-
触发重绘的操作:
1.改变字体
2.增加或者移除样式表。
3.内容变化,比如用户咋input框中输入文字
4.激活css伪类,比如:hover
5.脚本操作DOM查看全部 -
如何避免触发repaint/reflow? 1.display 2.先将元素从document删除,完成修改在放回原位 3.如果需要创建多个dom节点,可以使用documentFragment创建完成后一次性加入document
查看全部 -

css-sprites
查看全部 -
图片分类: jpg,jpeg,以24位颜色存储单个位图,可压缩 png,可做透明图片,体积较大,需要清晰的显示颜色丰富的图片时用 gif,全透/全不透,不支持半透明 svg,矢量图,地图中用的多,体积小 apng,webp:jpg+png优点,未被所有浏览器采纳
查看全部 -
11111111
查看全部 -
window.Xhrfactory.prototype = function() {
};
window.Xhrfactory= function() {
查看全部 -
git.oschina.net/chenchenjoke/market
查看全部 -
响应式动态图片加载(SDK)
需要一张默认图片
需要将屏幕分辨率信息带给服务器
让服务器返回更优质更适合的图片
未来方案
创建新元素 例:<picture></picture>
<picture> <source srcset="xxx.png" media="(max-width:768px)"> <img srcset="defaule.png"> </picture>
创建新图片格式 by Christopher Schmitt
比如 100K文件中包含有50K版本,20K版本的图像
查看全部 -
图片家在大小未来解决方案
查看全部 -
2种加载图片的效果
查看全部 -
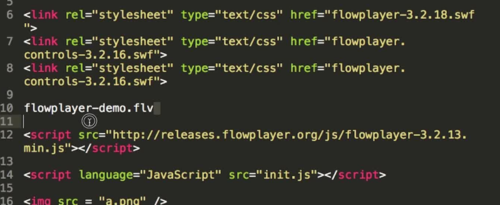
使用<link>样式将资源提前
 查看全部
查看全部 -
触发重绘的操作:
1.改变字体
2.增加或者移除样式表。
3.内容变化,比如用户咋input框中输入文字
4.激活css伪类,比如:hover
5.脚本操作DOM
6.计算offsetWidth和offsetHeight属性
7.设置style属性的值查看全部 -
响应式动态图片加载
 查看全部
查看全部 -
常用jpg格式,如果图片画面效果要求较高再用png
查看全部 -
css效果/动画代替图片
查看全部
举报









