-
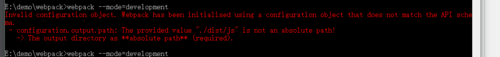
output中的path 在4版本中必须是绝对路径

var path=require('path');
output:{
path:path.resolve(__dirname,'dist/js'),
filename:'b.js'
}
查看全部 -
这一节中用到的命令行在webpack4下稍有不同
webpack hello.js -o helo.d.js --mode=development --module-bind css=style-loader!css-loader
第一 生成目标文件前要加 -o
第二 需要指定mode
第三 module-bind 后面不需要加引号
查看全部 -
Webpack,必须学习的查看全部
-
安装image-webpack-loader:
https://www.npmjs.com/package/image-webpack-loader
npm install image-webpack-loader --save-dev
webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.html$/, loader: 'html-loader' }, { test: /\.tpl$/, loader: 'ejs-loader' }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] }, { test: /\.scss$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'sass-loader'} ] }, { test: /\.(png|jpg|gif|svg)$/i, use: [ { loader: 'url-loader', options: { limit: 200000, name: 'assets/[name]-[hash:5].[ext]' } }, { loader: 'image-webpack-loader', options: { disable: true } } ], } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };查看全部 -
安装url-loader:
npm install url-loader --save-dev
webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.html$/, loader: 'html-loader' }, { test: /\.tpl$/, loader: 'ejs-loader' }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] }, { test: /\.scss$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'sass-loader'} ] }, { test: /\.(png|jpg|gif|svg)$/i, loader: 'url-loader', query: { limit: 300000, name: 'assets/[name]-[hash:5].[ext]' } } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };查看全部 -
处理图片文件:
npm install file-loader --save-dev
layer.less:
@import "modal.less"; .layer { width: 600px; height: 200px; background-color: green; div { width: 400px; height: 100px; background: url('../../assets/bg.png'); } }webpack.config.js:
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.html$/, loader: 'html-loader' }, { test: /\.tpl$/, loader: 'ejs-loader' }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] }, { test: /\.scss$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'sass-loader'} ] }, { test: /\.(png|jpg|gif|svg)$/i, loader: 'file-loader', query: { name: 'assets/[name]-[hash:5].[ext]' } } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };查看全部 -
安装ejs-loader:
npm install ejs-loader --save-dev
app.js
import './css/common.css'; import Layer from './components/layer/layer.js'; const App = function() { var dom = document.getElementById('app'); var layer = new Layer(); dom.innerHTML = layer.tpl({ name: 'john', arr: ['apple', 'xiaomi', 'oppo'] }); }; new App();webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.html$/, loader: 'html-loader' }, { test: /\.tpl$/, loader: 'ejs-loader' }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] }, { test: /\.scss$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'sass-loader'} ] } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };layer.tpl
<div class="layer"> <div> this is a <%= name %> layer </div> <% for (var i = 0;i < arr.length; i++ ) { %> <%= arr[i] %> <% } %> </div>layer.js
import './layer.less'; import tpl from './layer.tpl'; function layer() { return { name: 'layer', tpl: tpl }; } export default layer;查看全部 -
安装html-loader:
https://www.npmjs.com/package/html-loader
npm install html-loader --save-dev
layer.html
<div class="layer"> <div> this is a layer </div> </div>
layer.js
import './layer.less'; import tpl from './layer.html'; function layer() { return { name: 'layer', tpl: tpl }; } export default layer;webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.html$/, loader: 'html-loader' }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] }, { test: /\.scss$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'sass-loader'} ] } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };app.js
import './css/common.css'; import Layer from './components/layer/layer.js'; const App = function() { var dom = document.getElementById('app'); var layer = new Layer(); dom.innerHTML = layer.tpl; }; new App();index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>webpack app</title> </head> <body> <div id="app"></div> </body> </html>
查看全部 -
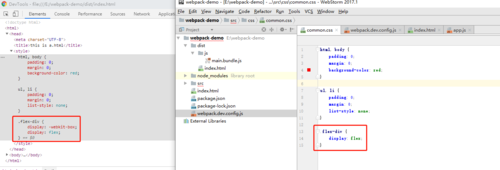
layer.less
.layer { width: 600px; height: 200px; background-color: green; div { width: 400px; height: 100px; background-color: red; } .flex { display: flex; } }layer.html
<div class="layer"> <div> </div> </div>
查看全部 -
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };查看全部 -
添加postcss-loader:
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.css$/, use: [ 'style-loader', { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };效果如下:
 查看全部
查看全部 -
postcss-loader:
https://www.npmjs.com/package/postcss-loader
npm install postcss-loader --save-dev npm install autoprefixer --save-dev // 官网示例只需要安装一个 npm i -D postcss-loader
查看全部 -
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.css$/, loader: 'style-loader!css-loader' } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };查看全部 -
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };查看全部 -
安装babel:
npm install --save-dev babel-loader @babel/core npm install @babel/preset-env --save-dev
webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader' } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };package.json
{ "name": "webpack-demo", "version": "1.0.0", "description": "", "main": "index.js", // 引入babel "babel": { "presets": ["@babel/preset-env"] }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack --config webpack.dev.config.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "@babel/core": "^7.8.3", "@babel/preset-env": "^7.8.3", "babel-loader": "^8.0.6", "clean-webpack-plugin": "^3.0.0", "css-loader": "^3.4.2", "file-loader": "^5.0.2", "html-webpack-plugin": "^3.2.0", "style-loader": "^1.1.3", "webpack": "^4.41.5", "webpack-cli": "^3.3.10" }, "dependencies": { "lodash": "^4.17.15" } }查看全部
举报




