-
1
查看全部 -
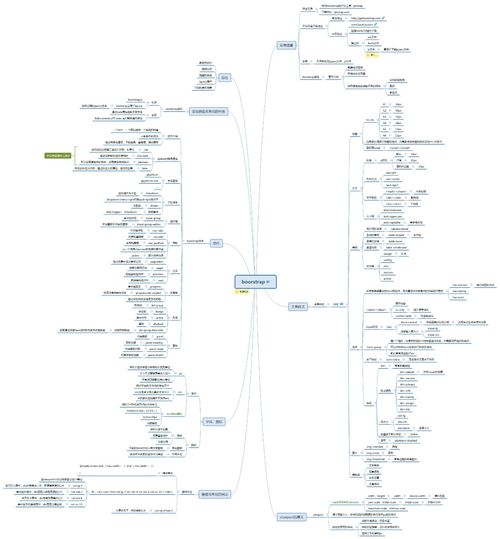
bootstrap专门的开发工具
查看全部 -
1
查看全部 -
 查看全部
查看全部 -
列表组组件
列表--------list-group list-group-item active 选中 disabled 禁用 badge 状态数(例如点赞的人数)
<ul class="list-group">
<li class="list-group-item active">
这是一个进度条
<span class="badge">14</span>
</li>
<li class="list-group-item disabled">
这是一个进度条
<span class="badge">13</span>
</li>
<li class="list-group-item list-group-item-warning">
这是一个进度条
<span class="badge">13</span>
</li>
</ul>
查看全部 -
进度条组件:
bootstrap组件——进度条 progress-bar progress-bar-danger/success/info.... 进度条颜色 progress-bar-striped 进度条斑马状渐变 <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar- striped" >20% </div> </div>
 查看全部
查看全部 -
分页效果:
1. .pagination在父元素中添加表示分页 2. .pager放置在翻页区域 3. .previous把链接向左对齐, .next把链接向右对齐。 </head> <body> <nav> <ul class="pager"> <li class="previous"><a href="http://www.imooc.com/">向左</a></li> <li class="next"><a href="http://www.imooc.com/">向右</a></li> </ul> <ul class="pagination pagination-lg"> <li class="active"><a href="http://www.imooc.com/">1</a></li> <li><a href="http://www.imooc.com/">2</a></li> <li><a href="http://www.imooc.com/">3</a></li> <li><a href="http://www.imooc.com/">4</a></li> <li><a href="http://www.imooc.com/">5</a></li> </ul> </nav> <!-- pagination-lg 变大 pagination-sm 变小 --> </body>
 查看全部
查看全部 -
导航条----------nav 1.可切换的导航 nav-tabs 2.胶囊导航 nav-pills 3.垂直导航 nav-justified / nav-stacked 在导航之中默认选中的在li上面加active 可切换导航 <ul class="nav nav-tabs"> <li class="active"><a href="#">慕课网1</a></li> <li><a href="#">慕课网2</a></li> <li><a href="#">慕课网3</a></li> </ul> 胶囊式 <ul class="nav nav-pills"> <li class="active"><a href="#">慕课网1</a></li> <li><a href="#">慕课网2</a></li> <li><a href="#">慕课网3</a></li> </ul> 垂直 <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">慕课网1</a></li> <li><a href="#">慕课网2</a></li> <li><a href="#">慕课网3</a></li> </ul> .active默认选中
查看全部 -
input控件组.input-group <div class="input-group"> <span >.input-group-addon放置额外的内容及图标</span> <input type="text" class="form-control "> </div> 按钮控件组 <div class="btn-group"> <button class="btn btn-default"></button> </div>
查看全部 -
下拉菜单组件
<div class="dropdown">
<button class="btn btn-default drop-toggle" data-toggle="dropdown">这是按钮
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="http://www.imooc.com">慕课网</a></li>
<li><a href="http://www.imooc.com">慕课网</a></li>
<li><a href="http://www.imooc.com">慕课网</a></li>
</ul>
</div>
dropdown-toggle 按钮的切换样式class data-toggle="dropdown" 按钮处设置的绑定事件 dropdown-menu 下拉菜单class caret 按钮的角标
查看全部 -
html中默认的字体大小: 16px rem是稳定的(相对于em) rem对响应式更友好 使用bootStrap不用考虑rem的支持情况(高阶的浏览器都支持了): 兼容性和响应式开发解决方案: px 和 rem 一起使用: 前面用px 后面用rem 用rem覆盖px(在支持rem的情况下)
查看全部 -
bootstrap中的响应式开发原理是栅格布局,将屏幕分为12等份。元素可以给根据不同屏幕的大小适应相应的大小,如col-lg-3 col-md-4 col-sm-6 col-xs-12 col-lg-offset-3 col-md-offset-4
col-lg-3:表示在大屏幕元素宽度大小为屏幕的3/12,即1/4,
col-md-4:表示在中等屏幕元素宽度大小为屏幕的1/3,
col-sm-6:表示在小屏幕元素宽度大小为屏幕的1/2,
col-xs-12:表示在极小屏幕元素宽度大小占满整个屏幕大小。
col-lg-offset-3:表示在大屏幕中元素的位置是距离屏幕左边为屏幕大小的1/4,
col-md-offset-4:表示在中等屏幕中元素的位置是距离屏幕左边为屏幕大小的1/3
查看全部 -
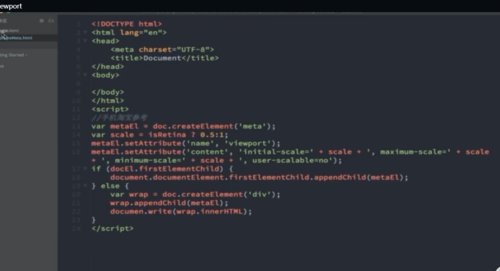
手机响应式开发 <meta name="viewport" content="width=device-width, initial-scale=1, maxium-scale=1,minimum-scale=1, user-scalable=no"> //width=device-width表示宽度与所显示的屏幕的宽度相同; //initial-scale=1 表示初始化可视区域缩放级别; //user-scalable 表示用户能否缩放页面; //maximum-scale 表示页面能被放大的最大级别; //minimum-scale 表示页面被缩小的最大级别;
查看全部 -
解决在iPhone里细线变粗的问题(阿里解决方案) var scale = isRetina ? 0.5:1;(是否是视网膜屏) 因为iPhone手机分辨率比同尺寸手机分辨率高,所以有些元素大小显示会变粗变大,通过检测是否为视网膜屏,修改放大比例。,下图是淘宝团队给的解决方案
 查看全部
查看全部 -
Bootstrap表单(2) 按钮: button:btn 圆角灰色按钮 button:btn btn-default 圆角灰色边框按钮 button:btn btn-success 绿色 button:btn btn-primary 蓝色 button:btn btn-info 浅蓝 button:btn btn-warning 黄色 button:btn btn-danger 红色 button:btn btn-link 链接按钮改 btn-lg,btn-sm 按钮变大,变小 active 按下状态 btn-block 撑满父级,全屏 属性:disabled="disabled"禁用按钮 把链接变成按钮 <a class="btn btn-danger" href="">这是一个链接</a>
查看全部
举报





