-
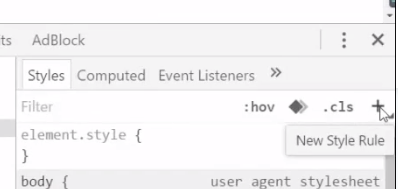
添加样式:Styles右下角加号,开始编辑样式,修改类名验证。
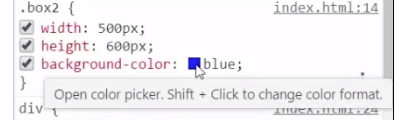
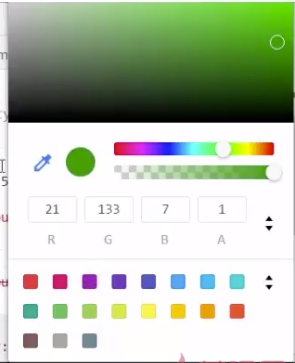
颜色改变:开发者工具中,点击颜色色块,可以随意设置颜色、透明度
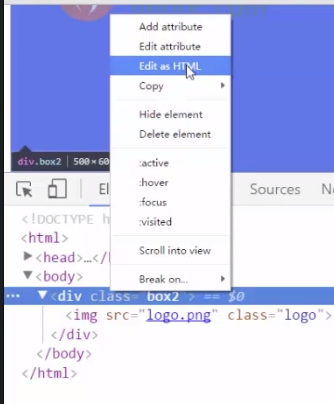
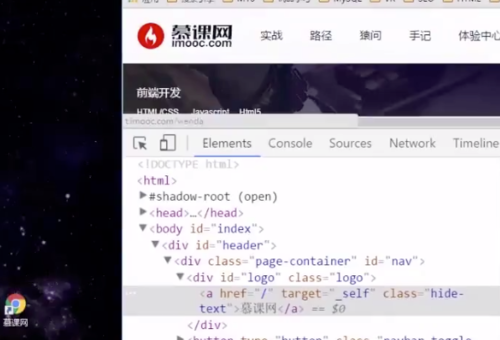
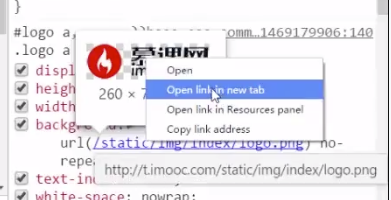
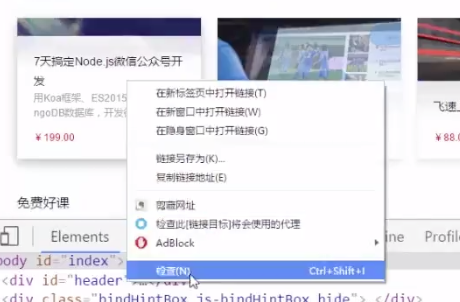
另存网页图片:点击选中图片,图片地址右击、点Open link in new tab,另存图片即可。
隐藏样式获取:鼠标点到样式出现,右击检查即可。
查看全部 -
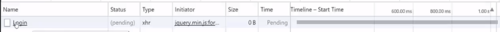
调试错误:Network、右上角红色叉叉
查看全部 -
css 样式优先级:
1 外部样式 < 内部样式 < 内联样式
2 标签 < 类 < ID < 内联 < !important查看全部 -
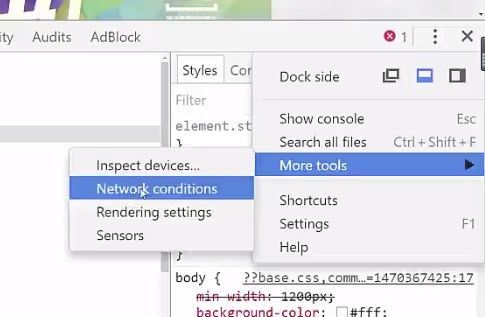
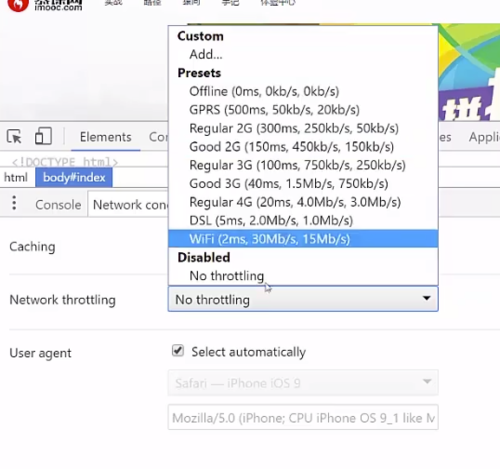
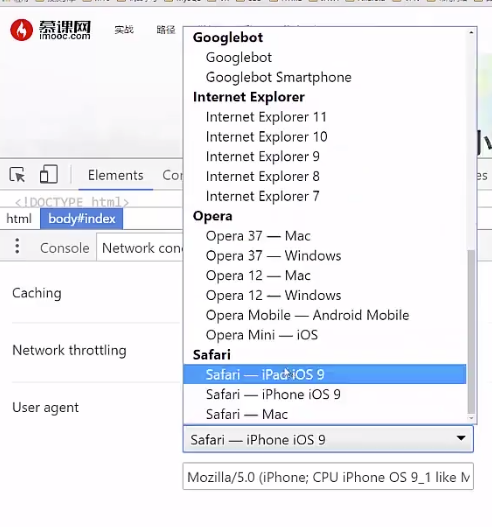
1.network condition



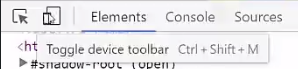
2. Toggle device toolbar
 查看全部
查看全部 -
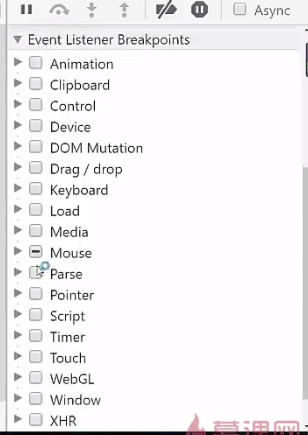
事件监听断点

 查看全部
查看全部 -
network
 查看全部
查看全部 -
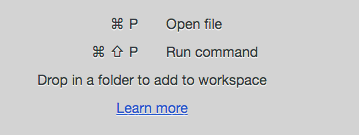
1.打开文件


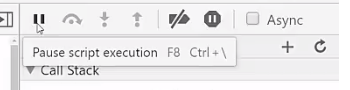
2.暂停断点


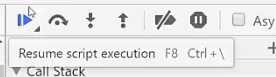
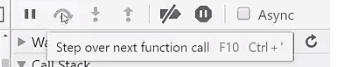
3.跳过下一个方法执行

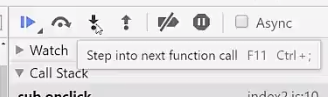
4.进入方法

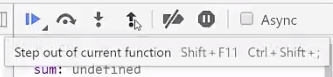
5.跳出方法

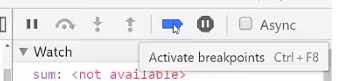
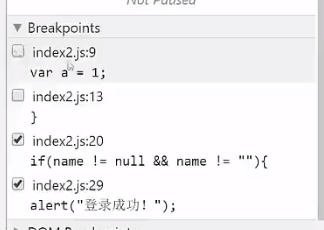
6.断点生效 / 失效


7. 添加断点


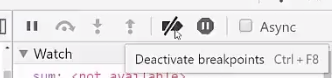
8. 部分断点失效

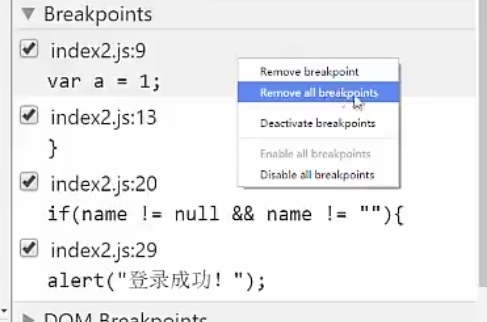
9.移除所有断点

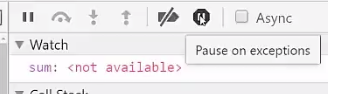
10. 在异常暂停

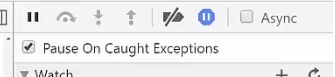
11.在异常(包括try...catch捕获的异常)暂停

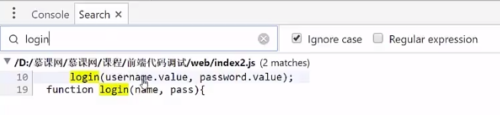
12.全局搜索
windows: ctrl+shift+f
mac: command+option+f

 查看全部
查看全部 -
1.增加一个样式



2.打开颜色选择器 open color picker


3. 保存图片
1)直接拖到桌面
 2)右键打开图片链接, 右键保存图片
2)右键打开图片链接, 右键保存图片


4. 隐藏元素,元素前面显示黑圈
 5.复制
5.复制 6.删除元素
6.删除元素 7. hover的样式,右键检查,只要鼠标不回到页面上,就是hover状态样式
7. hover的样式,右键检查,只要鼠标不回到页面上,就是hover状态样式 查看全部
查看全部 -
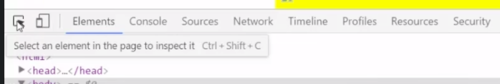
选择元素:
windows: Ctrl+Shift+C
mac: Command+Option+C

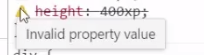
invalid css:
 查看全部
查看全部 -
Ctrl+shife+I
mac: command+option+j
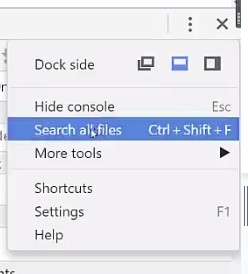
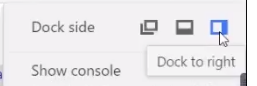
Dock side:三个选项


 查看全部
查看全部 -
调试/浏览器/模拟器
 查看全部
查看全部 -
谷歌浏览器调试前端页面查看全部
-
事件监听断点:
1.sources控制台右侧event listener breakpoints,在里面选择事件勾选进行监听。查看全部 -
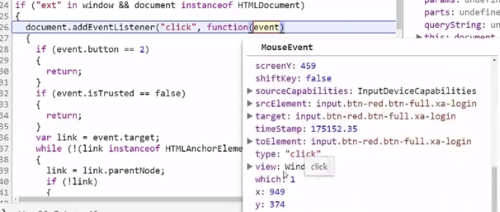
js断点调试:
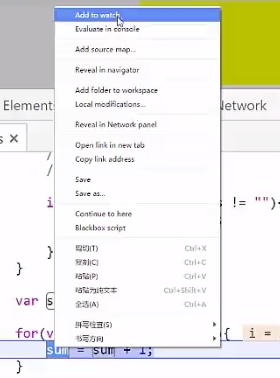
想实时监控一个变量的值:在变量上右键单击add to watch
想查看某个方法在哪些文件有引用:ctrl+shift+f全局搜索,点击搜索到的代码即可定位到文件引用处。
查看全部 -
chrome浏览器开发者工具source中调试js方法
查看全部
举报







