位(相对于父辈级元素有定位属性position来移动;否则以浏览器为准)
position:fixed; 固定定位(只相对于浏览器来定位;与父辈级是否有定位属性position无关)
position:inherit; 继承(只继承父级的定位属性【前提:父级有定位属性】)查看全部 -
Position定位查看全部
-
后写的元素层级大于先写的元素层级
当position:relative;left,top时以网页右端为x轴,以 网页下端为y轴 当position:relative;right,bottom时以网页左端为x轴,以网页上端为y轴 都是以网页左上角为起始点、原点。查看全部 -
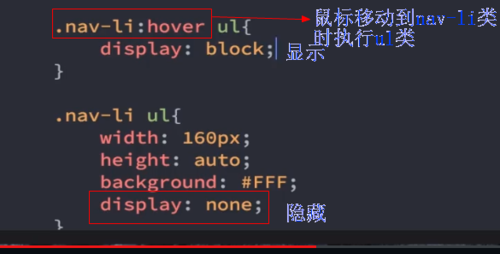
hover , display block、none、查看全部
-
position-absolute 2分30秒脱离文档流问题
查看全部 -
先让三级栏目隐藏。
.list3{ display:none;}
当鼠标移动到二级栏目li上,三级栏目变成块。
li:hover .list3{ display:block;}
查看全部 -
学到的知识点:鼠标移动上去,可以改变样式。
a:hover ul{display:block;}
查看全部 -
微信底部的控制部分,永远固定在屏幕底部,也可以用该绝对定位。
position:fixed;
基于浏览器窗口进行定位
查看全部
举报










