-
Angular2 项目构建及运行过程
1、安装npm,git等
2、创建angular2项目 ng new my-app
3、在项目中添加Component 或者 Service ng g component/service
4、编译并运行 ng serve --port 4201
5、单元测试 ng test
6、打包发布:ng build --prod --aot
知识点:
1、Angular CLI 基于Amber和Webpack,是Angular2的标准构建工具
Amber的构建能力:目录结构、模块关系等的创建
Webpack的调试、测试、打包能力
2、Angular2项目文件作用
--packgae.json 包含所有应用的类库
--angular.json 配置编译过程中使用的路径,依赖关系,图标样式、环境信息等
--e2e 测试目录
--node-module 依赖库的位置
--src 实际项目目录
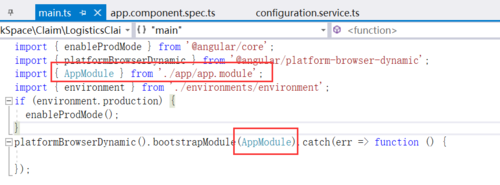
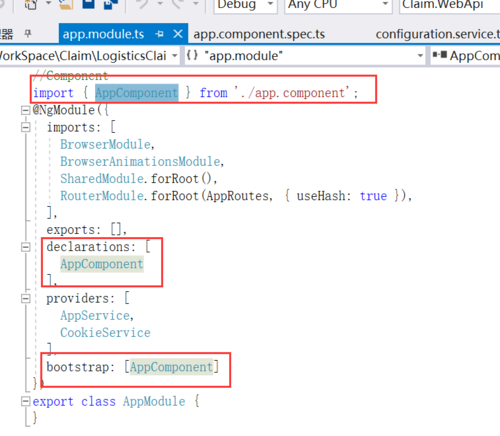
3、Angular2项目的入口数据走向
入口文件是:main.ts

它调用了app/app.module中的AppModule

由此启动第一个组件AppComponment
4、Ng build 优化
1、预编译技术 --aot
压缩了Angular框架代码,将需要解释--执行的代码,变为可以直接执行的代码,实现按需加载,达到优化的目的
2、生产模式
ng build 默认是在开发模式下打包代码,有大量的Debug开关,开发调试,打印输出等不必要的代码;
生成模式去掉冗余代码,合并公用文件,减少了请求的次数和体积,提高效率;使用哈希码标记文件,减少由CDN更新引发的引用错误;并压缩文件,从而达到优化目的。
查看全部 -
ng build 打包指令
(1)功能合并
(2)减少处理
(3)体积减少
编译产生的文件放在dist文件下
ng2特殊优化方式:预编译aot
好处:将angular框架压缩,将项目体积减少
处理指令:
ng build --aot
生产模式打包
ng build -prod
查看全部 -
ng test 单元测试
测试文件(xxx.spec.ts)
在页面显示测试结果分析
查看全部 -
ng generate
(1)创建组件
ng generate component test
实际上创建了组件的模版文件(html)、样式文件(css)、
测试文件(spec.ts)、ts文件,并且更新了模块文件,将组件
添加到模块中(实际上是在里面声明组件)。
(2)创建服务
ng generate service test -m app.module
注册到app.module里面
实际上创建了服务的测试文件(spec.ts)、ts文件,
并且更新了模块文件,将服务添加到模块中(实际上是
在里面声明服务)。
查看全部 -
ng serve
设置不同的端口号
ng serve --port 4201
查看全部 -
Ng new简介
参数分类
(1)开发辅助(--dry-run)
(2)修改项目默认值(--perfix)
ng new 列表
通过ng help查询
--dry-run:并没有实际创建项目
--verbose:输出更多log
--skip--install:不安装依赖库(跳过安装)
--routing:创建相应的路由映射
查看全部 -
普通创建项目
(1)创建my-app项目
ng new my-app
(2)进入文件夹cd my-app
(3)启动运行ng服务
ng serve
快速创建项目
(1)--skip-install阻止npm安装依赖库
ng new my-app --skip-install
(2)进入文件夹cd my-app
(3)运用淘宝镜像安装依赖库
cnpm install
(4)启动运行ng服务
ng serve
其中ng server经过两个过程,一个是编译代码,另一个是启动服务
e2e是测试目录
epec.ts是测试ts
查看全部 -
安装Angular CLI
(1)安装淘宝镜像,使得源不同
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)安装Angular CLI
cnpm install -g @angular/cli
(3)检测安装是否成功
ng version
查看全部 -
ng new (name) --skip install
cd (name)
cnpm install
ng serve
查看全部 -
1. 代码打包:ng bulid
2. 压缩优化浏览器代码打包命令:ng build --aot
3. 去除各种测试优化的打包命令:ng bulid -prod
查看全部 -
ng new 指令
参数分类
开发辅助 --dry-run
修改项目默认值 --prefix
查看全部 -
angular cli 初始化项目
ng new my-app
cd my-app
ng serve
改良步骤
ng new my-app --skip-install
cd my-app
cnpm install
ng serve
查看全部 -
npm install -g @anjular/cli查看全部
-
npm -g @angular/cli查看全部
-
1. 代码打包:ng bulid
2. 压缩优化浏览器代码打包命令:ng build --aot
3. 去除各种测试优化的打包命令:ng bulid -prod
打包后的大小:1 > 2 >>3
查看全部
举报








