-
$(selector).ajaxStart(function())
$(selector).ajaxStop(function())
查看全部 -
http不要忘了加s。
$.post("url",{name:value},function(){})
查看全部 -
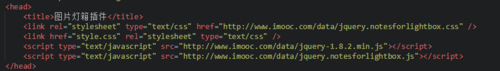
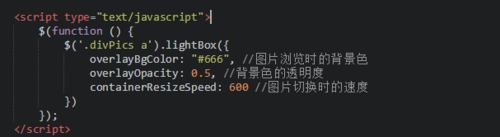
$(linkimage).lightBox({ptions})

 查看全部
查看全部 -
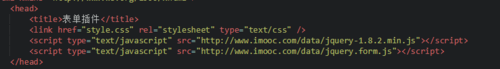
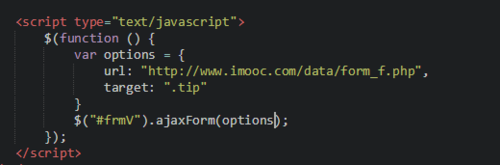
$(form).ajaxForm({options})

 查看全部
查看全部 -
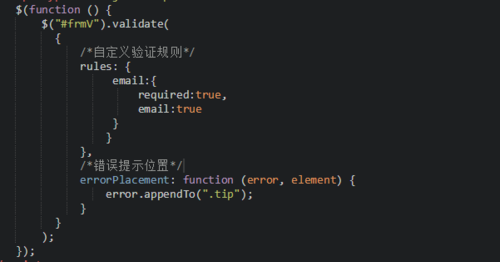
$(form).validate({options})
 查看全部
查看全部 -
$.post("url",{名:值},function(){})
查看全部 -
调用名为
$. param的工具函数,能使对象或数组按照key/value格式进行序列化编码,该编码后的值常用于向服务端发送URL请求,调用格式为:查看全部 -
调用名为
$.trim的工具函数,能删除字符串中左右两边的空格符,但该函数不能删除字符串中间的空格,调用格式为:查看全部 -
拖曳排序插件——sortable
拖曳排序插件的功能是将序列元素(例如<option>、<li>)按任意位置进行拖曳从而形成一个新的元素序列,实现拖曳排序的功能,它的调用格式为:
查看全部 -
拖曳插件——draggable
拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用
draggable()方法,实现各种拖曳元素的效果,调用格式如下:$(selector). draggable({options})options参数为方法调用时的配置对象,根据该对象可以设置各种拖曳效果,如“containment”属性指定拖曳区域,“axis”属性设置拖曳时的坐标方向。
查看全部 -
$(Id).focusColor(color)
查看全部 -
自定义对象级插件——lifocuscolor插件
自定义的lifocuscolor插件可以在<ul>元素中,鼠标在表项<li>元素移动时,自定义其获取焦点时的背景色,即定义<li>元素选中时的背景色,调用格式为:
查看全部 -
右键菜单插件——contextmenu
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素,点击右键,便通过该插件弹出一个快捷菜单,点击菜单各项名称执行相应操作,调用代码如下
查看全部 -
搜索插件——autocomplete
搜索插件的功能是通过插件的
autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择,调用格式如下:查看全部 -
cookie插件——cookie
使用cookie插件后,可以很方便地通过cookie对象保存、读取、删除用户的信息,还能通过cookie插件保存用户的浏览记录,它的调用格式为:
保存:
$.cookie(key,value);读取:
$.cookie(key),删除:
$.cookie(key,null)查看全部
举报





